概述
日常我们作为个人账户开通腾讯云微搭低码功能后,可以有两个应用的创建权限,那我们今天就充分利用这两个资源,打造一款属于自己的在线预约小程序。
小程序的功能分为两部分,第一部分是预约功能,打开小程序可以登记预约的信息,登记完成之后可以进行提交。第二部分是查询功能,可以通过按条件查询到最新的预约信息。
通过本教程的学习,您可以收获以下知识点:
- 全局变量的使用
- 低码方法中查询数据库
- 页面之间传参
- 表单提交
低码开发流程
微搭低码开发分为几个部分,创建应用、定义数据源、创建页面、拖拽组件、定义组件样式、实现业务逻辑等。
预约功能实现
创建应用
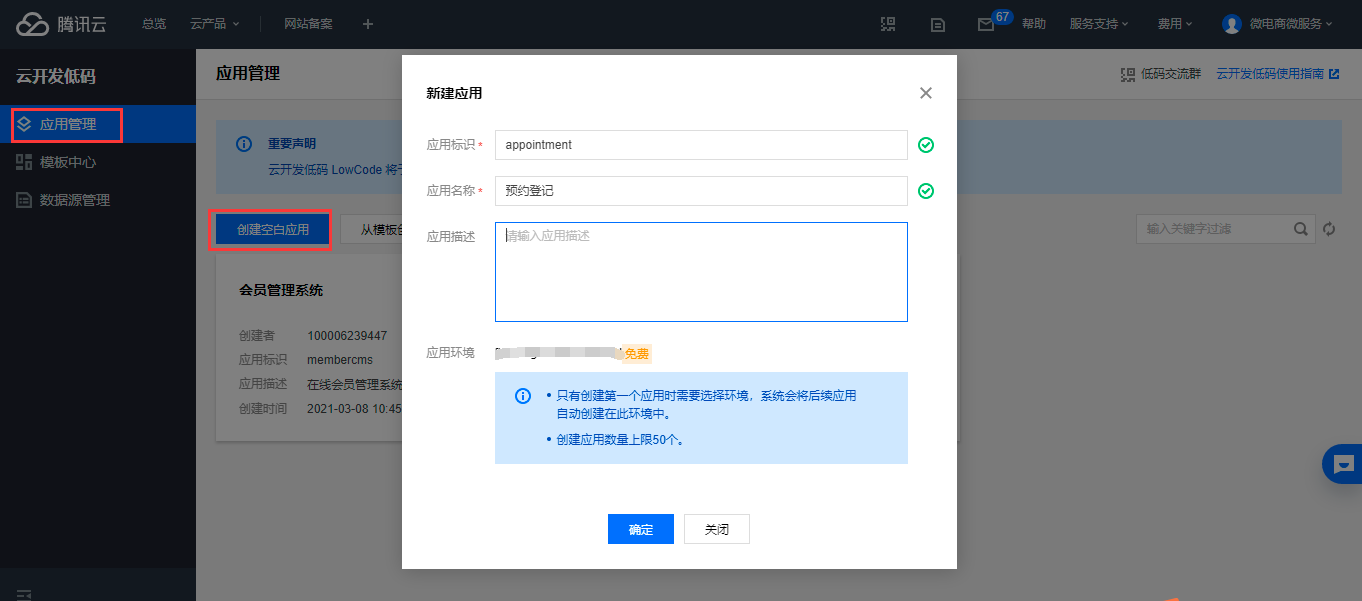
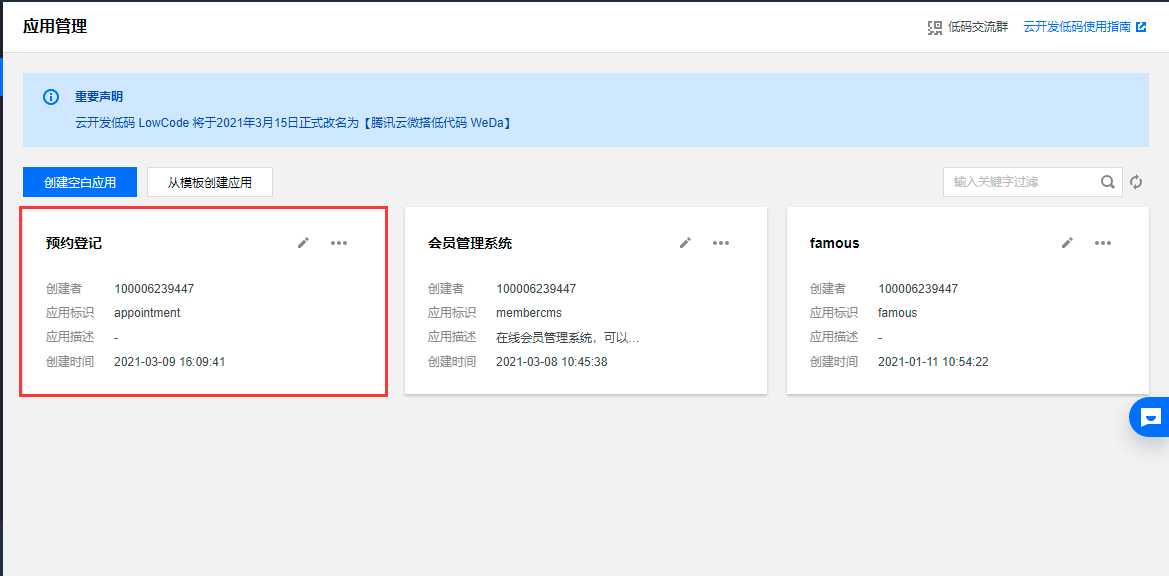
登录腾讯云微搭低码平台,在应用管理菜单点击【创建空白应用】按钮,输入应用标识:appointment,应用名称:预约登记,点击【确定】按钮


创建数据源
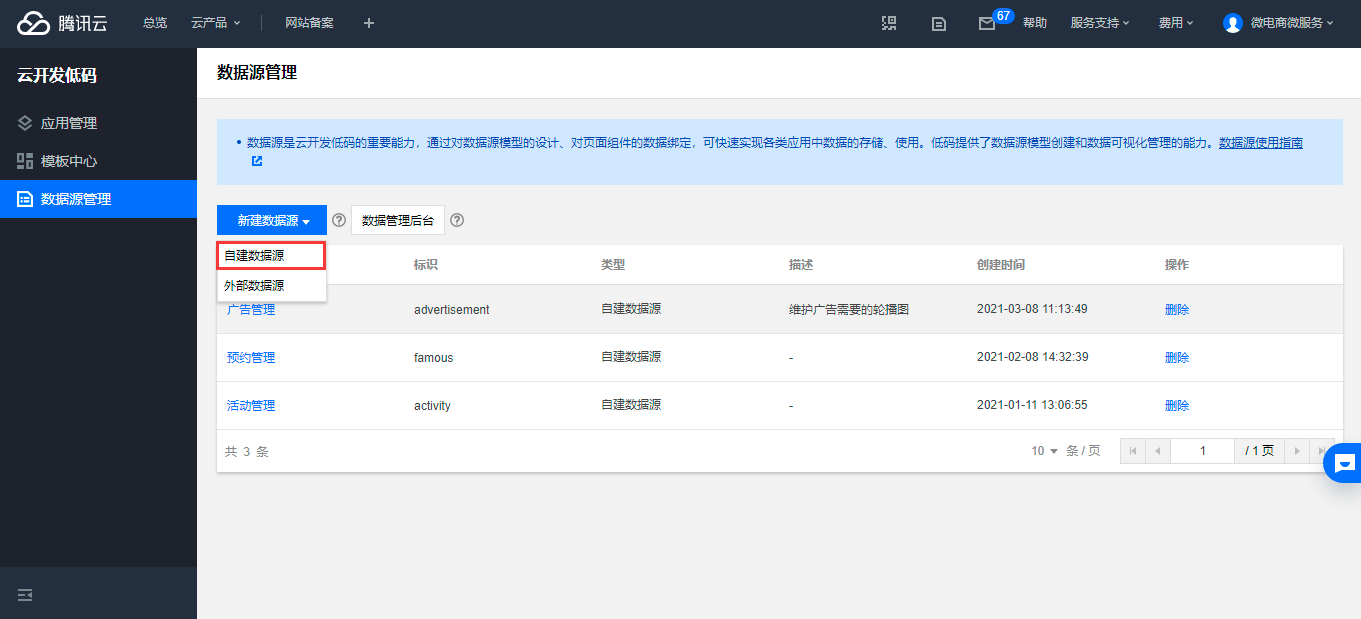
点击腾讯云微搭低码控制台左侧导航栏的数据源管理栏目,点击【新建数据源】按钮,在下拉菜单中我们选择自建数据源。

