目录
django与Ajax
多对多三种创建方式
多对多的三种创建方式:
1.全自动(较为常见):
class Book(models.Model):
title = models.CharField(max_length=32)
authors = models.ManyToManyField(to='Author')
# orm就会自动帮你创建第三张表
class Author(models.Model):
name = models.CharField(max_length=32)
好处:
两表关联,第三张表制动创建。
不足之处
第三张表无法扩展额外的字段,字段不能修改,或不能增加字段
2.纯手动(了解)
class Book(models.Model):
title = models.CharField(max_length=32)
class Author(models.Model):
name = models.CharField(max_length=32)
class Book2Author(models.Model):
book = models.ForeignKey(to='Book')
author = models.ForeignKey(to='Author')
create_time = models.DateField(auto_now_add=True)
好处:
好处在于第三表可以扩展额外的字段
不足之处:
orm查询的时候会带来不便
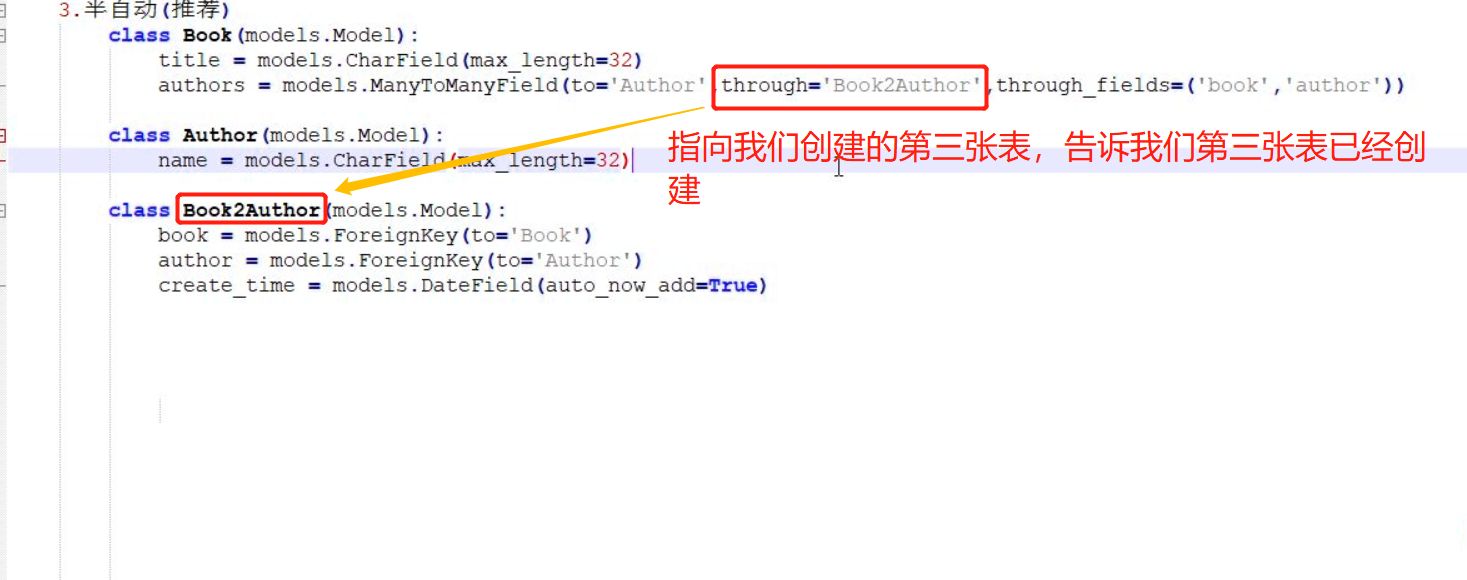
3.半自动(推荐)
class Book(models.Model):
title = models.CharField(max_length=32)
authors = models.ManyToManyField(to='Author',through='Book2Author',through_fields=('book','author'))
class Author(models.Model):
name = models.CharField(max_length=32)
books = models.ManyToManyField(to='Author',through='Book2Author',through_fields=('author','book'))
class Book2Author(models.Model):
book = models.ForeignKey(to='Book')
author = models.ForeignKey(to='Author')
create_time = models.DateField(auto_now_add=True)

好处
好处在于第三步可以扩展任意的额外字段 还可以利用orm 正反向查询
不足之处
无法利用
add
set
remove
clear
虽然无法使用了 但是你还可以自己直接操作第三表
Ajax*****
异步提交
同步与异步
同步
任务提交之后原地等待任务的返回结果 进程表现上来说 阻塞
异步:
任务提交之后不需要原地等待返回结果 直接执行下一行代码 进程表现上来说 非阻塞
任务的结果肯定是需要的 是通过异步回调机制 callback()

局部提交
与后端进行交互的方式
1.浏览器窗口输入url回车 GET
2.a标签href属性填写url点击 GET
3.form表单 GET/POST
4.Ajax GET/POST
Ajax介绍:
Ajax并不是一门新的语言 它其实就是基于js写的一个功能模块而已
由于原生js书写ajax较为繁琐 所以我们直接学jQuery封装号的ajax模块操作
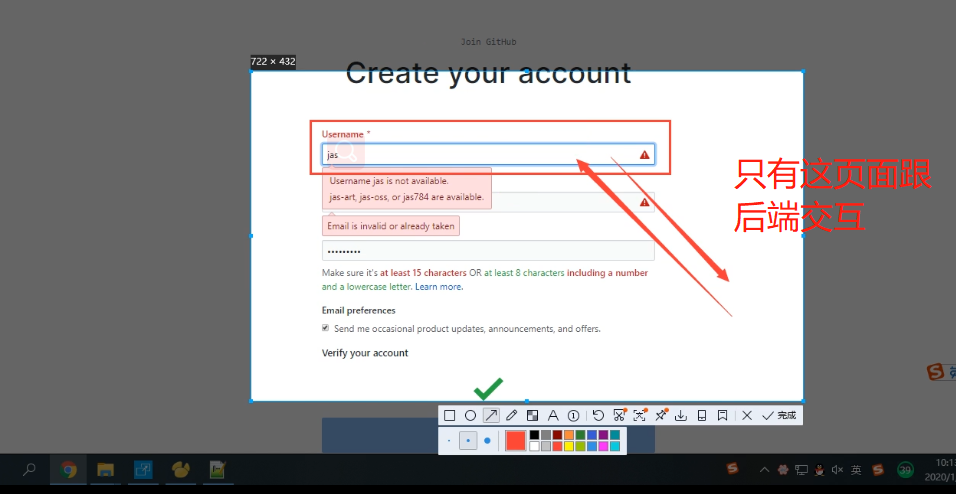
AJAX常见应用情景:
搜索引擎根据用户输入的关键字,自动提示检索关键字。
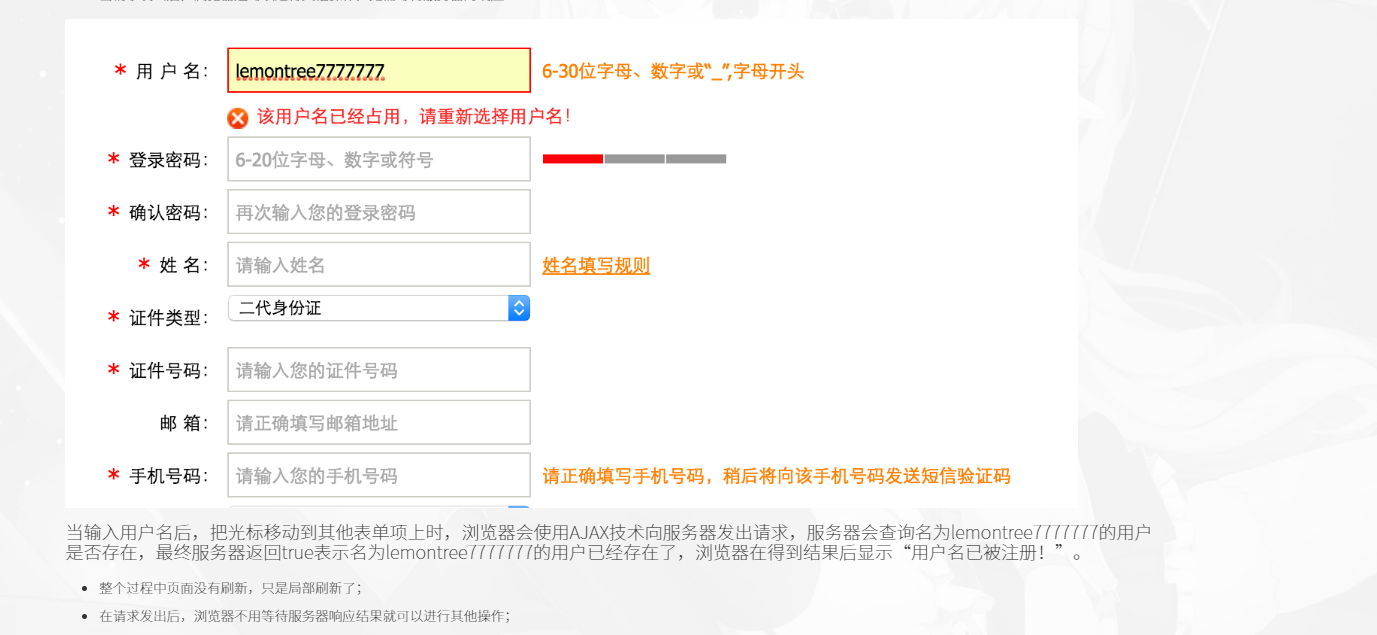
还有一个很重要的应用场景就是注册时候的用户名的查重。
其实这里就使用了AJAX技术!当文件框发生了输入变化时,使用AJAX技术向服务器发送一个请求,然后服务器会把查询到的结果响应给浏览器,最后再把后端返回的结果展示出来。
- 整个过程中页面没有刷新,只是刷新页面中的局部位置而已!
- 当请求发出后,浏览器还可以进行其他操作,无需等待服务器的响应!

