3.9.滚动行为
设置滚动行为的作用是导航到新路由时,让页面滚动到你想要的位置。
const router = new VueRouter({
routes: [...],
scrollBehavior (to, from, savedPosition) {
// return 期望滚动到哪个的位置
}
}
注意: 这个功能只在支持 history.pushState 的浏览器中可用。
3.10.过渡效果
vue中封装了一套transtion组件,可以提供过渡效果
<transition>
<router-view></router-view>
</transition>
3.10.1.通过过渡css类名的方式来设置过渡效果
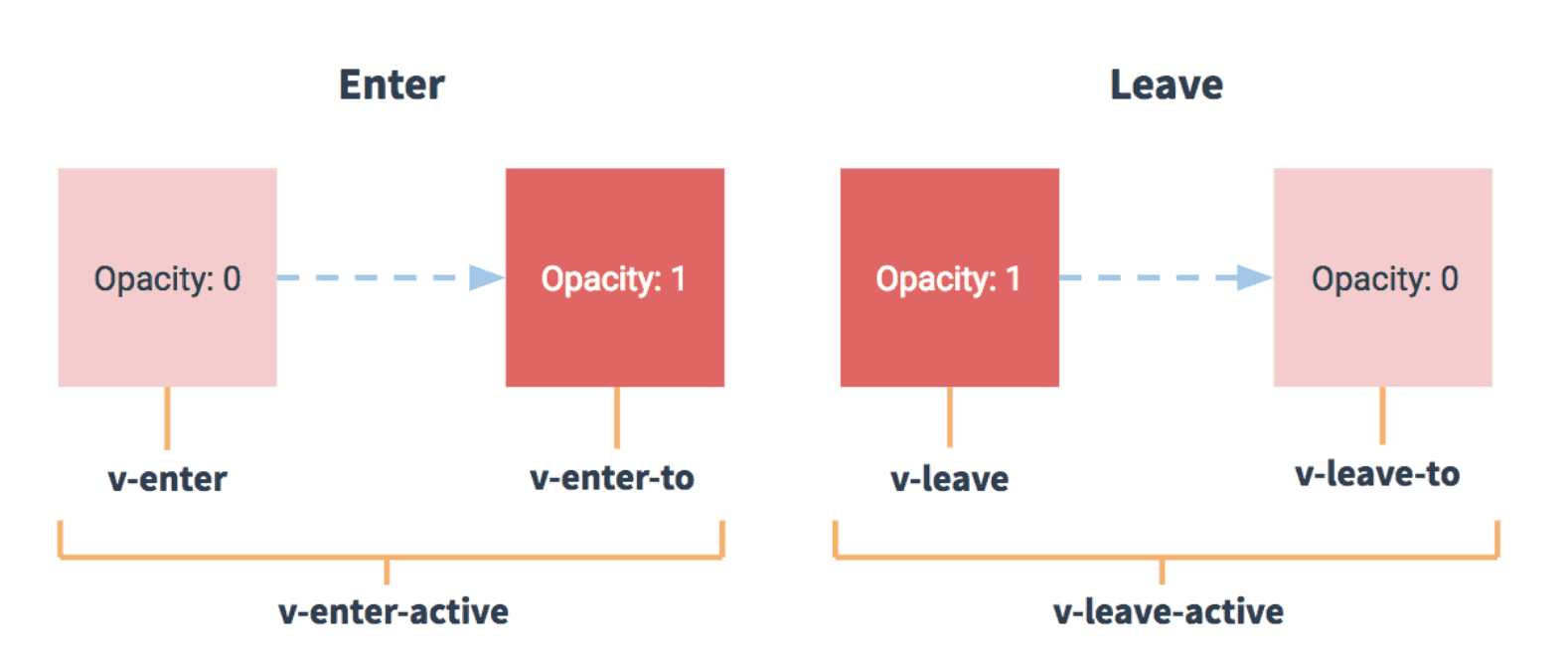
过渡的类名称有:
v-enter:定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。
v-enter-active:定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。
v-enter-to: 2.1.8版及以上 定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时 v-enter 被移除),在过渡/动画完成之后移除。
v-leave: 定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。
v-leave-active:定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。
v-leave-to: 2.1.8版及以上 定义离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时 v-leave 被删除),在过渡/动画完成之后移除。