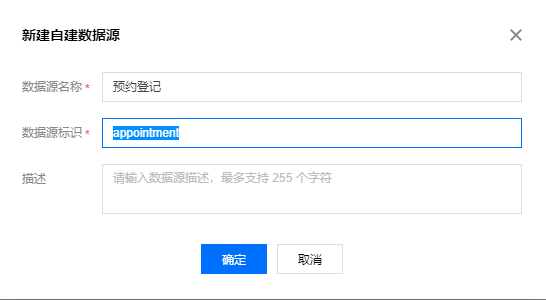
在弹出的页面中输入数据源名称:预约登记,数据源标识:appointment,点击【确定】按钮

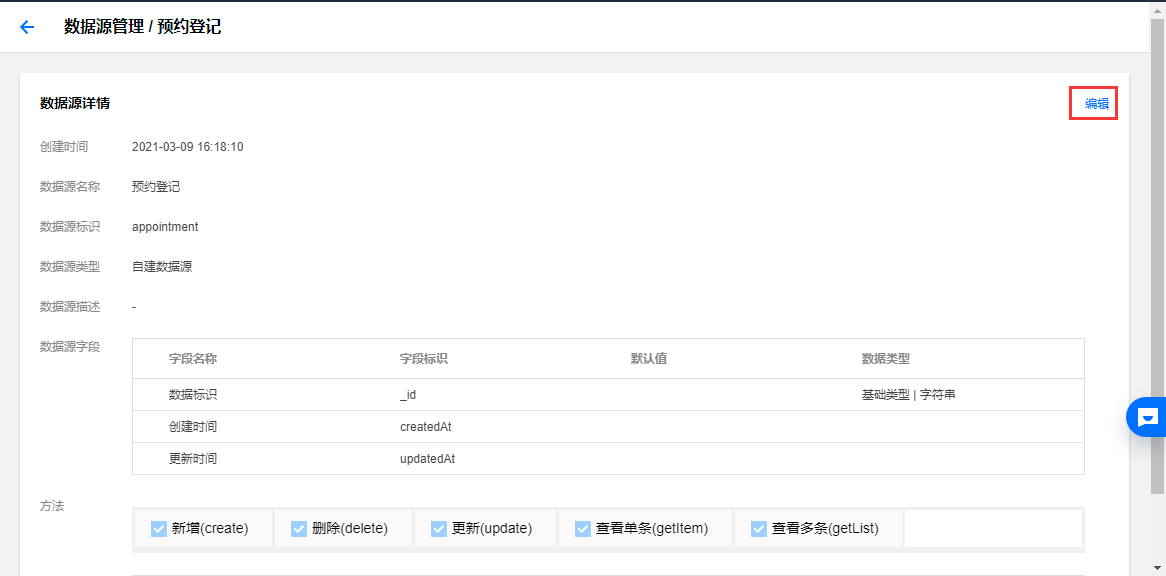
在打开的页面点击【编辑】按钮,我们需要创建我们自己需要的字段

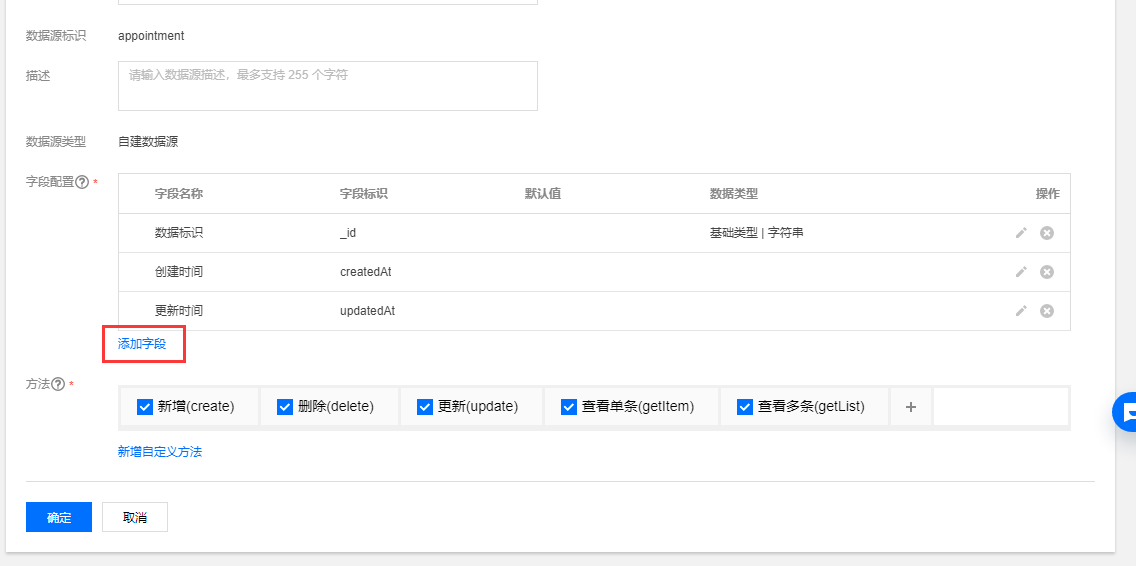
在打开的编辑页面中,点击【添加字段】按钮

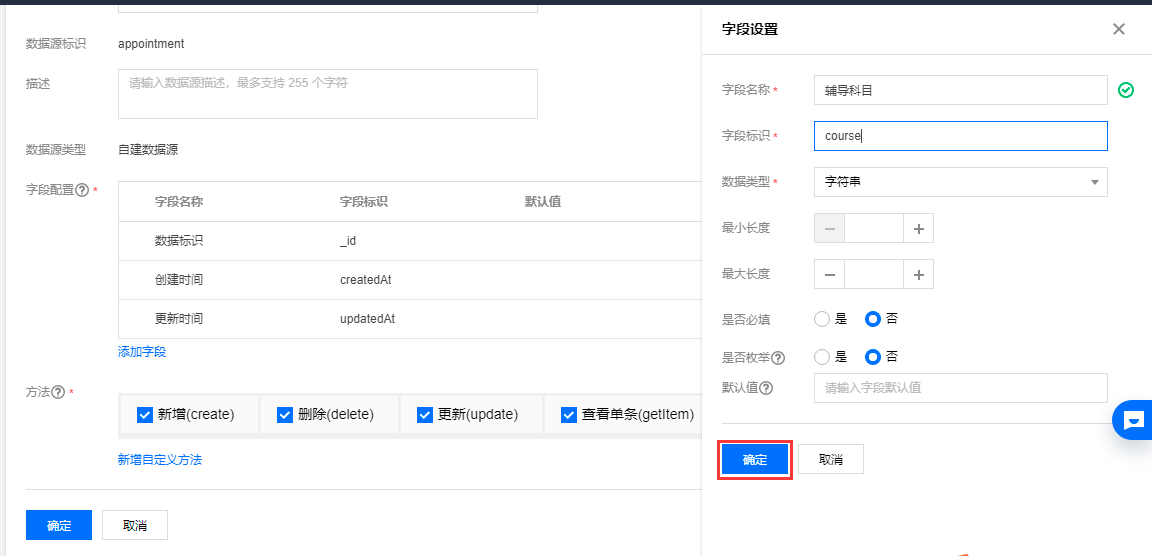
录入字段名称:辅导科目,字段标识:course,数据类型选择为字符串,点击【确定按钮】


