1. 表单应用场景、原理
表单应用场景:登录、注册
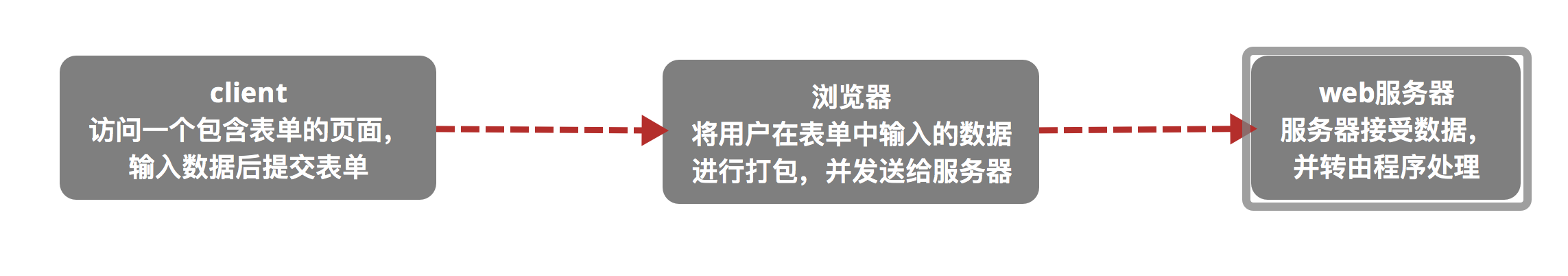
表单的功能:用来收集用户输入的信息,并传递服务器,实现用户和服务器的交互。

2. 表单使用
表单的所有元素要放在标签之间,当提交时,它会把form标签内的元素搜集起来提交给服务器。
<!-- 语法: -->
<form>表单元素</form>
| 属性 | 值 | 属性 |
|---|---|---|
| action | url | 提交表单时向何处发送表单数据 |
| method | get,post | 设置表单以何种方式发送到指定页面 |
| name | form name | 表单的名称 |
| target | _blank,_self,_parent,_top | 在何处打开目标地址 |
| encrypt | application/x-www-form-urlencoded multipart/form-data text/plain | 在发送表单数据之前如何对其进行编码 |
表单元素有文本输入框、单元框、复选框、按钮、列表。
| 标签 | 描述 |
|---|---|
| input | 表单输入标签 |
| select | 菜单和列表标签 |
| option | 菜单和列表项目标签 |
| textarea | 文字域标签 |
| optgroup | 菜单和列表项目分组标签 |
3. input标签
语法:
<input type="类型属性" name="名称" ... />
| 属性 | 描述 |
|---|---|
| text | 单行文字域 |
| password | 密码 |
| file | 文件 |
| checkbox | 复选框 |
| radio | 单选框 |
| button | 按钮 |
| submit | 提交按钮 |
| reset | 重置按钮 |
| hidden | 隐藏域 |
| image | 图像域 |
3.1单行文本域
| 单行文本域属性 | 描述 |
|---|---|
| name | 文字域的名称 |
| maxlength | 指用户输入的最大字符长度 |
| size | 指定文本框的宽度,以字符个数为单位;文本框的缺省宽度是20个字符 |
| value | 指定文本框的默认值 |
| placeholder | 规定用户填写输入字段的提示 |
3.2 单选框
语法:
<form >
<input type="radio" name="" value="" checked /> check表示默认选择
</form>
注意:同一组的name值要相同,才能实现单选;否则,就不是同一组选择框,可以同时勾选。
3.3 复选框
语法:
<form>
<input type="checkbox" name="" value="" check />check表示默认选择
</form>
复选框的name值是不受限制的,可以相同,也可以不同。
尽管复选框的name值不受限制,但还是要设置成一样的。主要是为了在点击提交按钮时,传递给服务器。服务器就通过name来判断哪一组内容选择了哪些数据。
3.4 按钮
按钮可以激发提交表单的一个动作
<form>
<input type="button" name="" value="" />配合js的普通按钮
<input type="submit" name="" value="" />提交表单
<input type="reset" name="" value="" />重置表单
</form>
3.5 图像域(图像提交按钮)
为了美观,使用图片充当按钮
<form>
<input type="image" name="..." src="imageUrl" />
</form>
3.6 隐藏域
<form>
<input type="hidden" name="..." value="..." />
</form>
有些信息不想让用户看到,但是又需要传递给服务器的时候,就可以使用隐藏域。点击提交,隐藏域的value会和其他值一起,发送给服务器。
4 下拉菜单和列表标签
使用单选框、复选框的问题:当列表过多时,比如省市区,整体美观度不好,还占用了很大的空间
form标签中,以下标签实现表单元素添加。
<form>
<select>
<option value="" >选项</option>
<option value="" >选项</option>
</select>
</form>
| 属性 | 描述 |
|---|---|
| name | 设置下拉菜单和列表的名称 |
| multipart | 设置可选择多个选项,按住ctrl或command |
| size | 设置列表中可见选项的数目 |
| 属性 | 描述 |
|---|---|
| selected | 设置选项初始选中状态 |
| value | 定义发往服务器的选项值 |
注意:select标签中设置multipart或size属性的话,就是列表了,不再是下拉菜单;不设置multipart或size属性是下拉菜单。
使用optgroup可以实现选项组的管理
<form>
<select>
<optgroup label="山东">
<option value="jn" >济南</option>
