前言:前端小白记录的一些小功能~
公司开发中的小程序中有做任务签到的功能,这就涉及到了任务列表以及对任务列表的展开和收起功能,好了可以开始了,说多了就烦了
1.首先是css样式,因为设计稿上是超过两行默认隐藏内容所以需要写if判断,代码如下:
<ul>
<li class="taskInfo" v-for="(item, idx) in bodyData.daily" :key="idx" v-if="idx < 2">
<p class="title">{{item.name}}<img src="../../../assets/coin.png"/><span>+{{item.score}}猩淘币</span></p>
<p class="describe">{{item.desc}}</p>
</li>
<li class="taskInfo" v-for="(item, idx) in bodyData.daily" :key="idx" v-show="showMissionList2" v-if="idx >= 2">
<p class="title">{{item.name}}<img src="../../../assets/coin.png"/><span>+{{item.score}}猩淘币</span></p>
<p class="describe">{{item.desc}}</p>
</li>
<--收起和展开按钮-->
<div class="shrink" v-if="bodyData.daily.length > 2" @click='toggle(2)'>
<span class="line"></span>
{{showMissionList2 ? '收起': '查看更多'}}
<i class="iconfont icon-return" :class="showMissionList2 ? '' : 'down'"></i>
<span class="line"></span>
</div>
</ul>
2.其次是js,因为我这里有两个列表要显示,所以toggle方法要用id进行区分,代码如下:
data( ){
return{
name : ' 任务中心 '
bodyData: {
new : [],
daily : []
},
showMissionList1 : false,//新手任务列表展开收起开关
showMissionList2 : false,//日常任务列表展开收起开关
}
},
methods:{
/*
* 展开和收起任务列表
* 传一个参数id便于区分我的两个任务列表点击事件
*/
toggle (id) {
if (id === 1) {
this.showMissionList1 = ! this.showMissionList1
} else {
this.showMissionList2 = ! this.showMissionList2
}
}
}
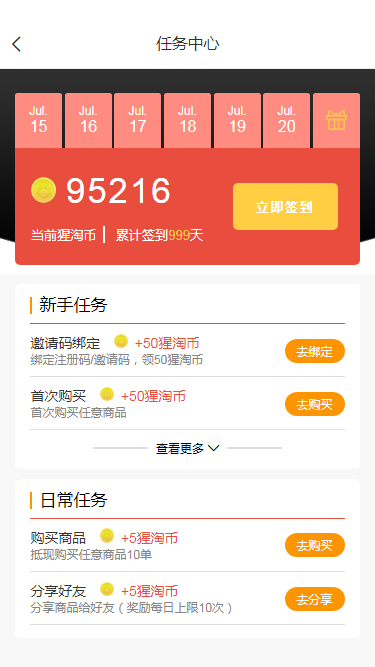
接下来贴一张效果图~