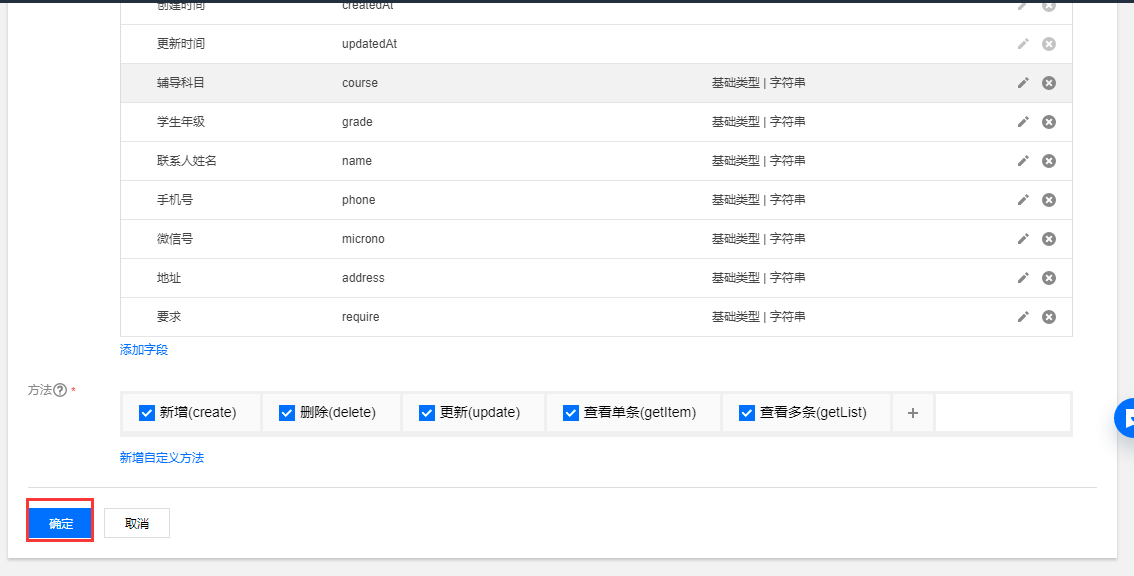
按照上述方法依次设置以下字段
- 字段名称:学生年级,字段标识:grade,数据类型:字符串
- 字段名称:联系人姓名,字段标识:name,数据类型:字符串
- 字段名称:手机号,字段标识:phone,数据类型:字符串
- 字段名称:微信号,字段标识:microno,数据类型:字符串
- 字段名称:地址,字段标识:address,数据类型:字符串
- 字段名称:要求,字段标识:require,数据类型:字符串
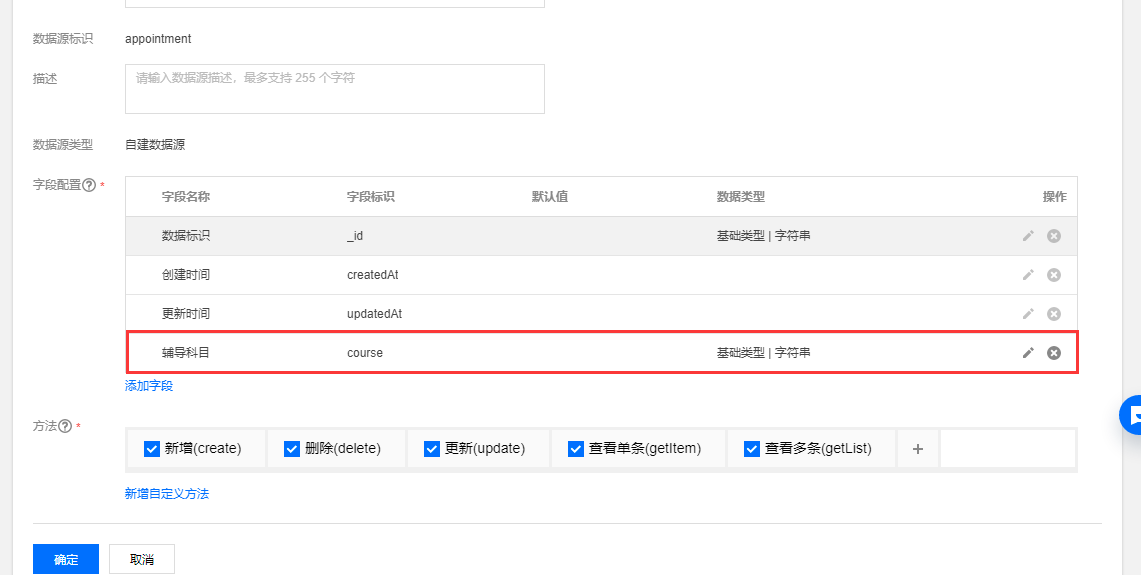
设置好后如下图,点击【确定】按钮完成数据源的创建


导入数据
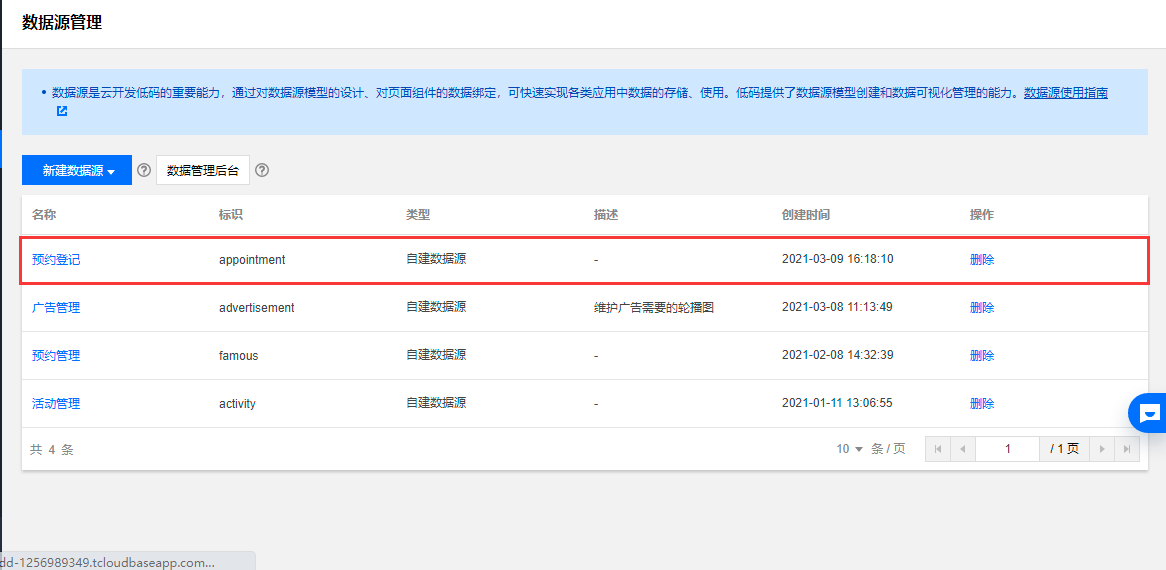
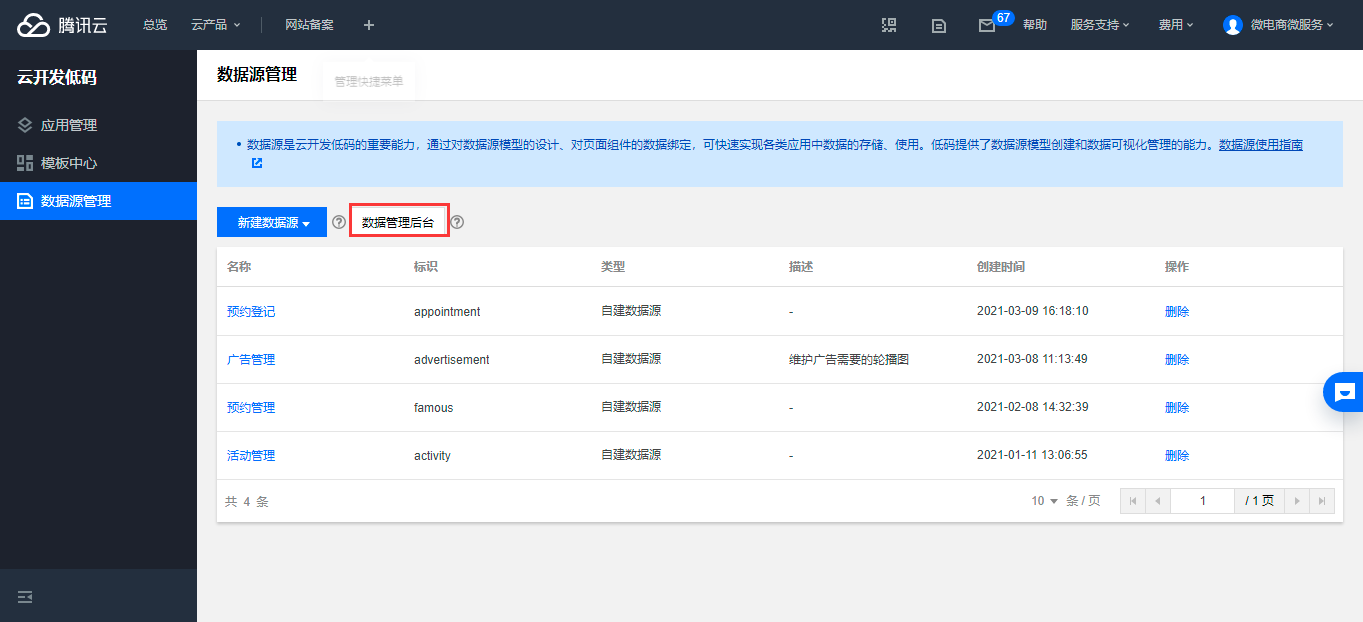
腾讯云微搭低码平台给大家提供了一个非常方便的内容管理平台,我们可以使用后台直接导入数据,点击数据源旁边的【数据管理后台】,找到我们的创建的应用


