// 在不同的浏览器查看各种属性,样式。如果不知道哪个对象的属性样式怎么写,可以在控制台输出 style attributes
// 所有的属性样式都会出现
// 此外还可以检查某个属性在不同浏览器是否支持,是否需要加厂商前缀
总而言之,检验浏览器是否支持某个对象 或 属性 ,
不支持全部返回 undefined,
支持 属性 / 样式 都返回 [空字符串] 对象则 相应类型,具体如下:
console.log( domObj.style['xxx'] ) //支持 返回 [空字符串] , 不支持 返回 undefined
console.log( domObj.attributes['xxx'] ) //支持 返回 [空字符串] , 不支持 返回 undefined
console.log( typeof domObj ) //支持 返回 相应数据类型, 不支持 返回 undefined
不能直接输出未定义的对象,否则直接报错。
1,console.log(document.body.style);//查看某个对象的所有样式
如:console.log(document.querySelector('a').style);//查看a对象的所有样式
console.log(document.body.style['transition']);// 在某个浏览器中查看是否支持某个样式,
如果支持,返回值:[空字符串] 如果不支持,则返回:undefined
即:不存在的对象,直接报错;不存在的属性,返回 undefined,样式也是DOM的一种属性,所以我们设置属性时,一定记得如下赋值:
引用类型声明(对象): var obj = null , var arr = null , var obj = {}
基本数据类型声明: var num = 0; var str = '';
2,console.log(document.body.attributes);//查看某个对象的属性
如:console.log(document.querySelector('a').attributes); //查看 a 对象的所有属性
/// 不存在的对象,直接报错 ; 不存在的属性,返回undefined ,可以使用以下方式验证浏览器是否支持该属性。
console.log(document.querySelector('a').attributes['href']); //返回 href = ""; 支持的浏览器返回 [空字符串]
console.log(document.querySelector('a').attributes['hrefss']); //返回 undefined; 不存在的属性返回未定义
console.log(abc); //不存在的对象 直接报错
3,使用 typeof 判断浏览器是否支持某个对象
支持返回相应类型,不支持则返回 undefined
//不存在的对象直接输出就会报错,所以不适用该方式编码: console.log(abc);
console.log(typeof abc); //不存在的对象,返回类型是:undefined,支持则则返回相应对象
console.log(typeof 'aa');//返回类型:string
console.log(typeof 67);//返回类型:number
console.log(typeof {});//返回类型:object
console.log(typeof document.querySelector('a')); //返回类型:object
//如果要查看body对象的属性,使用控制台输出,可以直接使用父元素打印obj.children在控制台显示所有的子元素
//并且找到body,继续点击就可以看到body的属性了,其他元素同理都是在控制台查看
console.log(document.children);
//在火狐是输出对象的属性,在谷歌是输出整个对象
console.log(document.querySelector('body'));
=====================================
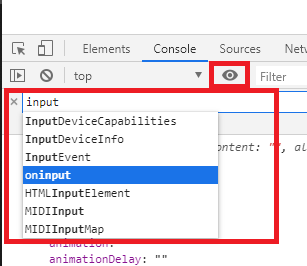
在 谷歌 欧朋浏览器中可以查看各种方法:
1,打开控制台
2,点击眼睛
3,在Expression(表达式)中输入表达式
如:input,就可以看到关于input的所有方法,支持模糊匹配。

==================================
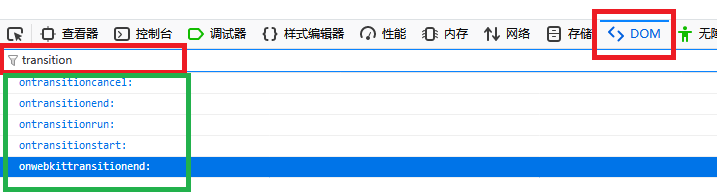
以下是在火狐浏览器中查看各种方法:
1,打开控制台
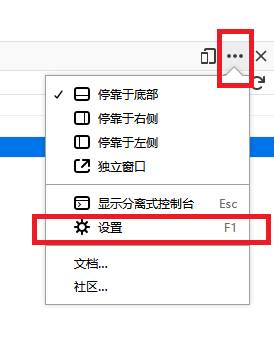
2,点击控制台右上角的三个点----点击设置
3,找到默认的开发者工具----------勾选DOM即可
4,点击控制台中的 DOM面板-------在过滤输入框中输入方法名
如:transition 即可,支持模糊匹配
图一: 图二:
图二:
图三: