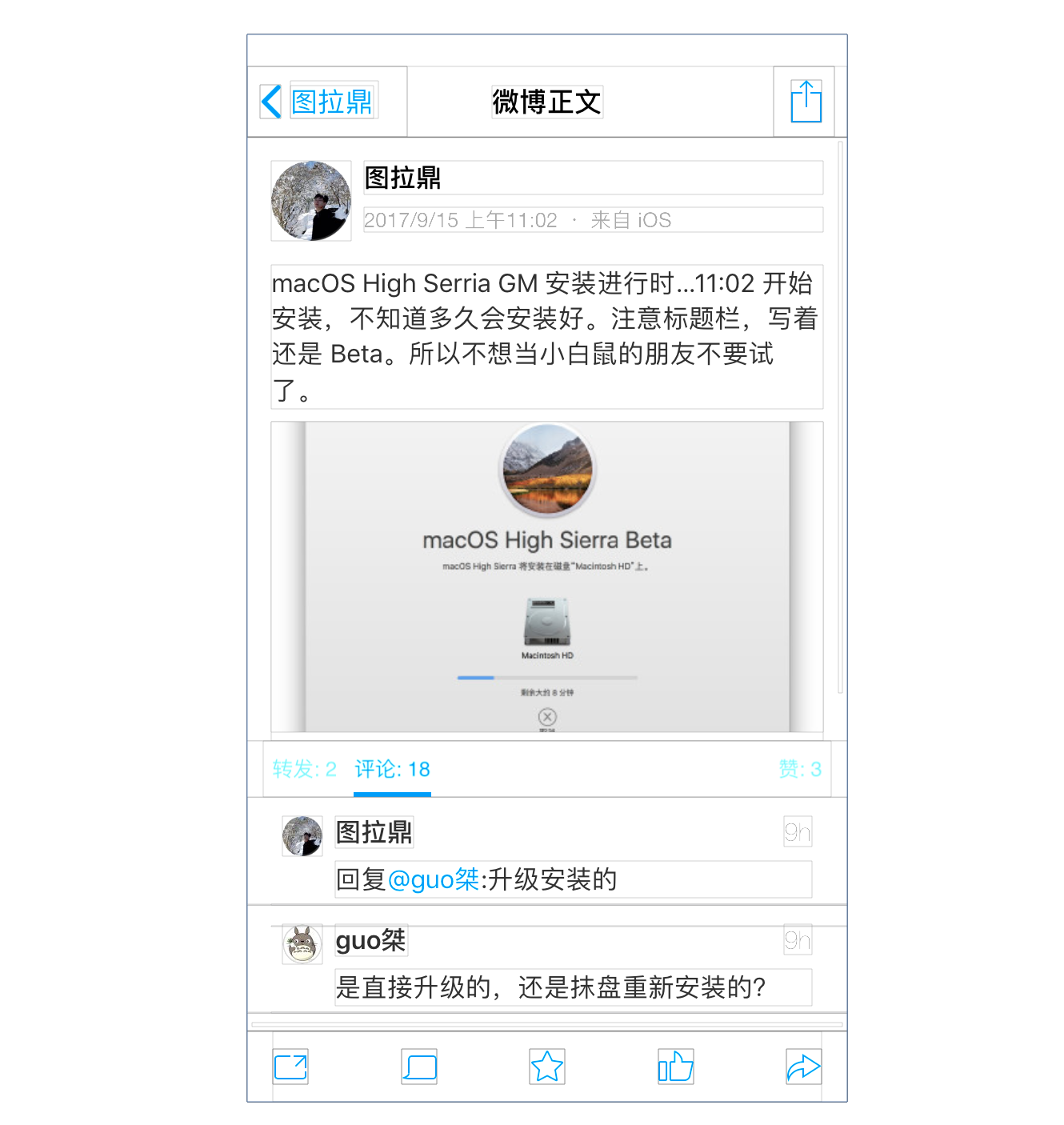
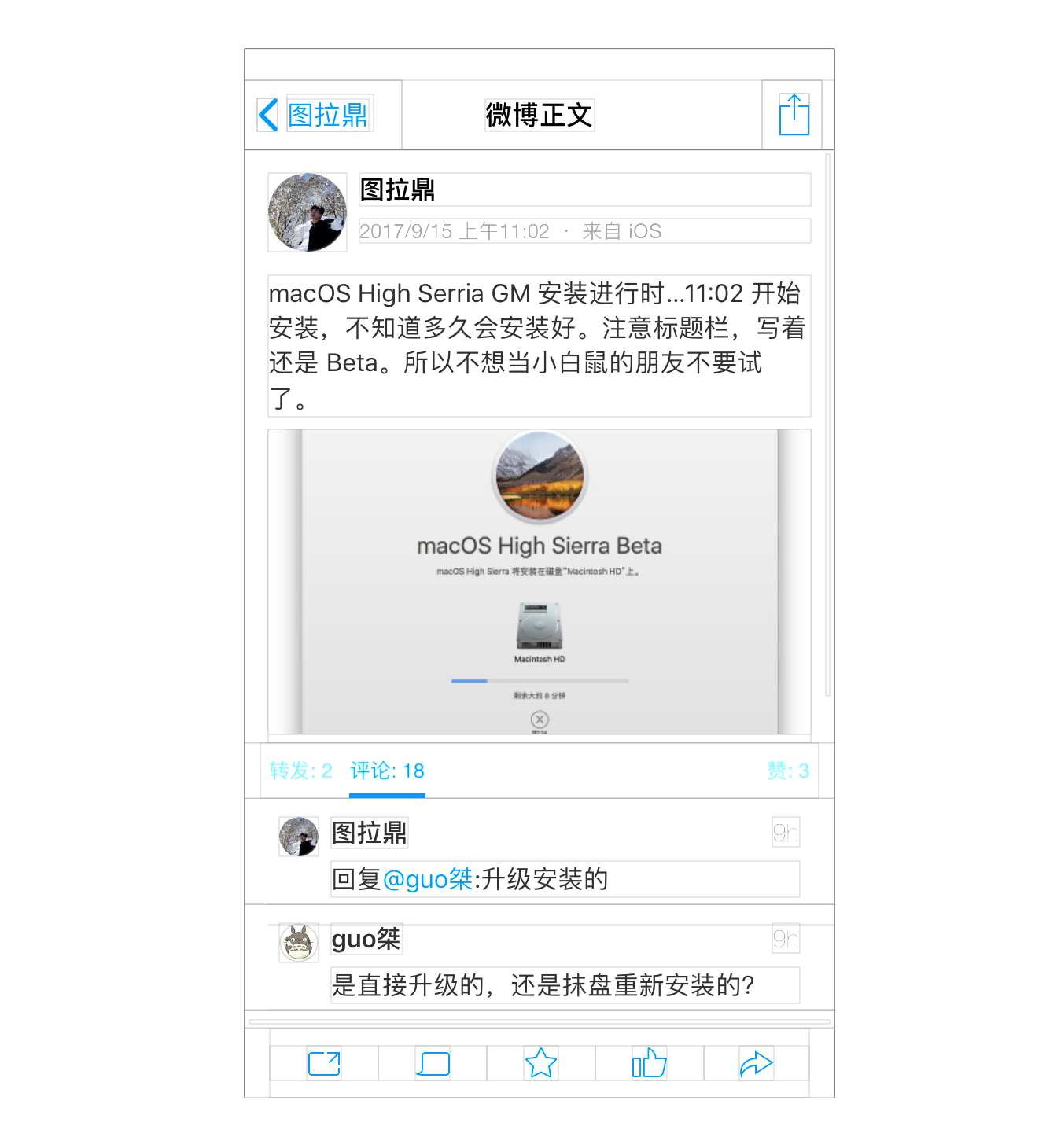
升级到 iOS 11,你可能会发现你的 App 的工具栏的行为出了点异常。比如奇点,我在使用过程中,发现工具栏时灵时不灵,感觉很难点到。这是怎么回事?通过 Xcode 的 Debug View Hierarchy 功能,我发现了问题所在:
注意看下图,ToolBar 里面的按钮的矩形可触模区域非常小,紧贴着图片。这就是为什么点击时灵时不灵的原因。

当我还在用 Xcode 8 + iOS 10 SDK 时,一切都是正常的。在 iOS 11 SDK 上,是出了什么问题?经过我的排除,发现是因为 UIBarButtonItem 的 CustomView 行为改变的原因。
是这样的,为了实现工具栏(UIToolbar)上按钮的一些特殊效果:比如点赞和收藏的时候,按钮会有放大的效果。奇点在这里使用了 UIButton 作为 UIBarButtonItem 的 CustomView,并且给 5 个 UIBarButtonItem 的 width 属性设置了一个均分的宽度。这样使不同按钮即使使用不同宽度的图片,也可以保持自身的宽度是一致的。
然而到了 iOS 11,UIBarButtonItem 的 width 这个属性在 CustomView 模式下失效了,那怎么办?必须得用 AutoLayout 了!
在 UIButton 创建的时候,同时加一句这样的代码:
button.widthAnchor.constraint(equalToConstant: buttonWidth).isActive = true
然后再设置给 UIBarButtonItem 的 customView 属性后,一切都会按之前 iOS 10 一样的行为进行工作了。
改完后,再看 Debug View Hierarchy 撑满了整个空白区域了,这时再点击工具栏就不会点到空白的地方了。

与此同理,可以通过 AutoLayout 给 CustomView 设置高度,使响应区域变得更大。这里我就不补充了。
总结:iOS 11 全面使用了 AutoLayout,所以很多在系统组件上用 CustomView 的形式进行定制的情况,都要仔细检查一下是否还正常工作。