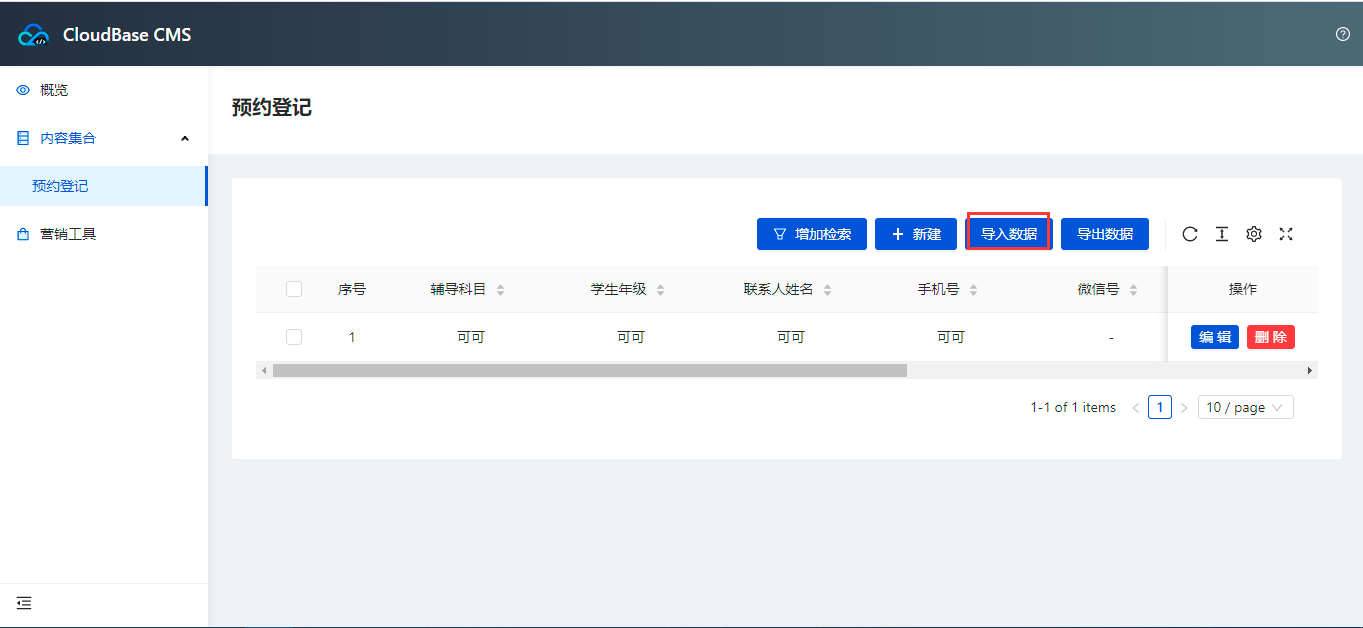
点击图标进入到数据库的后台

我们可以选择按照json格式的数据进行导入,导入的json格式为
[
{
"_id": "28ee4e3e60483ef409d5d9845b6555f9",
"grade": "可可",
"_openid": "7cd9812204a74a5baf8866621e14fe11",
"address": "",
"course": "可可",
"createdAt": 1615347444375,
"updatedAt": 1615347444375,
"microno": "",
"name": "可可",
"phone": "可可",
"require": ""
}
]
然后保存的文件名为import.json导入就可以
查询功能实现
预约功能实现之后,我们就需要实现一下查询的功能,总体的流程是可以输入预约科目,点击查询按钮查询符合条件的记录,我们用低代码实现第二个需求。
创建应用
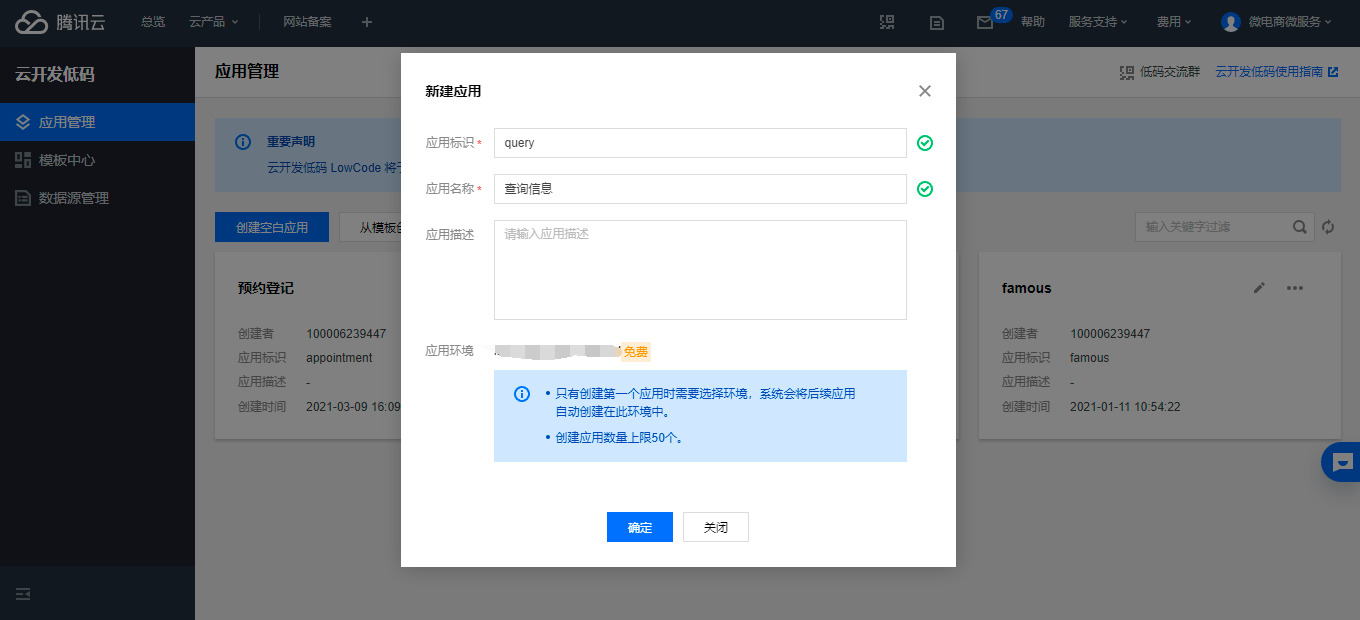
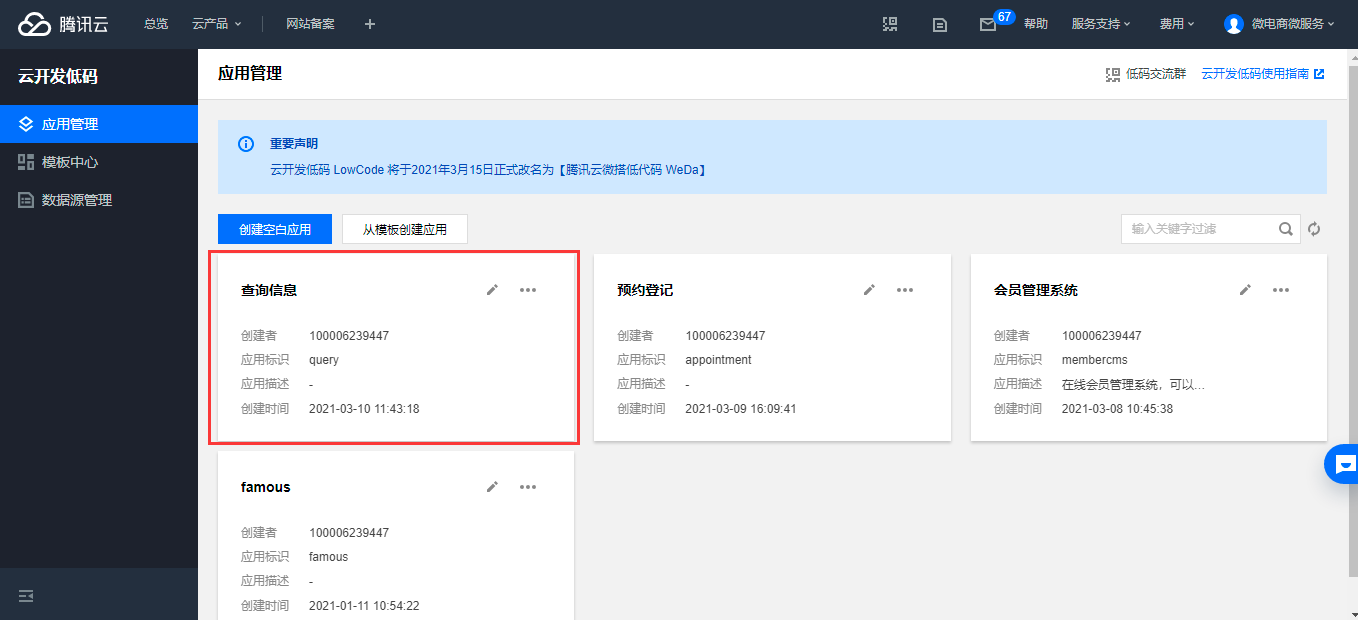
打开低码控制台,点击导航栏的应用管理,点击【创建空白应用】按钮,输入应用标识:query,应用名称:查询信息,点击【确定】按钮


