一,为什么要做连接超时设置?
nginx在保持着与客户端的连接时,要消耗cpu/内存/网络等资源,
如果能在超出一定时间后自动断开连接,
则可以及时释放资源,起到优化性能、提高效率的作用
说明:刘宏缔的架构森林是一个专注架构的博客,地址:https://www.cnblogs.com/architectforest
对应的源码可以访问这里获取: https://github.com/liuhongdi/
说明:作者:刘宏缔 邮箱: 371125307@qq.com
二,keepalive的超时时长:keepalive_timeout
1,keepalive的作用:
HTTP 的 KeepAlive 模式:
webserver 在处理完一个请求后保持这个 TCP 连接的状态仍然是打开。
如果再次接收到来自此客户端的其它请求,
服务端会使用这个未关闭的连接,而不是再新建一个连接
2,keepalive的配置:
keepalive_timeout 60 45;
两个参数分别是:
nginx服务的超时时间(默认值是75s,建议设置为60秒)
nginx在给浏览器的响应header信息中的超时时间
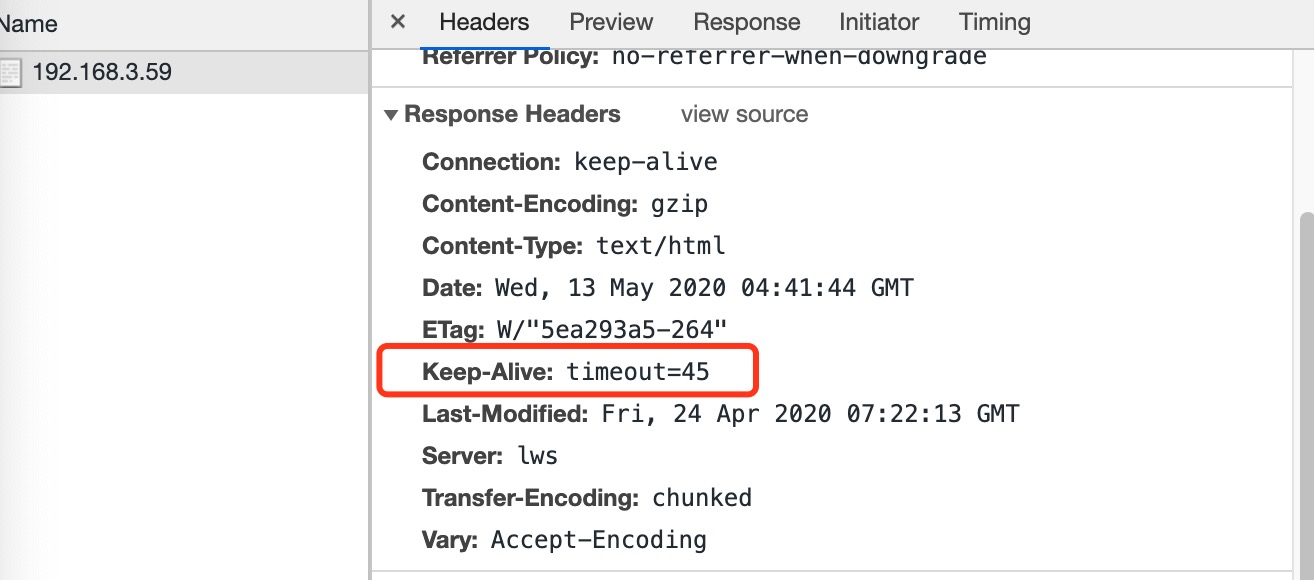
注意,第二个参数设置之后才会在浏览器端出现keepalive一项:
如图:

3,nginx给header的超时信息并不是肯定会得到浏览器的执行
4,keepalive_timeout的值应该大于client_body_timeout
三,客户端header的超时时长:client_header_timeout
client_header_timeout 15s;
默认值是60s
客户端向服务端发送一个完整的 request header 的超时时间
如果60s内没有收到完整的http request header,则为超时
如果客户端超时,Nginx 返回 HTTP 408(Request Timed Out)。
四,客户端body的超时时长:client_body_timeout
client_body_timeout 15s;
默认值是60s
客户端向服务端发送 request body 的超时时间
如果连续的60s内没有收到客户端的1个字节,则表示超时
如果客户端超时,Nginx 返回 HTTP 408(Request Timed Out)。
五,向客户端发送数据超时时长:send_timeout
send_timeout 15s;
默认值是60s
send_timeout 指定客户端的响应超时时间。
这个设置指的是在这段时间内,客户端没有读取任何数据,nginx就会关闭连接.
六,如果有大文件上传时需配置哪个指定?
有大文件上传时,需要指定body的最大值
client_max_body_size 50m;
这个指定的默认值是1M,基本上不可能满足使用需求
如果需要上传较大的文件,在这里指定一个最大值
这里指定文件最大是50MB
七,查看nginx的版本:
[root@centos8 conf.d]# /usr/local/soft/nginx-1.18.0/sbin/nginx -v nginx version: nginx/1.18.0