AJAX的优点:
优点:
AJAX使用JavaScript技术向服务器发送异步请求;
AJAX请求无须刷新整个页面;
因为服务器响应内容不再是整个页面,而是页面中的部分内容,所以AJAX性能高;
两个关键点:1.局部刷新,2.异步请求
需求:
初识ajax
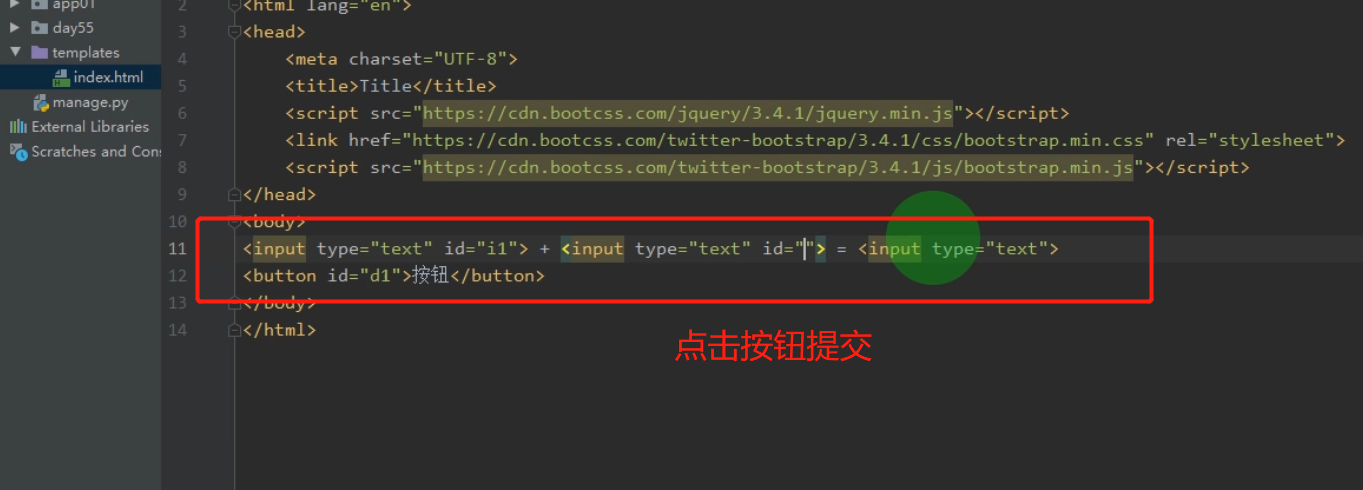
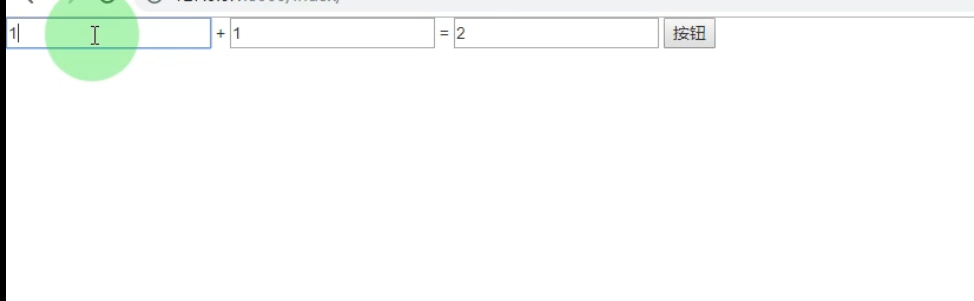
案例:页面上有三个input框 一个按钮
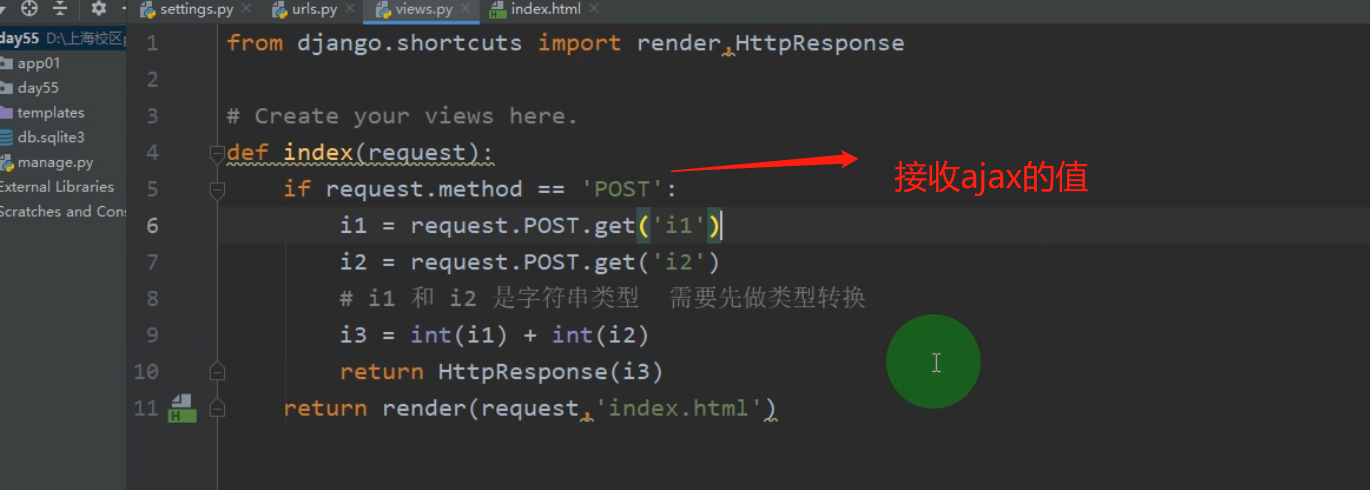
用户在前两个框中输入数字 点击按钮保证页面不刷新的情况下将数据发到后端做计算
将计算好的结果再发给前端展示到第三个input框中
ajax基本语法结构
ajax
异步提交、局部刷新
eg:github的注册页面
基于jQuery封装之后的版本
ajax基本语法结构
$.ajax({
url:'', # 控制的是数据的提交路径
type:'get/post', # 控制的是数据的提交方式
data:{'usernamae':'jason'}, # 提交的数据
success:function(data){ # 一旦异步提交有结果了 自动触发该函数的运行 形参data就是用来接收结果的
...
}
})
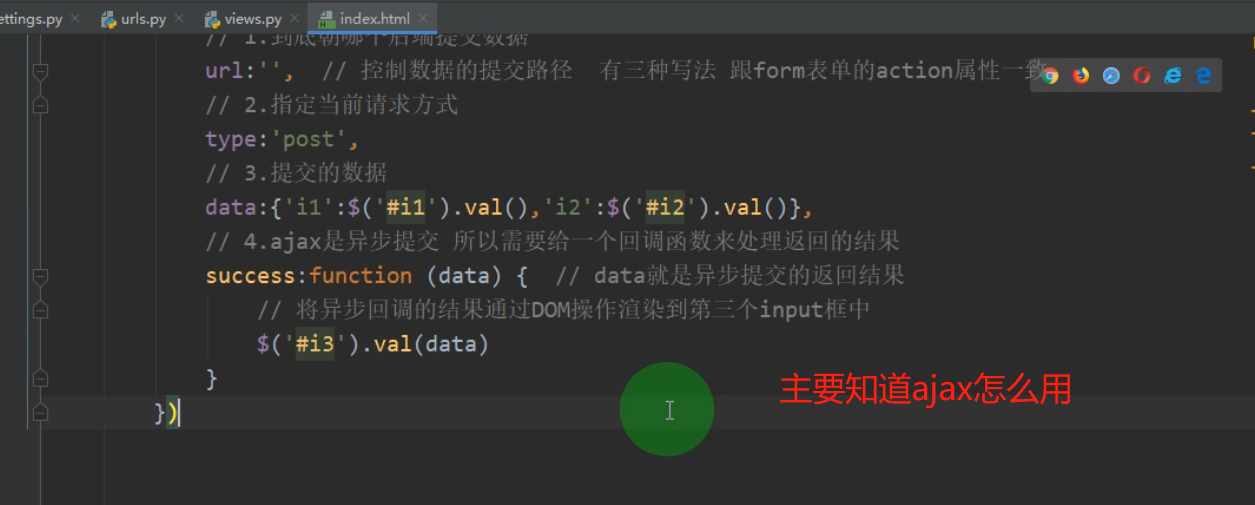
// ajax基本语法
$.ajax({
// 1.到底朝哪个后端提交数据
url:'', // 控制数据的提交路径 有三种写法 跟form表单的action属性一致
// 2.指定当前请求方式
type:'post',
// 3.提交的数据
data:{'i1':$('#i1').val(),'i2':$('#i2').val()},
// 4.ajax是异步提交 所以需要给一个回调函数来处理返回的结果
success:function (data) { // data就是异步提交的返回结果,和上面一个data没有一点关系
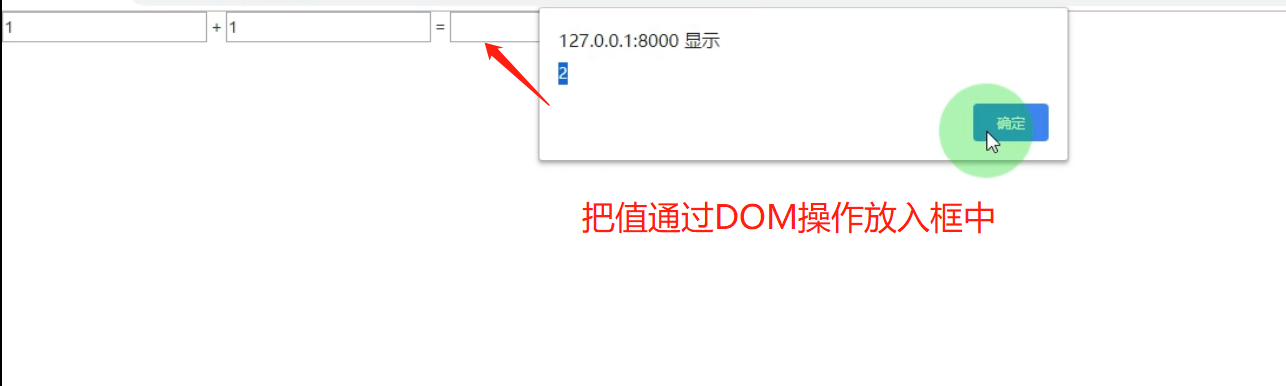
// 将异步回调的结果通过DOM操作渲染到第三个input框中
$('#i3').val(data)
}
})
ajax基本语法结构步骤分解:
页面上有三个input框 一个按钮:


