利用js和JQuery定义一个导航条
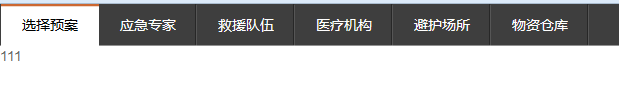
效果:

一、html代码:
<div class="Maintenance"> <div class="Title"> <div class="M_Button" id="Plan">menu1</div> <div class="M_Button" id="Expert">menu2</div> <div class="M_Button" id="Team">menu3</div> <div class="M_Button" id="Medic">menu4</div> <div class="M_Button" id="Shelter">menu5</div> <div class="M_Button" id="Warehouse">menu6</div> </div> </div> <!-- menu1 --> <div class="Content" id="coPlan">111 </div> <!-- menu2 --> <div class="Content" id="coExpert" style="display: none">222 </div> <!-- menu3 --> <div class="Content" id="coTeam" style="display: none">333 </div> <!-- menu4--> <div class="Content" id="coMedic" style="display: none">444 </div> <!--menu5--> <div class="Content" id="coShelter" style="display: none"> </div> </div> <!-- menu6 --> <div class="Content" id="coWarehouse" style="display: none">666 </div>
二、js代码
$(".M_Button").click(function () {
$(".M_Button").removeClass("M_Button_inner");
$(this).addClass("M_Button_inner");
$(".Content").hide();
TabButton = $(this).attr('id');
$('#co' + TabButton).css('display', 'block');
});
三、css代码
.M_Button { float: left; height: 42px; width: 98px; cursor: pointer; line-height: 42px; color: #FFFFFF; text-align: center; font-size: 14px; background-image: url(../../images/emergency/ReffectRadius/The_pop-up_1.png); background-repeat: no-repeat; background-position: right; } .M_Button:hover { color: #000; background-image: url(../../images/emergency/ReffectRadius/The_pop-up_2.png); background-repeat: repeat-x; } .M_Button_inner { color: #000; background-image: url(../../images/emergency/ReffectRadius/The_pop-up_2.png); background-repeat: repeat-x; } .Content { float: left; height: 438px; width: 100%; /*background-image: url(../../../../images/Inspection/Hidden_danger/background.png);*/ } .M_Content { height: 434px; width: 100%; z-index: 5; position: absolute; /*background-color: #666;*/ right: 2px; top: 0px; }
仅供参考,有意见保留!