<template>
<div class="page">
<button @click="pushHandle">push方法</button>
<button @click="replaceHandle">replace方法</button>
<button @click="backHandle">back方法</button>
<button @click="forwardHandle">forword方法</button>
<button @click="goHandle">go方法</button>
// 设置过渡动效
<transition mode="out-in">
<router-view></router-view>
</transition>
</div>
</template>
<script type="text/ecmascript-6">
export default {
data () {
return {
}
},
components: {
},
methods: {
pushHandle () {
// this.$router.push('/hello') push内部直接给字符串
// push内部可以给对象
this.$router.push({name: 'wenda'})
},
replaceHandle () {
this.$router.replace('/questions')
},
backHandle () {
this.$router.back()
},
forwardHandle () {
this.$router.forward()
},
goHandle () {
this.$router.go(1)
},
say () {
console.log(1)
}
}
}
</script>
<style scoped>
.page {
border: 1px solid #ccc;
background-color: #ccc;
height: 2000px;
background-color: aquamarine;
}
.v-enter {
transform: translateX(-100%);
opacity: 0;
}
.v-enter-to {
transform: translateX(0);
opacity: 1;
}
.v-enter-active {
transition: 1s;
}
.v-leave {
transform: translateX(0);
opacity: 1;
}
.v-leave-to {
transform: translateX(100%);
opacity: 0;
}
.v-leave-active{
transition: 1s;
}
</style>
其中,v- 这个前缀是可以自定义的,例如:
.fade-enter {
transform: translateX(-100%);
opacity: 0;
}
.fade-enter-to {
transform: translateX(0);
opacity: 1;
}
.fade-enter-active {
transition: 1s;
}
.fade-leave {
transform: translateX(0);
opacity: 1;
}
.fade-leave-to {
transform: translateX(100%);
opacity: 0;
}
.fade-leave-active{
transition: 1s;
}
我们把类名称的前缀自定义成了“fade-”, 这里需要注意的是前缀可以自定义,但是后面的enter、enter-to不能自定义,自定义类名称后,需要在transition组件上加name属性
<transition mode="out-in" name="fade">
<router-view></router-view>
</transition>
上面代码中,我们发现有个mode属性,这个属性表示设置过渡的模式, out-in,通俗的说就是先离开,再进入,同时还有另一种模式,in-out,先进入,再离开
3.11.钩子函数
这里不严谨但通俗的说钩子函数,先来看看生活中的钩子

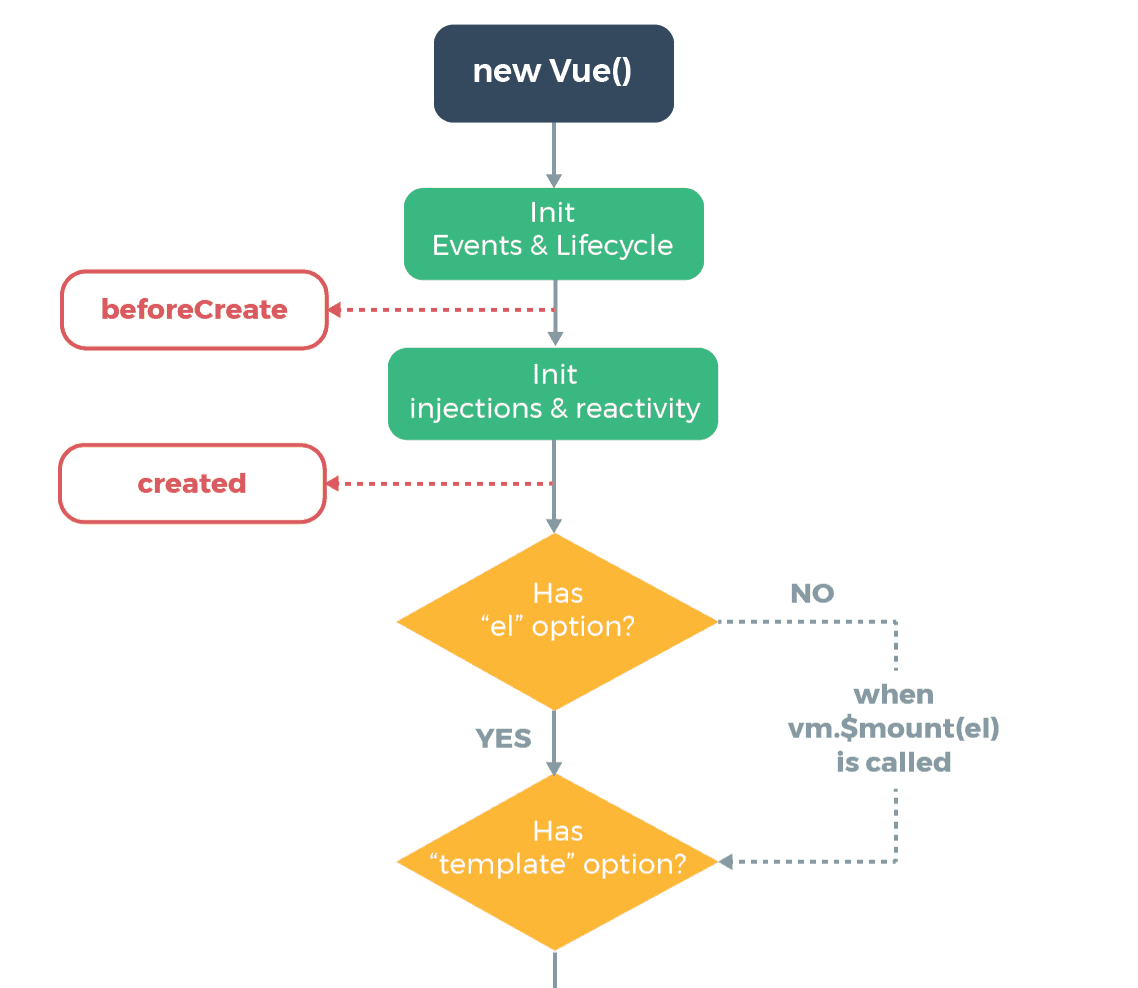
钩子的作用就是挂东西的,在编程中把函数挂在某个位置,可以形象的理解为某个钩子,例如;vue中组件的生命周期

这里的beforecreate和created就是钩子函数,通俗的说,就是挂在哪儿,运行到对应的时刻会被触发执行
螺钉课堂视频课程地址:http://edu.nodeing.com