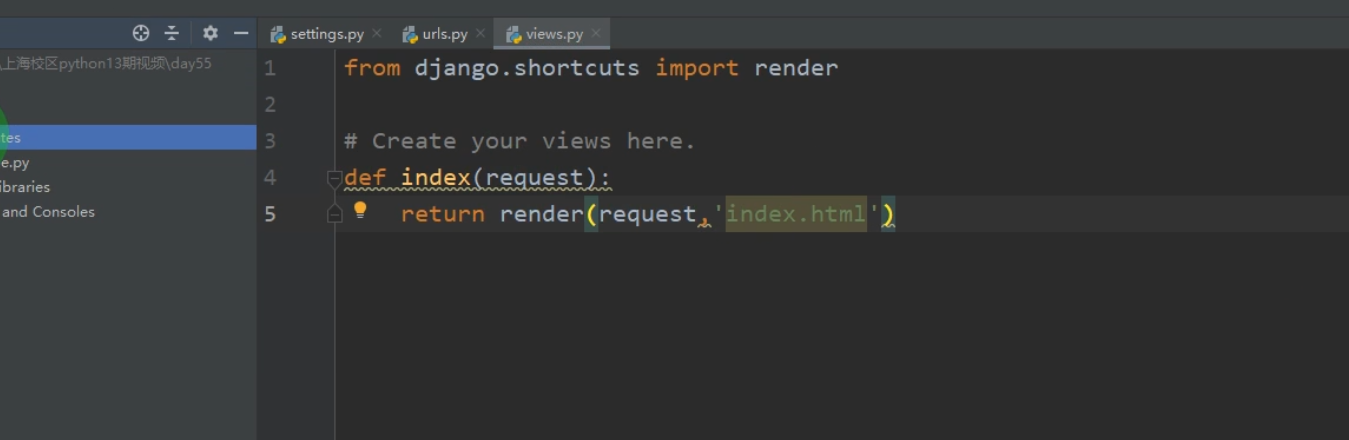
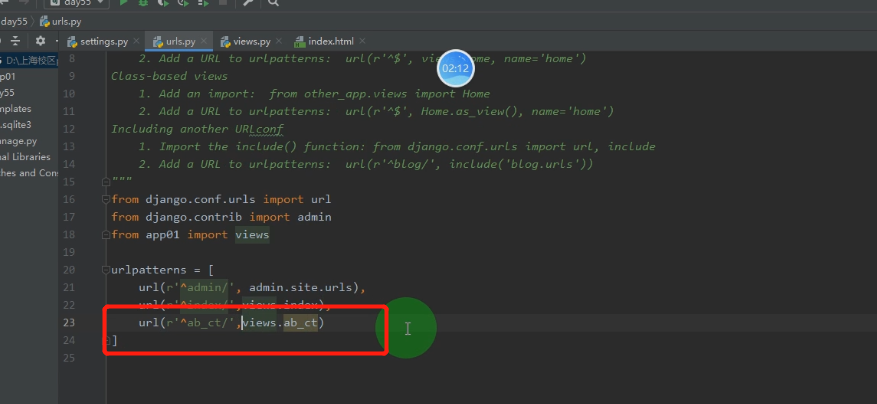
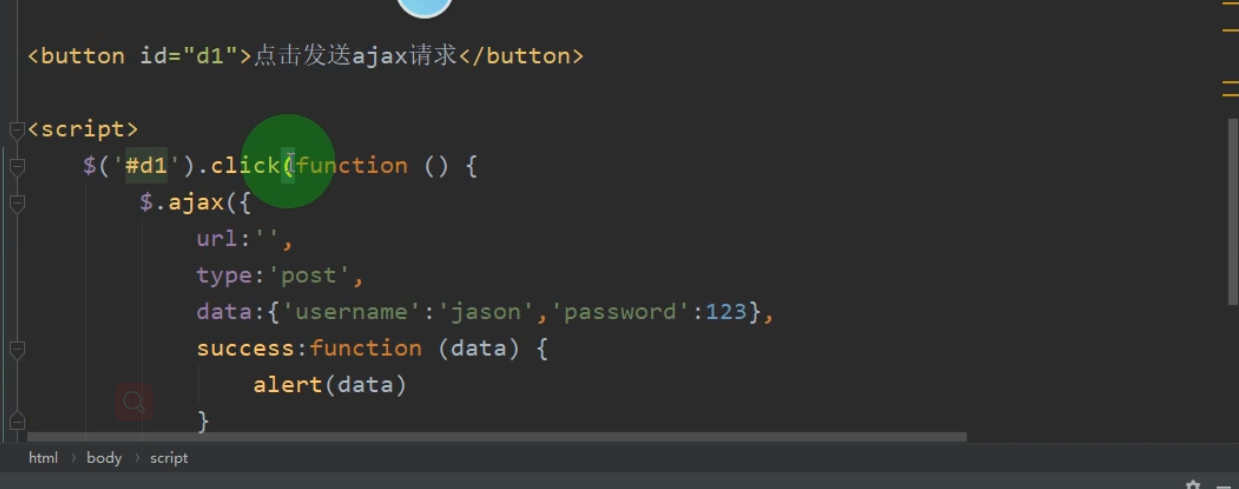
代码:

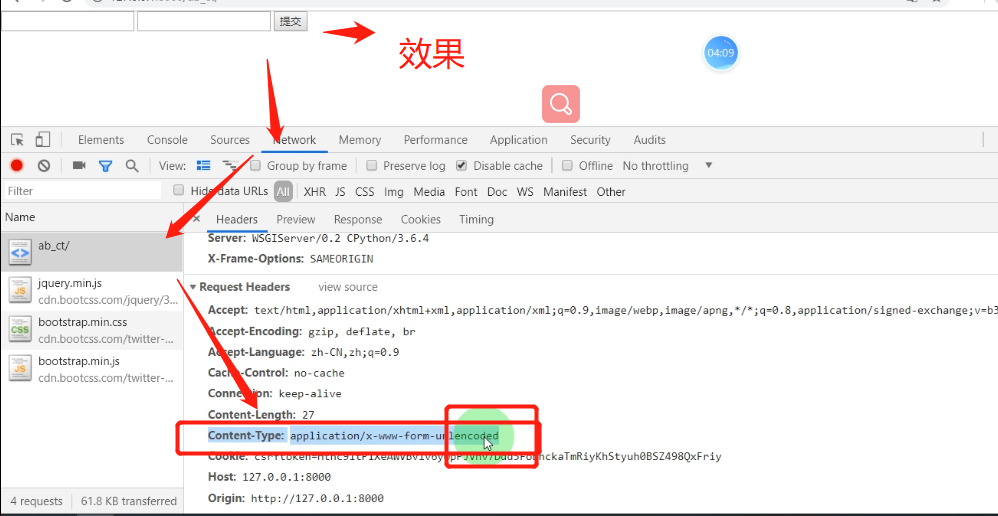
效果:
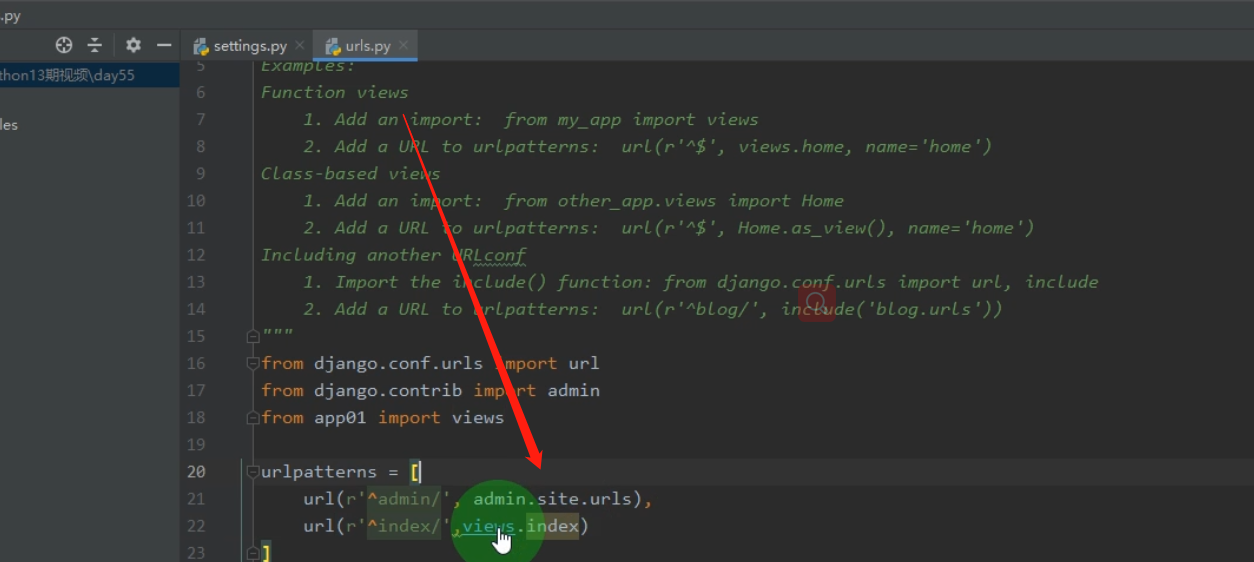
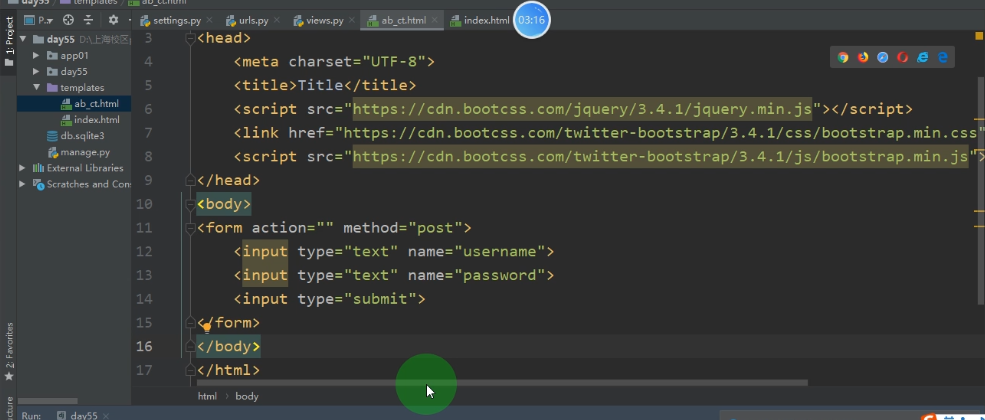
代码:

代码:

效果:

代码:

实现:

Content-Type前后端传输数据编码格式
后端传输数据编提交数据的方式
urlencoded
formdata
application/json
如何使用:
前后端传输数据编码格式
urlencoded
数据格式 username=jason&password=123
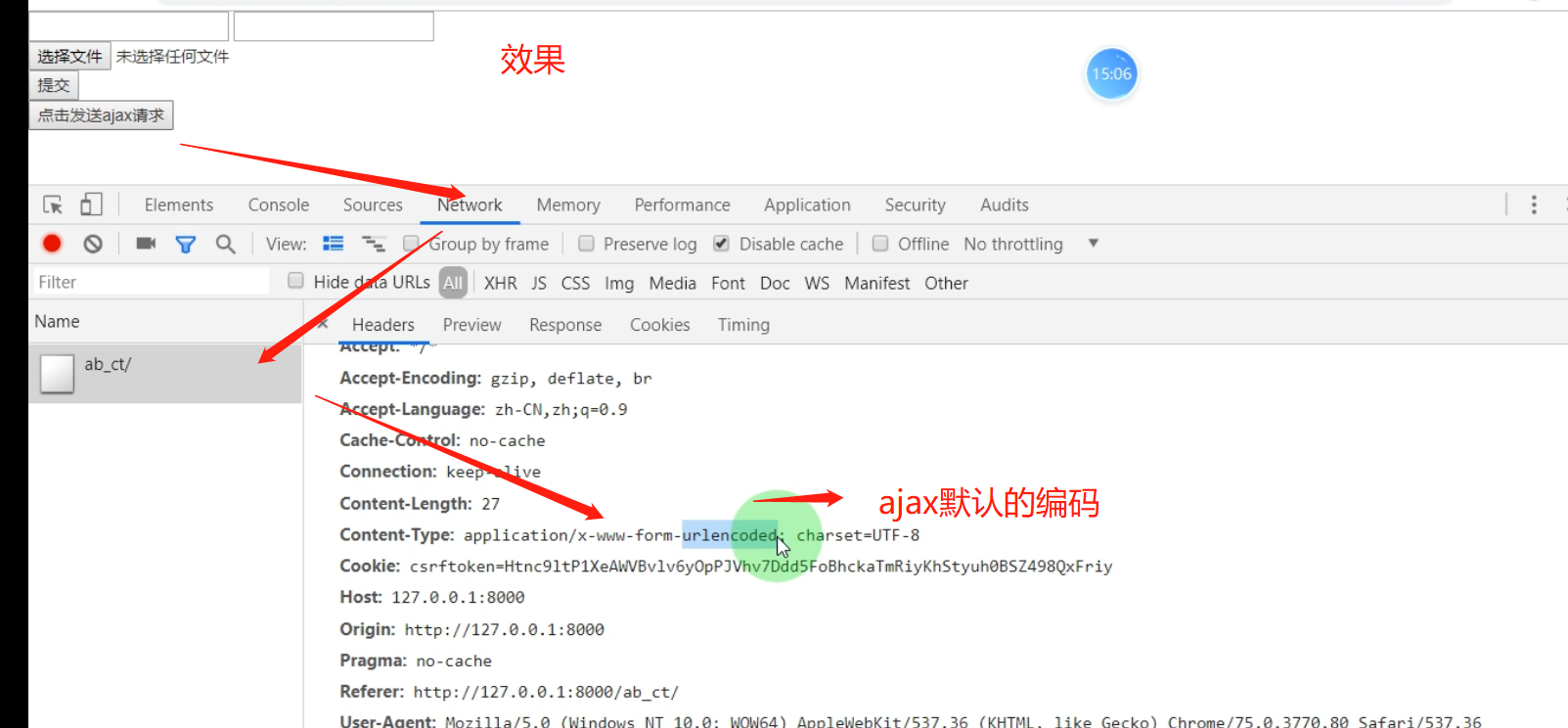
是form表单和ajax默认的编码格式
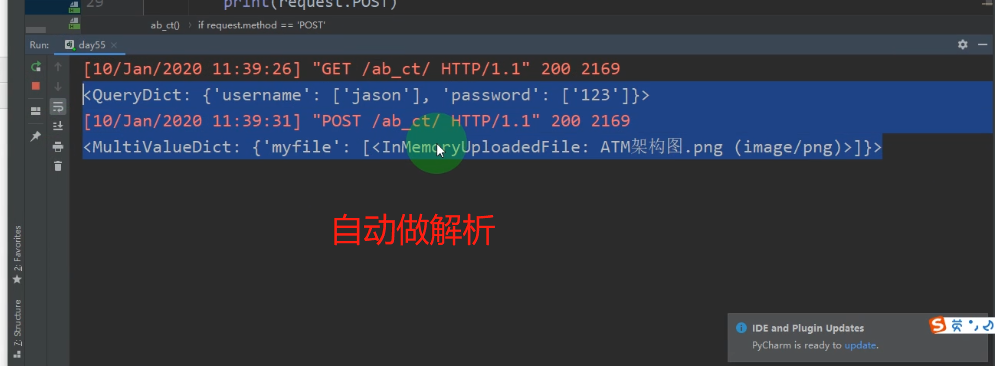
django后端针对符合该格式的数据都会自动解析并放到request.POST中
formdata
即可以发送文件也可以继续发送普通键值对
django后端会将该编码格式中符合username=jason&password=123格式数据
还是解析放到request.POST中 而针对文件数据则会解析放到request.FILES
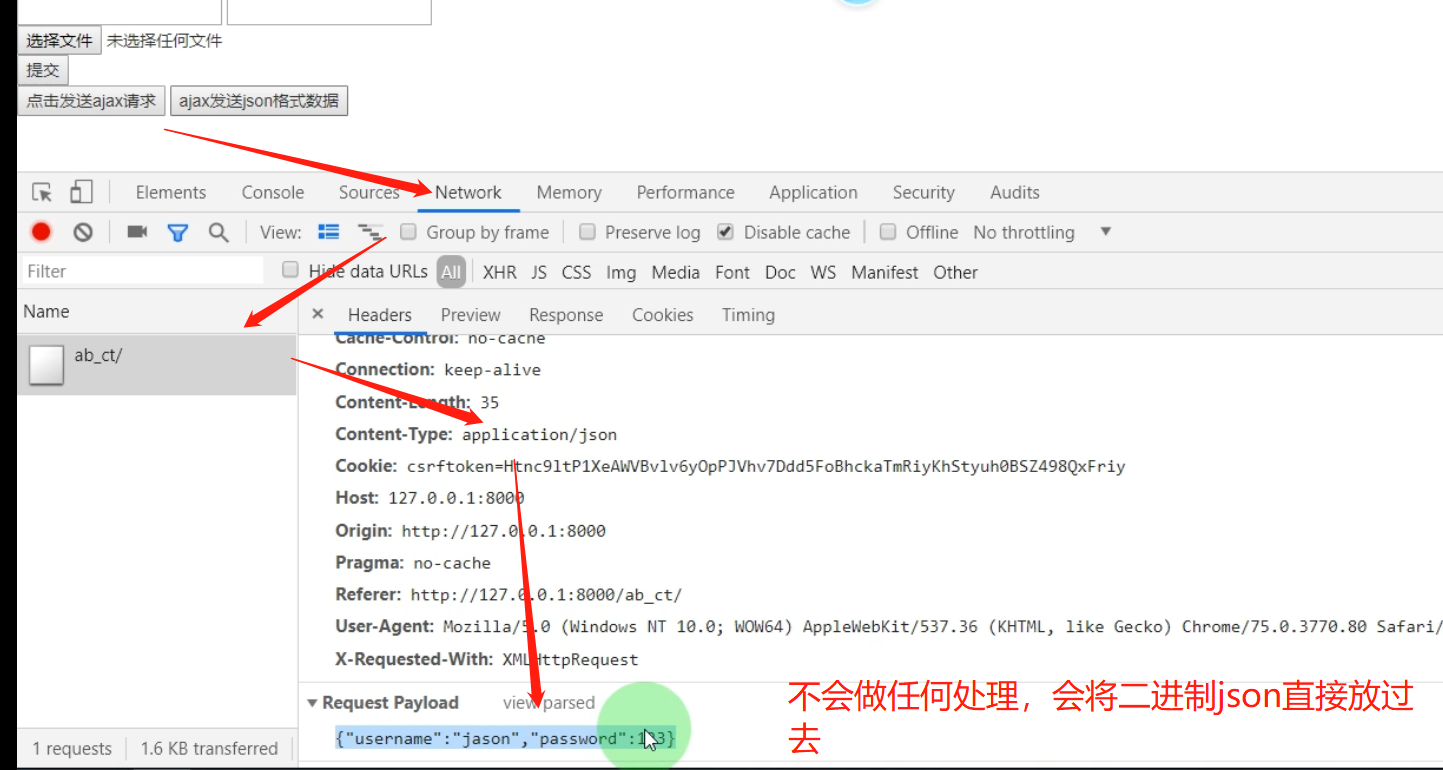
application/json
传输的数据与编码格式一定要保持一致 不要骗人家
ajax发送jason格式数据
1.修改contentType参数
urlencoded >>> application/json
2.数据要处理成json格式
JSON.stringify()
django后端针对json格式的数据 并不会做任何的处理操作
数据就以二进制的形式存放在request.body中
需要你自己手动处理该数据
其实jason.loads可以直接反序列化符合json格式的二进制数据
解码 + 反序列化
form表单
默认是urlencoded编码格式传输数据
urlencoded数据格式
username=jason&password=123
django后端针对该格式的数据 会自动解析并帮你打包到request.POST中

formdata数据格式
django后端针对符合urlencoded编码格式数据(普通键值对)还是统一解析到request.POST中
而针对formdata文件数据就会自动解析放到request.FILES中
而针对formdata文件数据就会自动解析放到request.FILES中
效果:
验证:form表单的urlencoded




ajax提交
ajax默认的也是urlencoded编码格式
ajax默认的也是urlencoded编码格式
前后端数据交互 编码格式与数据格式一定要一致
不能骗人家!!!