创建页面
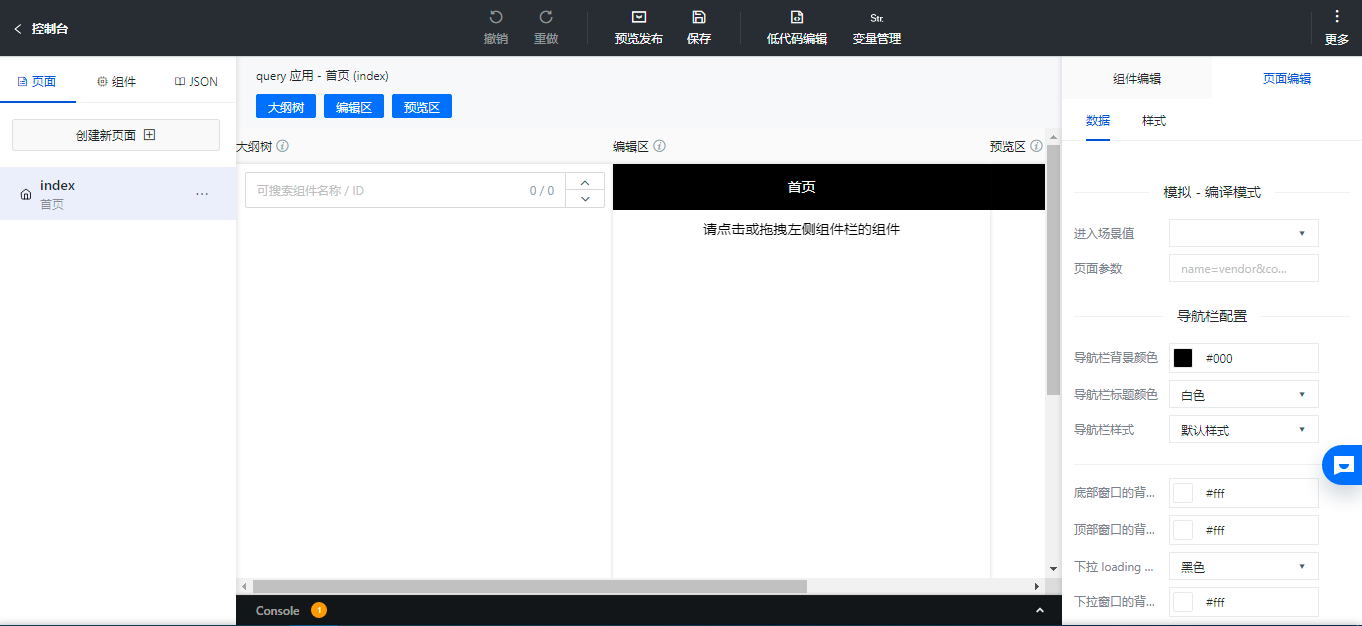
点击应用的编辑按钮,进入到低代码的编辑器,我们使用默认创建的首页即可

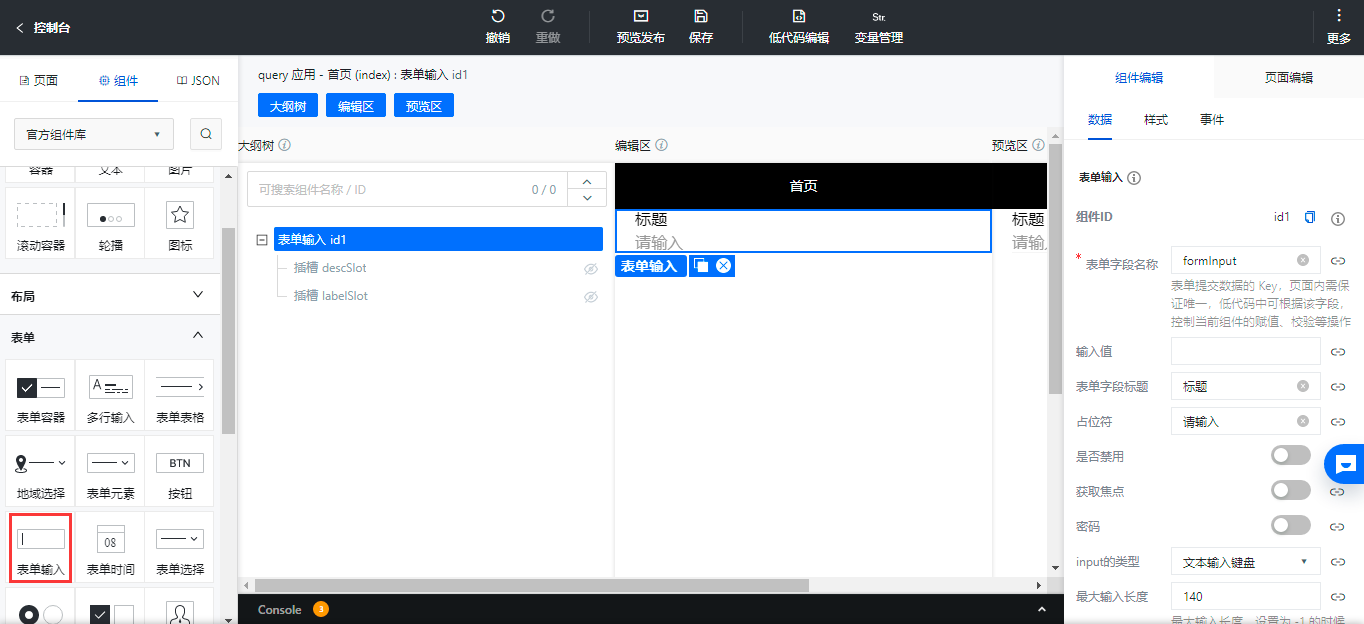
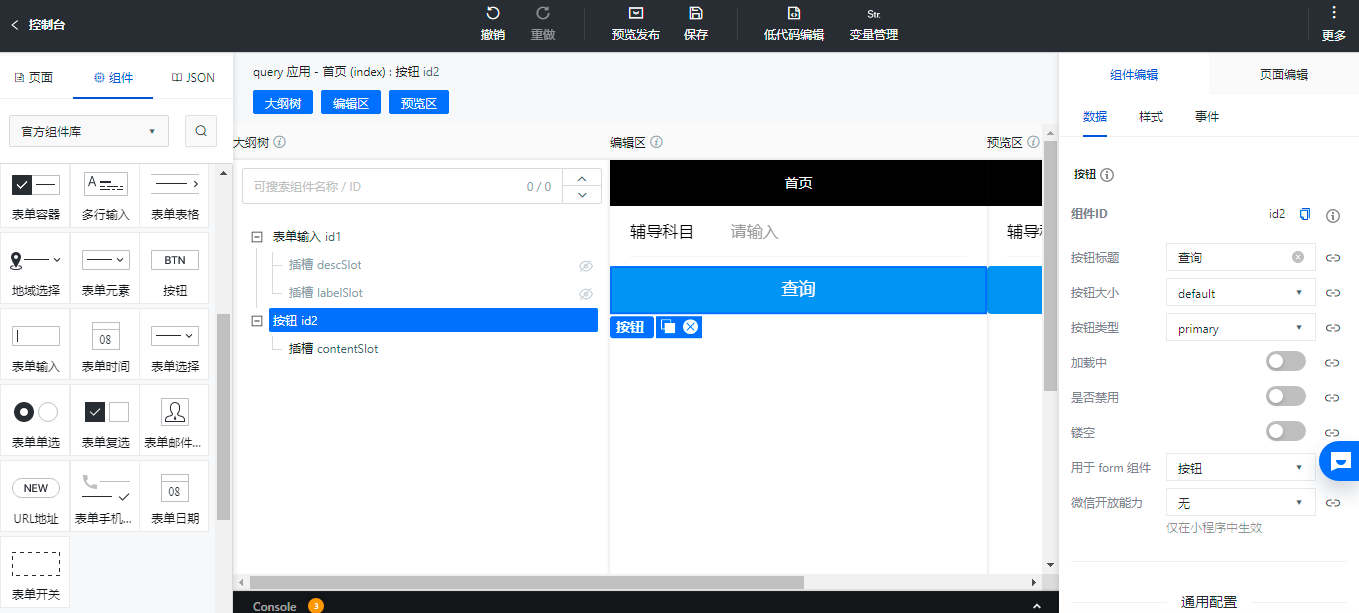
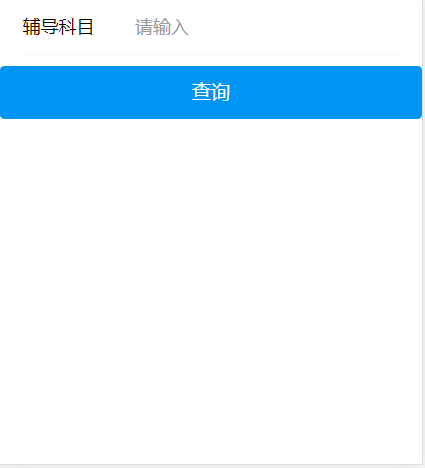
我们的页面总共有两个功能,有一个课程类别的文本输入框,然后输入信息后可以点击查询按钮,切换到【组件】页签,展开表单选项,点击【表单输入】组件

修改表单字段名称为course,表单字段标题设置为辅导科目,布局方式选择为水平

然后增加一个【按钮】组件,按钮标题设置为查询

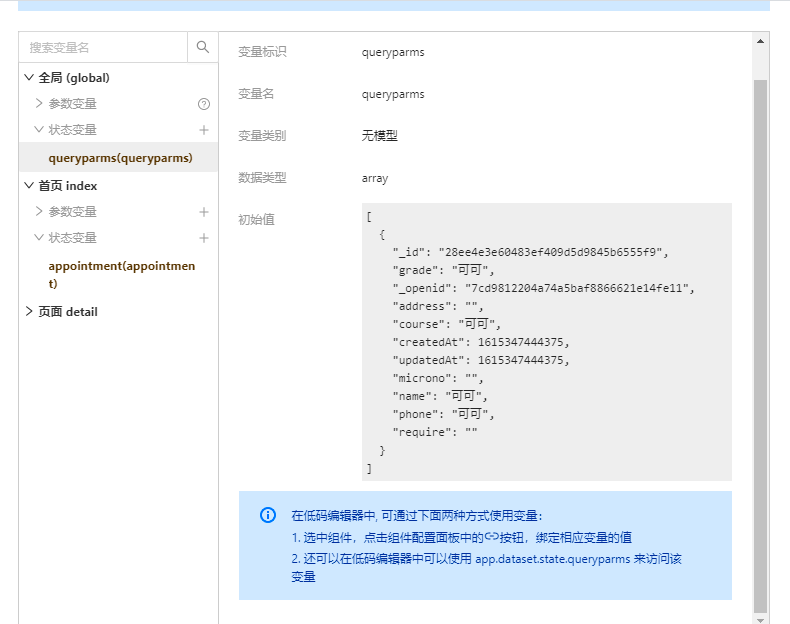
点击查询的话需要获取文本输入组件的值,然后传递到列表页面做结果展示,所以我们需要先定义个全局变量,点击导航栏的【变量管理】,在弹出的页面点击全局(global)下边状态变量旁边的+号,变量标识和变量名都设置为queryparms,变量类别选择无模型数据类型选择array,初始值设置为
[
{
"_id": "28ee4e3e60483ef409d5d9845b6555f9",
"grade": "可可",
"_openid": "7cd9812204a74a5baf8866621e14fe11",
"address": "",
"course": "可可",
"createdAt": 1615347444375,
"updatedAt": 1615347444375,
"microno": "",
"name": "可可",
"phone": "可可",
"require": ""
}
]
设置好后点击【提交】按钮

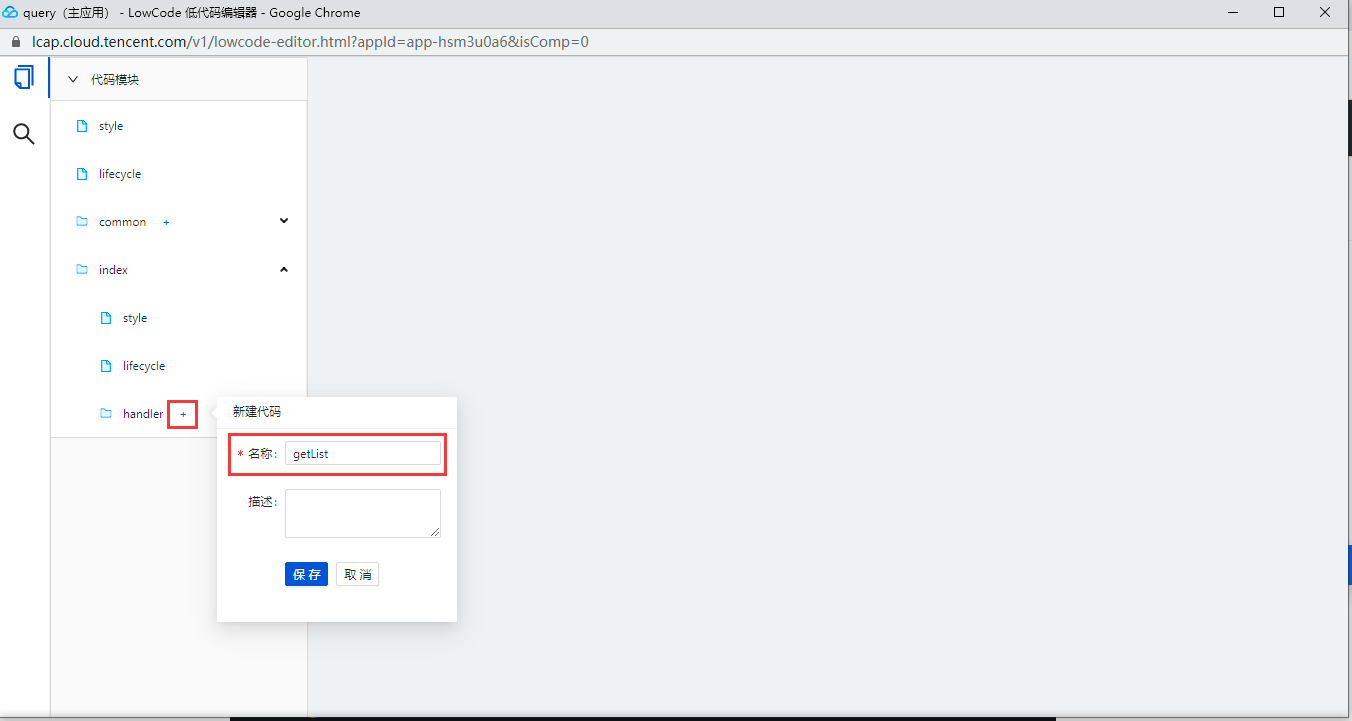
接着我们需要定义查询按钮的低代码方法getList,点击导航栏的【低代码编辑】,在打开的编辑器中找到index下边的handle旁边的+号,在弹出的窗口中输入方法的名称getList,点击【保存】按钮

输入如下代码
export default async function({event, data}) {
let course = $page.widgets.id1.value
if(course!=null && course!=''){
let result = await app.dataSources.appointment.getList({
course:course
})
app.dataset.state. queryparms = result.data
app.navigateTo({
pageId:'detail'
})
}else{
app.showToast({
title:'请填写内容',
icon:'none'
})
}
}
代码解析:
代码的逻辑是先获取文本框的值,然后判断是否取到了,如果取到了就执行数据库的查询,然后把查询结果赋值给全局变量,并进行页面跳转。如果没取到值就弹出一个提示框要求填写内容。
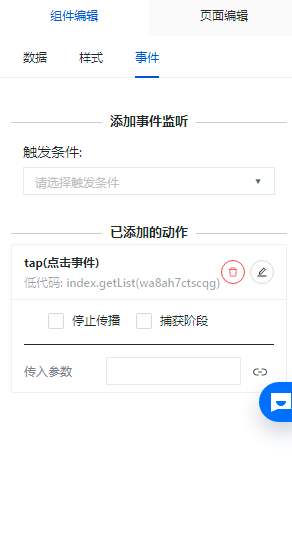
低代码设置好后,我们需要在按钮上增加点击事件,选中【按钮】组件,切换到事件页签,我们选择tap点击,然后选择低代码方法

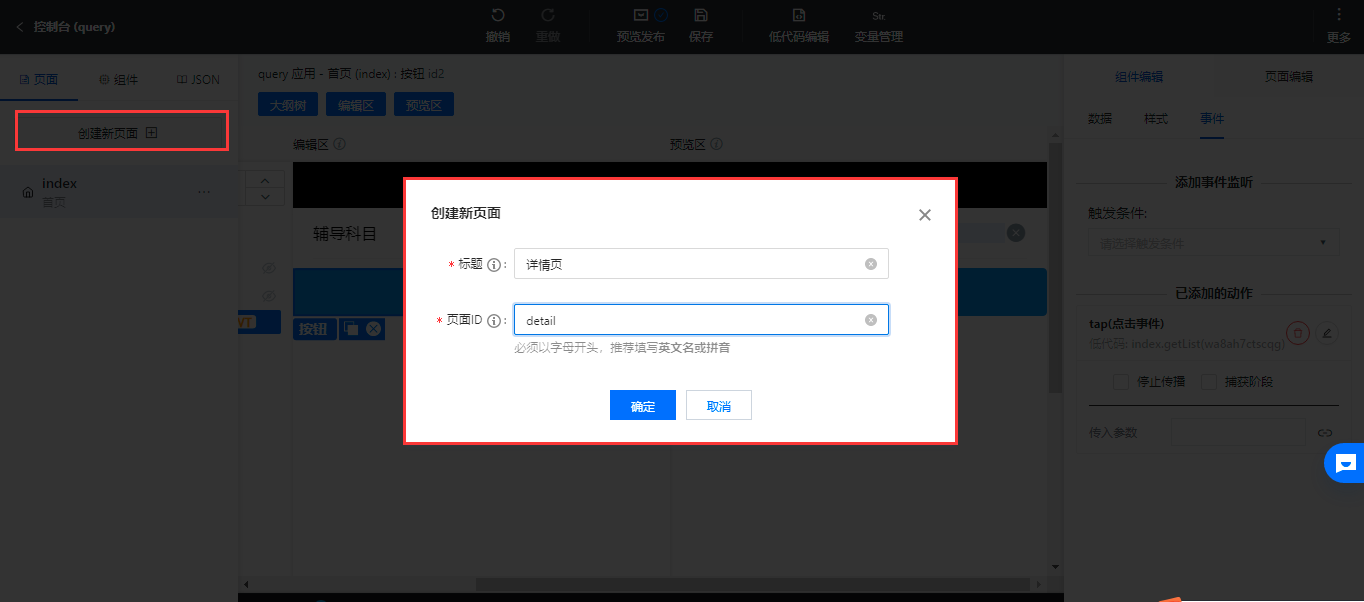
事件定义好后我们增加详情页的页面,点击【创建新页面】按钮,输入标题为详情页,页面ID为detail,点击【确定】按钮

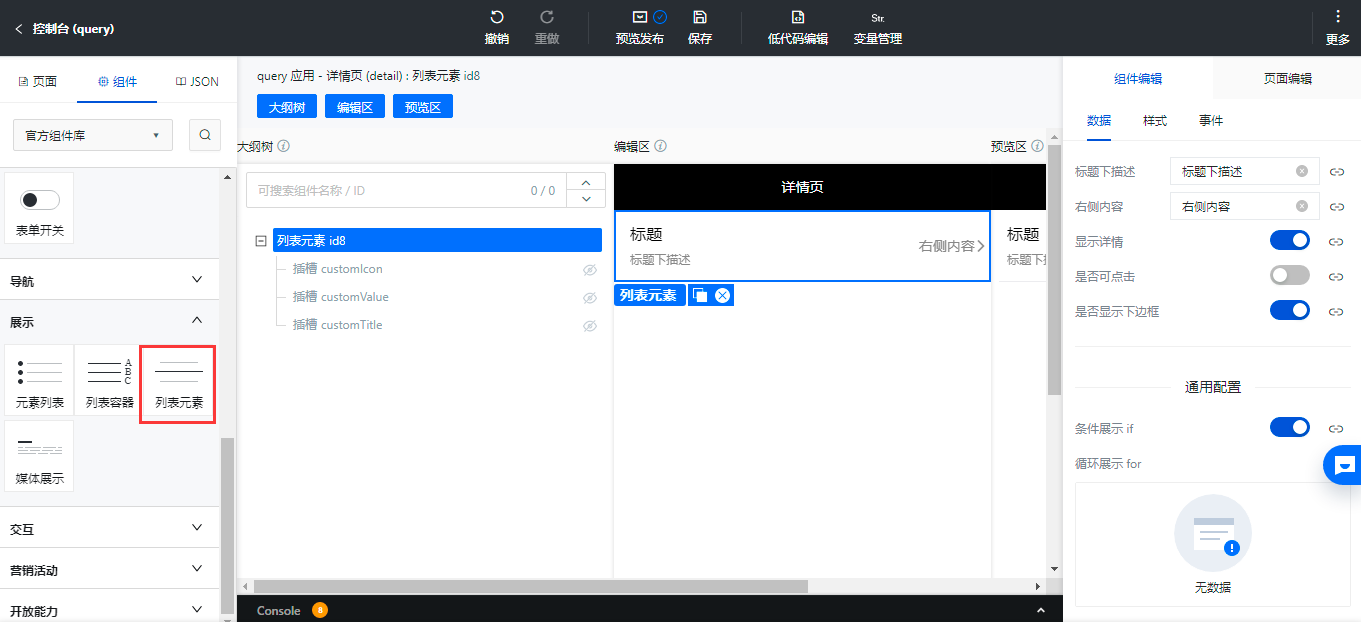
在新创建的页面中增加一个列表元素组件

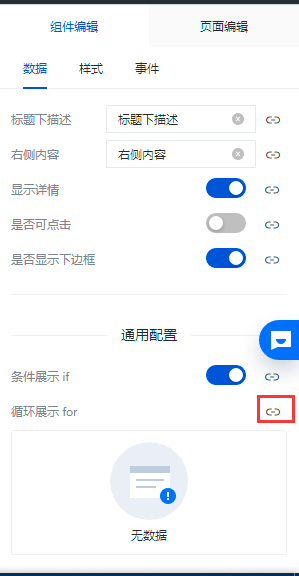
设置列表元素组件的循环展示for,点击旁边的超链接

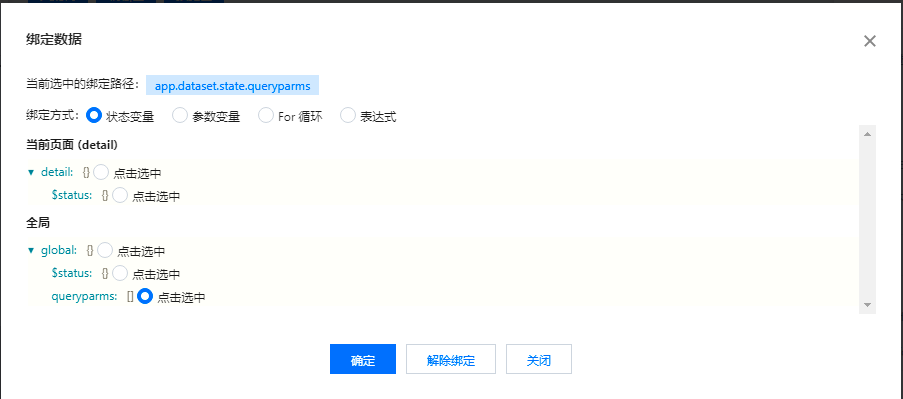
在弹出的窗口选择全局变量querparms,点击【确定】按钮

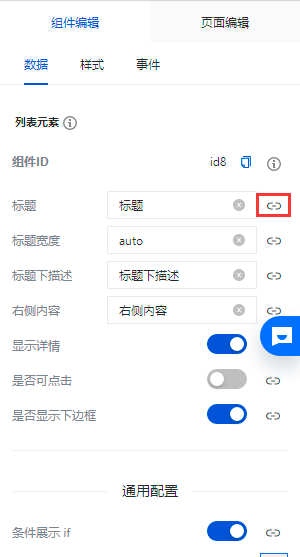
点击标题旁边的超链接

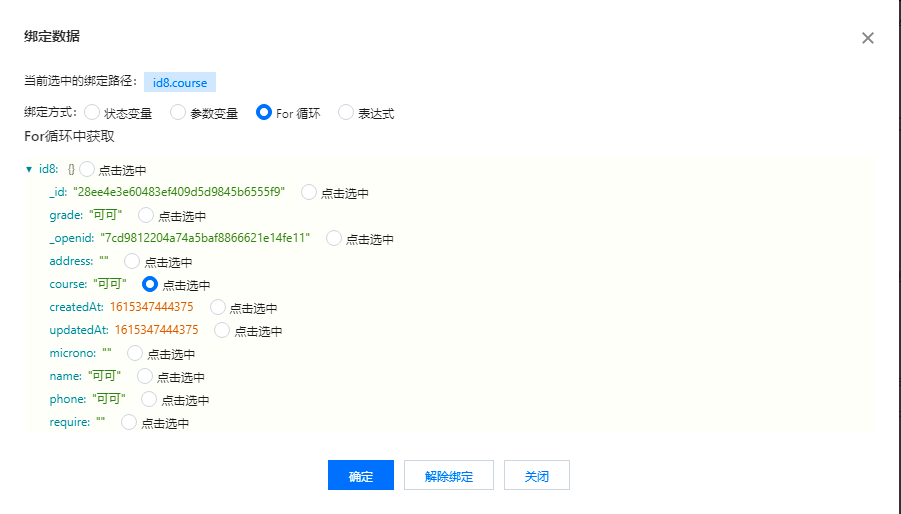
在弹出的窗口选择for循环,选择course

按照同样的方法设置一下标题下描述

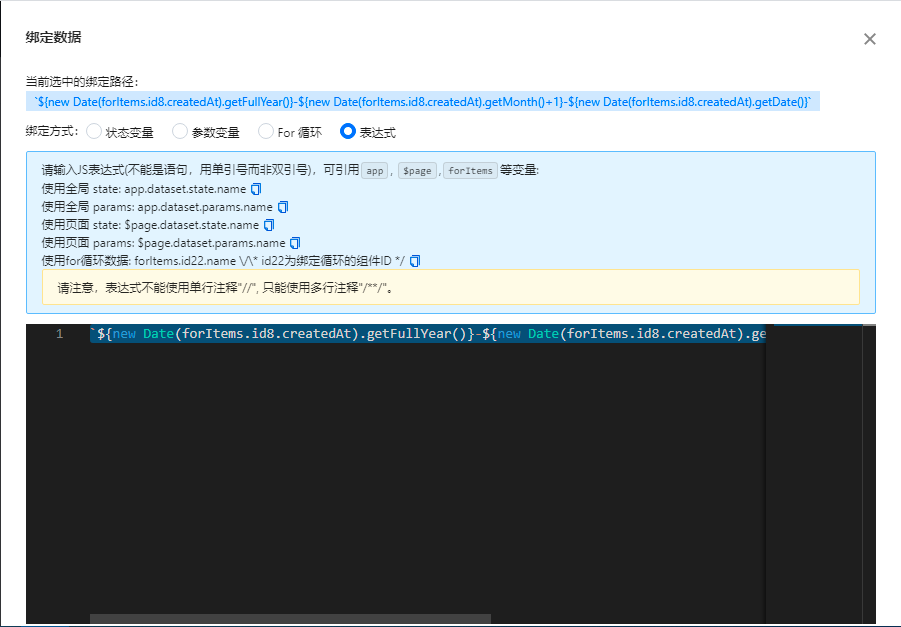
右侧内容我们需要将数据库的日期类型转换一下显示,设置成表达式
${new Date(forItems.id8.createdAt).getFullYear()}-${new
Date(forItems.id8.createdAt).getMonth()+1}-${new
Date(forItems.id8.createdAt).getDate()}

这样详情页就设置好了
发布
点击导航栏的预览发布按钮,我们选择本地预览

构建成功后用手机扫描体验


产品介绍
腾讯云微搭低代码是高效、高性能的拖拽式低代码开发平台,向上连接前端的行业业务,向下连接云计算的海量能力,助力企业垂直上云。腾讯云微搭低代码将繁琐的底层架构和基础设施抽象化为图形界面,通过行业化模板、拖放式组件和可视化配置快速构建多端应用(小程序、H5应用、Web 应用等),免去了代码编写工作,让您能够完全专注于业务场景。腾讯云微搭低代码以云开发作为底层支撑,云原生能力将应用搭建的全链路打通,提供高度开放的开发环境,且时刻为您的应用保驾护航。
开通低代码:https://cloud.tencent.com/product/lowcode
产品文档:https://cloud.tencent.com/document/product/1301/48874
技术交流加Q群:1003059706
最新资讯关注微信公众号【腾讯云云开发】