<option value="qd" >青岛</option>
</optgroup>
<optgroup label="山西">
<option value="jn" >太原</option>
<option value="qd" >大同</option>
</optgroup>
</select>
</form>
5. 多行文本域
<form>
<textarea name="" rows="" cols="" ... />内容
</form>
| 属性 | 描述 |
|---|---|
| name | 设置文本区的名称 |
| placeholder | 设置描述文本区域预期值的简单提示 |
| rows | 设置文本区的可见行数 |
| cols | 设置文本去的可见宽度 |
示例
<form action="test202005.html" method="get">
<table width="600px" bgcolor="#f2f2f2" align="center" border="1">
<tr>
<td align="right" >用户名:</td>
<td align="left"><input type="text" name="username" size="25" maxlength="6" placeholder="请输入姓名" /></td>
</tr>
<tr>
<td align="right">邮箱:</td>
<td align="left"><input type="text" name="email" value="@163.com" /></td>
</tr>
<tr>
<td align="right">密码:</td>
<td align="left"> <input type="password" name="paw" size="25" maxlength="6" placeholder="请输入密码" /></td>
</tr>
<tr>
<td align="right">确认密码:</td>
<td align="left"><input type="password" name="paw_confirm" size="25" maxlength="6" placeholder="请重新输入密码" /></td>
</tr>
<tr>
<td align="right">上传照片:</td>
<td align="left"><input type="file" name="file"></td>
</tr>
<tr>
<td align="right">性别:</td>
<td align="left">男<input type="radio" name="sex" value="man" checked />
女<input type="radio" name="sex" value="woman" />
</td>
</tr>
<tr>
<td align="right">爱好:</td>
<td align="left">读书<input type="checkbox" name="dx1" value="read" />
跳舞<input type="checkbox" name="dx1" value="dance" />
唱歌<input type="checkbox" name="dx1" value="sing" />
</td>
</tr>
<tr>
<td align="right">爱好的运动:</td>
<td align="left">跑步<input type="checkbox" name="dx2" value="1" />
篮球<input type="checkbox" name="dx2" value="2" />
足球<input type="checkbox" name="dx2" value="3" />
</td>
</tr>
<tr>
<td align="right">城市:</td>
<td align="left">
<select name="city" size="3">
<option value="bj">北京</option>
<option value="tj">天津</option>
<option value="sh">上海</option>
<option value="hb">河北</option>
<option value="fj">福建</option>
<option value="xm">厦门</option>
</select>
</td>
</tr>
<tr>
<td align="right">简介:</td>
<td align="left"><textarea name="jj" rows="6" cols="50" placeholder="请输入个人介绍"></textarea></td>
</tr>
<tr>
<td colspan="2" align="center"><input type="button" value="来点我" name="button" />
<input type="submit" value="submit" name="submit" />
<input type="reset" name="reset" />
</td>
</tr>
</table>
</form>