application/json文件的操作
django后端针对json格式数据 并不会做任何的处理
而是直接放在request.body中
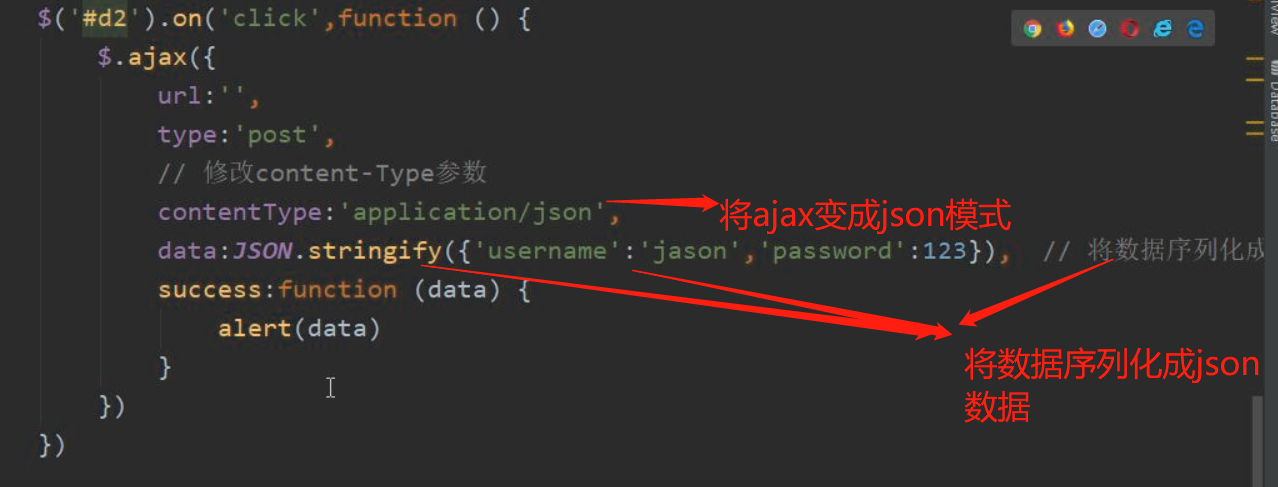
代码:
<button id="d2">ajax发送json格式数据</button>
<script>
$('#d2').on('click',function () {
$.ajax({
url:'',
type:'post',
// 修改content-Type参数
contentType:'application/json',
data:JSON.stringify({'username':'jason','password':123}), // 将数据序列化成json格式字符串
success:function (data) {
alert(data)
}
})
})
</script>
效果:

后端操作:
import json
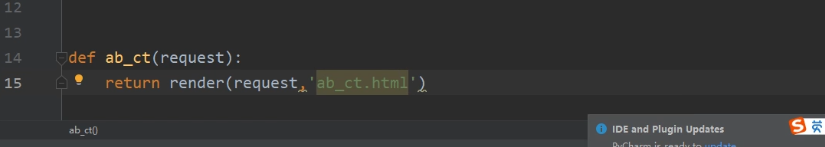
def ab_ct(request):
if request.method == 'POST':
# print(request.POST)
# print(request.FILES)
# print(request.body)
# 自己处理json格式数据
json_bytes = request.body
# 先解码
# json_str = json_bytes.decode('utf-8')
# 再反序列化
# json_dict = json.loads(json_str)
# 扩展 json.loads能够自动解码并序列化
json_dict = json.loads(json_bytes)
print(json_dict,type(json_dict))
发送json格式数据
ajax发送jason格式数据
1.修改contentType参数
urlencoded >>> application/json
2.数据要处理成json格式
JSON.stringify()
django后端针对json格式的数据 并不会做任何的处理操作
数据就以二进制的形式存放在request.body中
需要你自己手动处理该数据
其实jason.loads可以直接反序列化符合json格式的二进制数据
解码 + 反序列化
前端:
<button id="d2">ajax发送json格式数据</button>
<script>
$('#d2').on('click',function () {
$.ajax({
url:'',
type:'post',
// 修改content-Type参数
contentType:'application/json',
data:JSON.stringify({'username':'jason','password':123}), // 将数据序列化成json格式字符串
success:function (data) {
alert(data)
}
})
})
</script>
后端:
import json
def ab_ct(request):
if request.method == 'POST':
# print(request.POST)
# print(request.FILES)
# print(request.body)
# 自己处理json格式数据
json_bytes = request.body
# 先解码
# json_str = json_bytes.decode('utf-8')
# 再反序列化
# json_dict = json.loads(json_str)
# 扩展 json.loads能够自动解码并序列化
json_dict = json.loads(json_bytes)
print(json_dict,type(json_dict))
Ajax发送文件数据
ajax发送文件
1.利用内置对象FormData
2.需要额外修改两个参数的值
processData:false
contentType:false
3.data只需要放FormData生成的对象即可
内置对象FormData
即发普通键值对也发文件
// ajax发送文件数据 需要借助于内置对象
$('#d3').click(function () {
// 1 需要先生成一个内置对象
var myFormData = new FormData();
// 2 传普通键值对 当普通键值对较多的时候 我们可以利用for循环来添加
myFormData.append('username','jason');
myFormData.append('password',123);
// 3 传文件
myFormData.append('myfile',$('#i1')[0].files[0]); // 获取input框内部用户上传的文件对象
// 发送ajax请求
$.ajax({
url:'',
type:'post',
data:myFormData,
// 发送formdata对象需要指定两个关键性的参数
processData:false, // 让浏览器不要对你的数据进行任何的操作
contentType:false, // 不要使用任何编码格式 对象formdata自带编码格式并且django能够识别该对象
success:function (data) {
alert(data)
}
})
})
后端代码:
import json
def ab_ct(request):
if request.method == 'POST':
# print(request.POST)
# print(request.FILES)
# print(request.body)
# 自己处理json格式数据
# json_bytes = request.body
# 先解码
# json_str = json_bytes.decode('utf-8')
# 再反序列化
# json_dict = json.loads(json_str)
# 扩展 json.loads能够自动解码并序列化
# json_dict = json.loads(json_bytes)
# print(json_dict,type(json_dict))
print(request.POST)
print(request.FILES)
return render(request,'ab_ct.html')

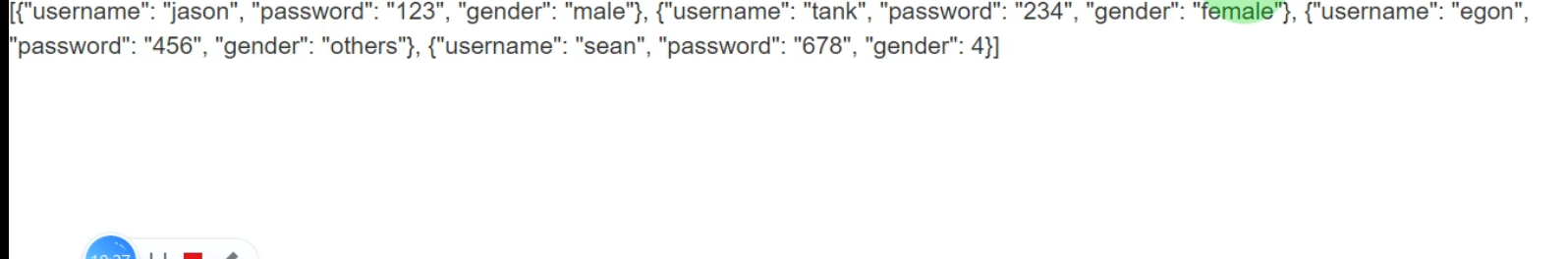
django内置的序列化功能(了解) >>>:drf
序列化:
前后端数据交互一般情况下都是一个大字典
接口文档 表名该大字典内都有哪些键值对
代码:
简化操作模块导入:
from django.core import serializers (大量减少代码量)
postman
from app01 import models
from django.core import serializers
def ab_se(request):
user_queryset = models.Userinfo.objects.all()
# user_list = []
# for user_obj in user_queryset:
# user_list.append({
# 'username':user_obj.username,
# 'password':user_obj.password,
# 'gender':user_obj.get_gender_display(),
# })
# res = jso n.dumps(user_list)
res = serializers.serialize('json',user_queryset)
return HttpResponse(res)
第一种方法


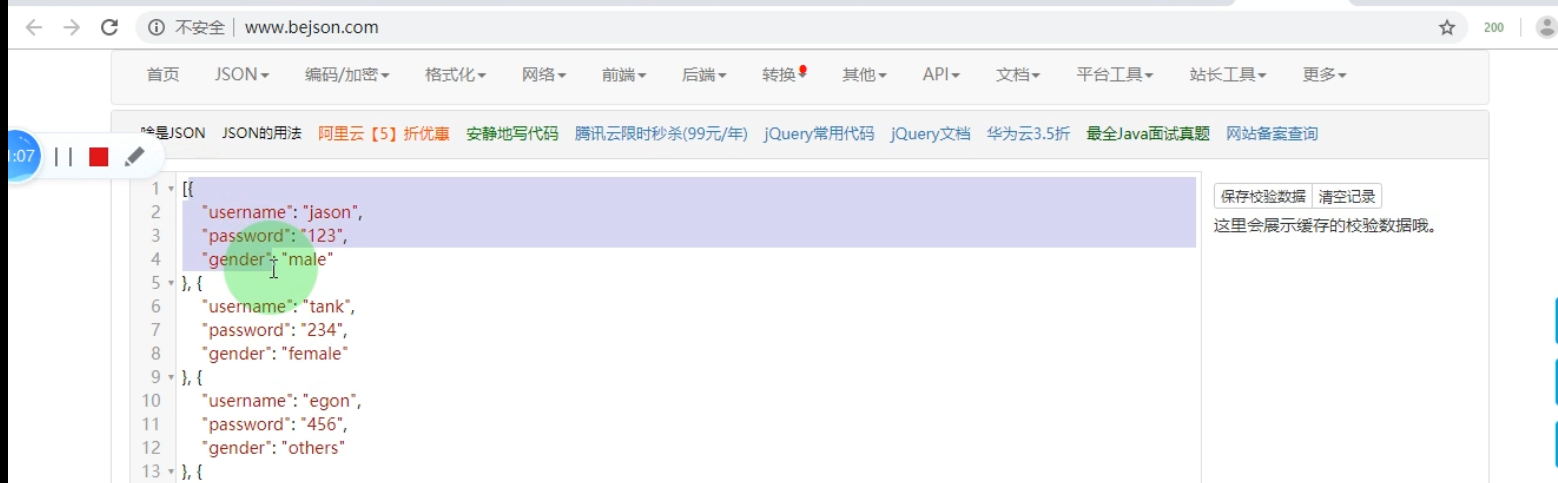
第二种方法

Ajax结合sweetalert实现删除二次确认
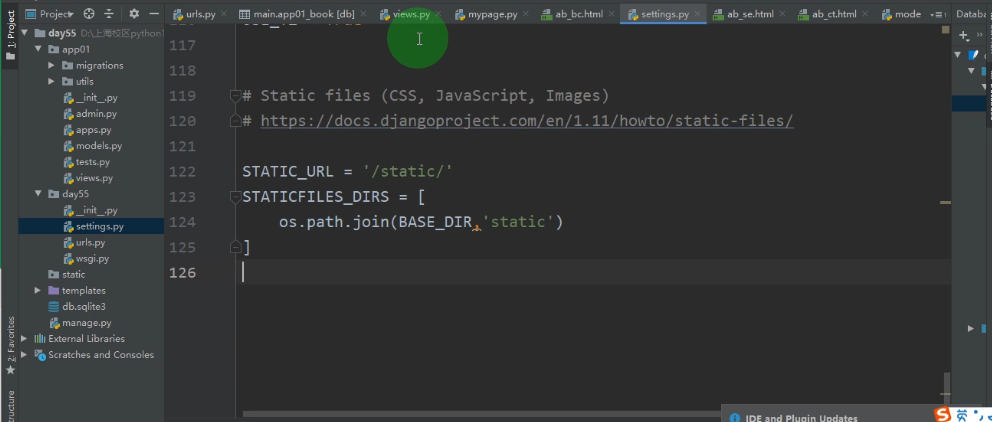
settings.py

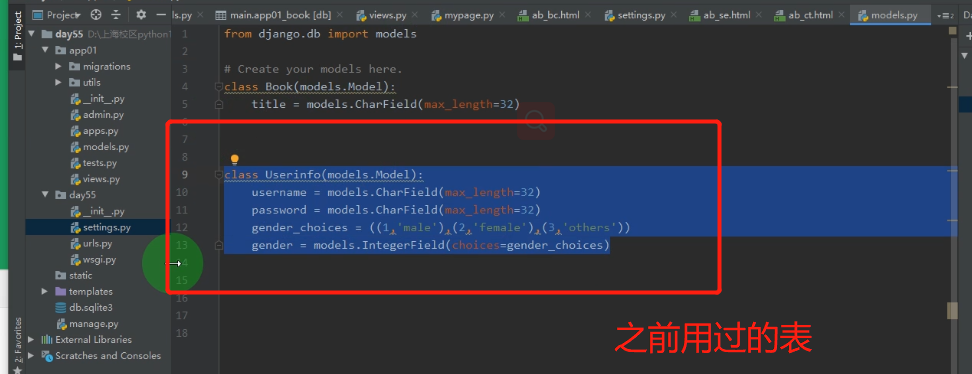
models.py

urls.py

views.py
from django.http import JsonResponse
import time
def show_user(request):
"""
前后端如果是通过ajax进行交互 那么交互的媒介一般情况下都是一个字典
:param request:
:return:
"""
if request.method == 'POST':
time.sleep(3)
back_dic = {"code":1000,'msg':''}
delete_id = request.POST.get('delete_id')
models.Userinfo.objects.filter(pk=delete_id).delete()
back_dic['msg'] = '删除成功,准备跑路!!!'
return JsonResponse(back_dic)
user_queryset = models.Userinfo.objects.all()
return render(request,'show_user.html',locals())
show_user.py
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
{% load static %}
<link rel="stylesheet" href="{% static 'dist/sweetalert.css' %}">
<script src="{% static 'dist/sweetalert.min.js' %}"></script>
<style>
div.sweet-alert h2 {
padding-top: 10px;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<h2 class="text-center">数据展示</h2>
<table class="table-hover table table-striped">
<thead>
<tr>
<th>主键</th>
<th>用户名</th>
<th>密码</th>
<th>性别</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for user_obj in user_queryset %}
<tr>
<td>{{ user_obj.pk }}</td>
<td>{{ user_obj.username }}</td>
<td>{{ user_obj.password }}</td>
<td>{{ user_obj.get_gender_display }}</td>
<td>
<a href="#" class="btn btn-primary btn-xs">编辑</a>
<a href="#" class="btn btn-danger btn-xs cancel" data_id="{{ user_obj.pk }}">删除</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
</div>
<script>
$('.cancel').click(function () {
var $aEle = $(this);
swal({
title: "你确定要删吗?",
text: "你如果删了,你可要准备跑路啊!",
type: "warning",
showCancelButton: true,
confirmButtonClass: "btn-danger",
confirmButtonText: "是的,老子就要删!",
cancelButtonText: "惹不起惹不起!",
closeOnConfirm: false,
closeOnCancel: false,
showLoaderOnConfirm: true
},
function (isConfirm) {
if (isConfirm) {
// 发送ajax请求
$.ajax({
url:'',
type:'post',
data:{'delete_id':$aEle.attr("data_id")},
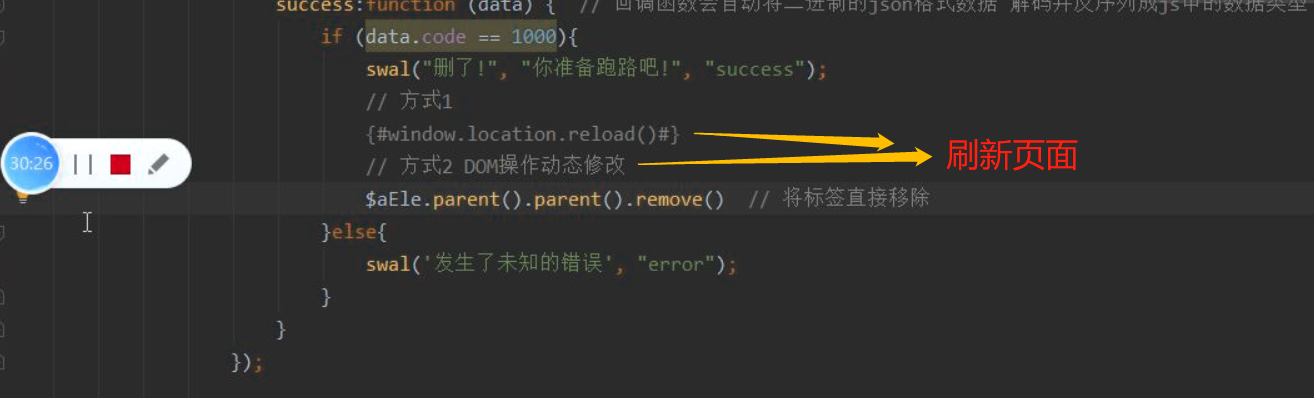
success:function (data) { // 回调函数会自动将二进制的json格式数据 解码并反序列成js中的数据类型
if (data.code == 1000){
swal("删了!", "你准备跑路吧!", "success");
// 方式1
{#window.location.reload()#}
// 方式2 DOM操作动态修改
$aEle.parent().parent().remove() // 将标签直接移除
}else{
swal('发生了未知的错误', "error");
}
}
});
} else {
swal("怂笔", "你成功的刷新我对你的认知", "error");
}
});
})
</script>
</body>
</html>
批量插入数据
批量插入数据
bulk_create()
# 效率极低的
for i in range(1000):
models.User.objects.create(**kwargs)
# 效率提升N多倍
b_list = []
for i in range(100000):
b_list.append(modes.User(**kwargs))
models.User.objects.bulk_create(b_list)
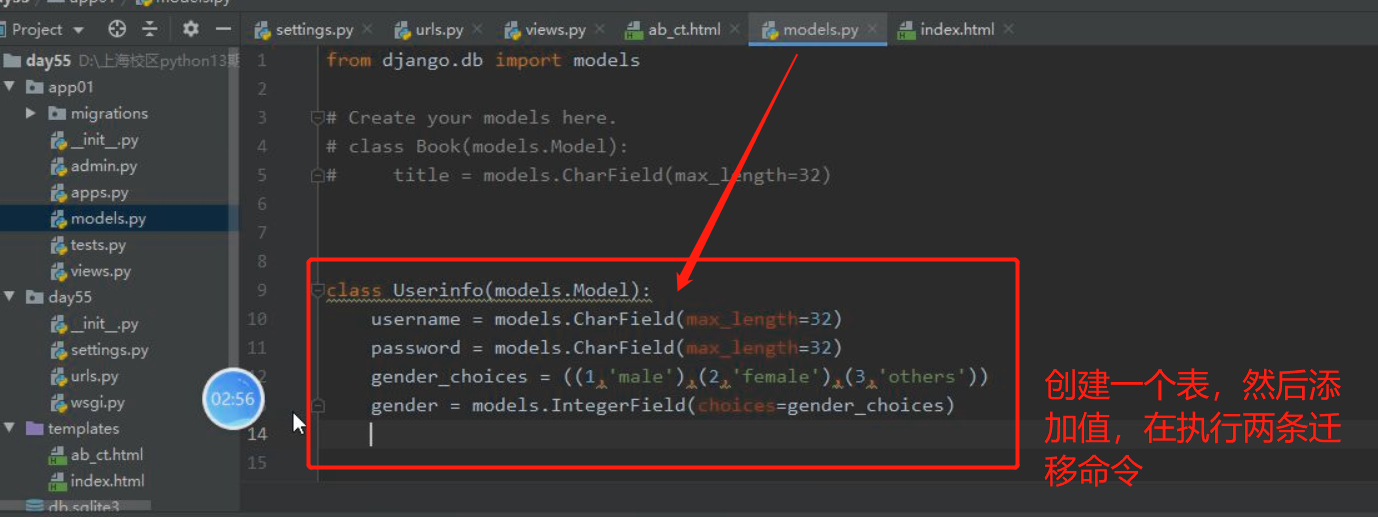
创建表
from django.db import models
# Create your models here.
class Book(models.Model):
title = models.CharField(max_length=32)
class Userinfo(models.Model):
username = models.CharField(max_length=32)
password = models.CharField(max_length=32)
gender_choices = ((1,'male'),(2,'female'),(3,'others'))
gender = models.IntegerField(choices=gender_choices)

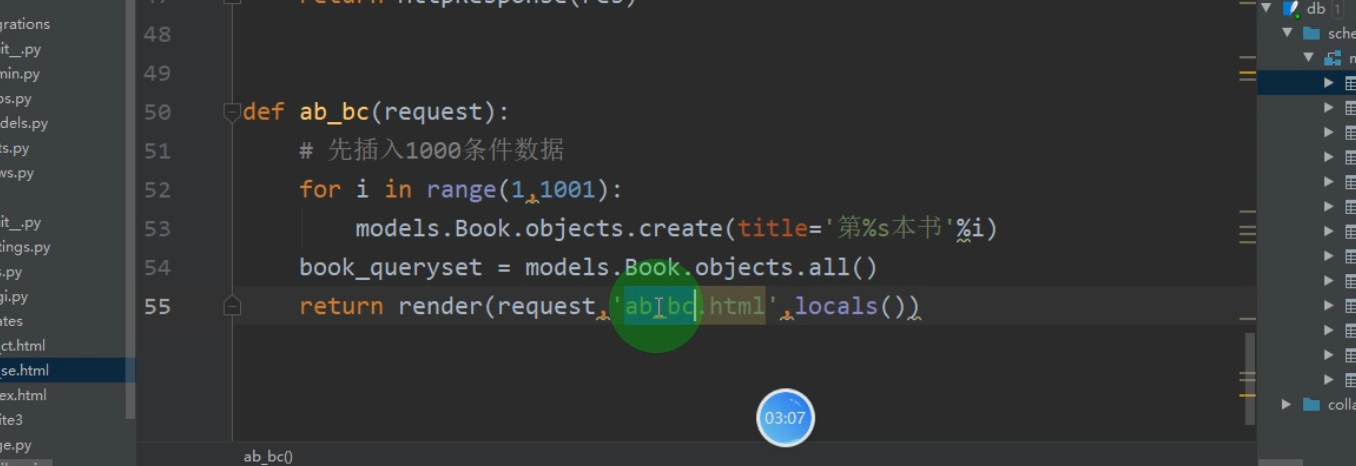
def ab_bc(request):
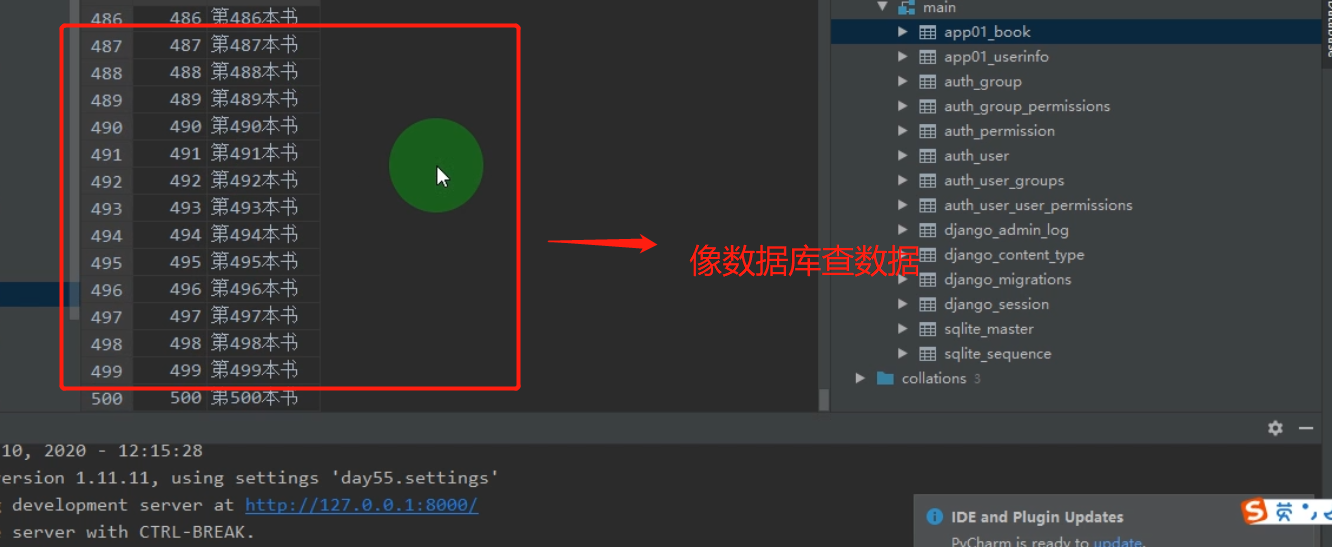
先插入1000条件数据
for i in range(1,1001):
models.Book.objects.create(title='第%s本书'%i)
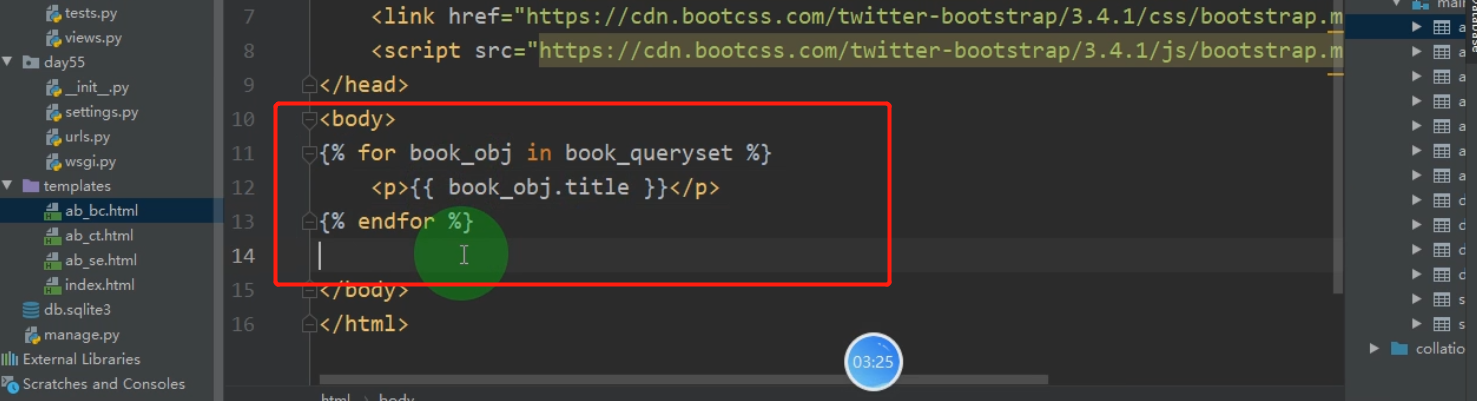
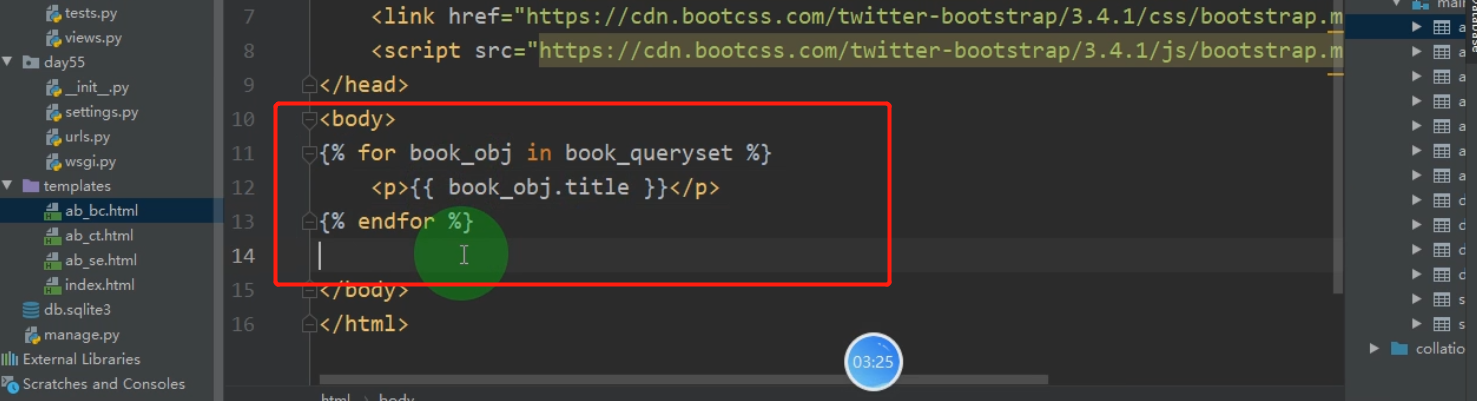
book_queryset = models.Book.objects.all()
return render(request,'ab_bc.html',locals())
# 如有1000条数据, 每次都走数据库相当慢,所以以下方法




代码:
如果插入多条数据,效率变快。加载数据的速度。
def ab_bc(request):
# 先插入1000条件数据
# for i in range(1,1001):
# models.Book.objects.create(title='第%s本书'%i)
book_list = []
for i in range(1,10001):
book_list.append(models.Book(title='新的%s书'%i))
models.Book.objects.bulk_create(book_list) # 批量插入数据的方式
book_queryset = models.Book.objects.all()
return render(request,'ab_bc.html',locals())
执行两条迁移命令


自定义分页器(思路理解 代码不用掌握 会CV)
分页器组件:
推导思路
1.利用queryset对象支持切片操作
2.一页展示多少条数据 一共需要多少页 起始位和终止位 当前页
per_page_num
start_page
end_page
current_page
# 上面四个参数的数学关系
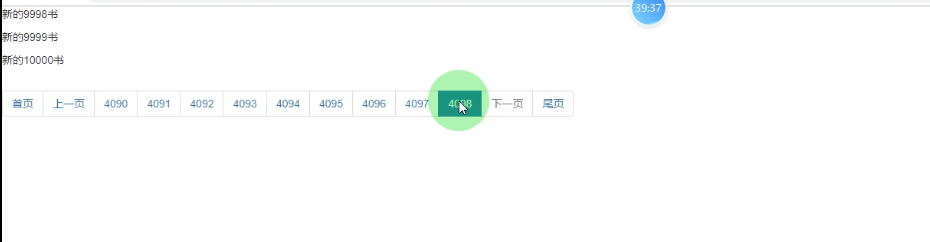
3.前端页面做一个分页器的样式 然后点击即可查看对应页
4.到底需要渲染多少页
divmod
5.如何限制前端页面展示的页码数
奇数位
自定义分页器的使用方法
1.将封装好的分页器代码直接拷贝
2.
# 1.生成一个分页器对象
page_obj = Pagenation(current_page=request.GET.get('page',1),all_count=queryset.count())
# 2.对真正的数据进行切片操作
queryset_data = queryset[page_obj.start:page_obj.end]
# 3.将切片之后的数据传递到前端页面
return render(request,'list.html',{"data":queryset_data})
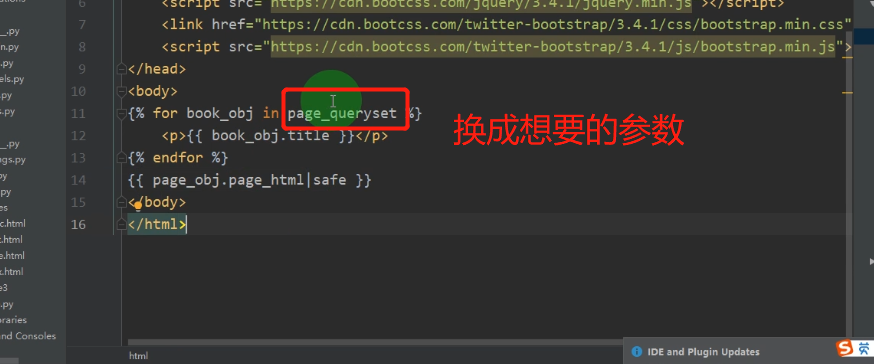
3.前端
将原本页面上的queryset全部替换成queryset_data
{{ page_obj.page_html|safe }}
class Pagination(object):
def __init__(self,current_page,all_count,per_page_num=2,pager_count=11):
"""
封装分页相关数据
:param current_page: 当前页
:param all_count: 数据库中的数据总条数
:param per_page_num: 每页显示的数据条数
:param pager_count: 最多显示的页码个数
用法:
queryset = model.objects.all()
page_obj = Pagination(current_page,all_count)
page_data = queryset[page_obj.start:page_obj.end]
获取数据用page_data而不再使用原始的queryset
获取前端分页样式用page_obj.page_html
"""
try:
current_page = int(current_page)
except Exception as e:
current_page = 1
if current_page <1:
current_page = 1
self.current_page = current_page
self.all_count = all_count
self.per_page_num = per_page_num
# 总页码
all_pager, tmp = divmod(all_count, per_page_num)
if tmp:
all_pager += 1
self.all_pager = all_pager
self.pager_count = pager_count
self.pager_count_half = int((pager_count - 1) / 2)
@property
def start(self):
return (self.current_page - 1) * self.per_page_num
@property
def end(self):
return self.current_page * self.per_page_num
def page_html(self):
# 如果总页码 < 11个:
if self.all_pager <= self.pager_count:
pager_start = 1
pager_end = self.all_pager + 1
# 总页码 > 11
else:
# 当前页如果<=页面上最多显示11/2个页码
if self.current_page <= self.pager_count_half:
pager_start = 1
pager_end = self.pager_count + 1
# 当前页大于5
else:
# 页码翻到最后
if (self.current_page + self.pager_count_half) > self.all_pager:
pager_end = self.all_pager + 1
pager_start = self.all_pager - self.pager_count + 1
else:
pager_start = self.current_page - self.pager_count_half
pager_end = self.current_page + self.pager_count_half + 1
page_html_list = []
# 添加前面的nav和ul标签
page_html_list.append('''
<nav aria-label='Page navigation>'
<ul class='pagination'>
''')
first_page = '<li><a href="?page=%s">首页</a></li>' % (1)
page_html_list.append(first_page)
if self.current_page <= 1:
prev_page = '<li class="disabled"><a href="#">上一页</a></li>'
else:
prev_page = '<li><a href="?page=%s">上一页</a></li>' % (self.current_page - 1,)
page_html_list.append(prev_page)
for i in range(pager_start, pager_end):
if i == self.current_page:
temp = '<li class="active"><a href="?page=%s">%s</a></li>' % (i, i,)
else:
temp = '<li><a href="?page=%s">%s</a></li>' % (i, i,)
page_html_list.append(temp)
if self.current_page >= self.all_pager:
next_page = '<li class="disabled"><a href="#">下一页</a></li>'
else:
next_page = '<li><a href="?page=%s">下一页</a></li>' % (self.current_page + 1,)
page_html_list.append(next_page)
last_page = '<li><a href="?page=%s">尾页</a></li>' % (self.all_pager,)
page_html_list.append(last_page)
# 尾部添加标签
page_html_list.append('''
</nav>
</ul>
''')
return ''.join(page_html_list)
views.py
from app01.utils.mypage import Pagination
def ab_bc(request):
# 先插入1000条件数据
# for i in range(1,1001):
# models.Book.objects.create(title='第%s本书'%i)
# book_list = []
# for i in range(1,10001):
# book_list.append(models.Book(title='新的%s书'%i))
# models.Book.objects.bulk_create(book_list) # 批量插入数据的方式
book_queryset = models.Book.objects.all()
# current_page = request.GET.get('page',1) # 当page没有值的时候默认展示第一页的的内容
# # 数据类型转换
# try:
# current_page = int(current_page)
# except BaseException as e:
# current_page = 1
#
# # 每页展示多少条数据
# per_page_num = 10
# # 定义其实位置和终止位置
# start_page = (current_page - 1) * per_page_num
# end_page = current_page * per_page_num
# # 数据总条数
# all_count = book_queryset.count()
# # 求到底需要多少页
# page_count, more = divmod(all_count,per_page_num)
# if more: # 如果有余数总页数加1
# page_count += 1
#
# # 后端渲染前端代码
# html = ''
# xxx = current_page
# if current_page < 6:
# xxx = 6
# for i in range(xxx-5,xxx+6):
# if i == current_page:
# html += '<li class="active"><a href="?page=%s">%s</a></li>'%(i,i)
# else:
# html += '<li><a href="?page=%s">%s</a></li>' % (i, i)
# book_queryset = book_queryset[start_page:end_page]
current_page = request.GET.get('page', 1)
all_count = book_queryset.count()
# 1 现生成一个自定义分页器类对象
page_obj = Pagination(current_page=current_page,all_count=all_count,pager_count=9)
# 2 针对真实的queryset数据进行切片操作
page_queryset = book_queryset[page_obj.start:page_obj.end]
return render(request,'ab_bc.html',locals())
有分组页后减少量
from app01.utils.mypage import Pagination
def ab_bc(request):
book_queryset = models.Book.objects.all()
all_count = book_queryset.count()
# 1 现生成一个自定义分页器类对象
page_obj = Pagination(current_page=current_page,all_count=all_count,pager_count=9)
# 2 针对真实的queryset数据进行切片操作
page_queryset = book_queryset[page_obj.start:page_obj.end]
return render(request,'ab_bc.html',locals())
"""
per_page_num = 10
current_page start_page end_page
1 0 10
2 10 20
3 20 30
4 30 40
per_page_num = 5
current_page start_page end_page
1 0 5
2 5 10
3 10 15
4 15 20
start_page = (current_page -1 ) * per_page_num
end_page = current_page * per_page_num
总数据是1000条 每页展示10条 需要几页100
总数据是1001条 每页展示10条 需要几页101
总数据是999条 每页展示10条 需要几页100
"""
分析:
"""
per_page_num = 10
current_page start_page end_page
1 0 10
2 10 20
3 20 30
4 30 40
per_page_num = 5
current_page start_page end_page
1 0 5
2 5 10
3 10 15
4 15 20
start_page = (current_page -1 ) * per_page_num
end_page = current_page * per_page_num
总数据是1000条 每页展示10条 需要几页100
总数据是1001条 每页展示10条 需要几页101
总数据是999条 每页展示10条 需要几页100
"""


刷新页面: