1. 明白浏览器渲染的目的
可访问性(Accessability)、加载性能和重构灵活性一直是前端工程师们关心的主题。
其中加载性能与浏览器的渲染机制深深挂钩,弄明白浏览器背后的渲染机制,才能在日常的前端的开发中明白如何进行性能优化。
2. 浏览器如何渲染页面
浏览器解析
1、浏览器通过请求的 URL 进行域名解析,向服务器发起请求,接收文件(HTML、CSS、JS、Images等等)。
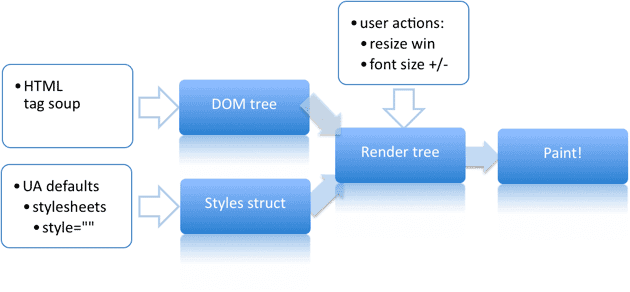
2、HTML 文件加载后,开始构建 DOM Tree
3、CSS 样式文件加载后,开始解析和构建 CSS Rule Tree
4、Javascript 脚本文件加载后, 通过 DOM API 和 CSSOM API 来操作 DOM Tree 和 CSS Rule Tree
浏览器渲染
1、浏览器引擎通过 DOM Tree 和 CSS Rule Tree 构建 Rendering Tree
2、Rendering Tree 并不与 DOM Tree 对应,比如像 <head> 标签内容或带有 display: none; 的元素节点并不包括在 Rendering Tree 中 。
3、通过 CSS Rule Tree 匹配 DOM Tree 进行定位坐标和大小,是否换行,以及 position、overflow、z-index 等等属性,这个过程称为 Flow 或 Layout 。
4、最终通过调用Native GUI 的 API 绘制网页画面的过程称为 Paint 。

当用户在浏览网页时进行交互或通过 js 脚本改变页面结构时,以上的部分操作有可能重复运行,此过程称为 Repaint 或 Reflow。
Repaint
当元素改变的时候,将不会影响元素在页面当中的位置(比如 background-color, border-color, visibility),浏览器仅仅会应用新的样式重绘此元素,此过程称为 Repaint。
Reflow
当元素改变的时候,将会影响文档内容或结构,或元素位置,此过程称为 Reflow。( HTML 使用的是 flow based layout ,也就是流式布局,所以,如果某元件的几何尺寸发生了变化,需要重新布局,也就叫 Reflow。)
Reflow 的成本比 Repaint 的成本高得多的多。一个结点的 Reflow 很有可能导致子结点,甚至父点以及同级结点的 Reflow 。在一些高性能的电脑上也许还没什么,但是如果 Reflow 发生在手机上,那么这个过程是延慢加载和耗电的。----浏览器的渲染原理简介
以下行为将有可能产生 Reflow
- 增加、删除、或改变 DOM 节点
- 增加、删除 ‘class’ 属性值
- 元素尺寸改变
- 文本内容改变
- 浏览器窗口改变大小或拖动
- 动画效果进行计算和改变 CSS 属性值
- 伪类激活(:hover)
栗子:

当然,我们的浏览器是聪明的,它不会像上面那样,你每改一次样式,它就 Reflow 或 Repaint 一次。一般来说,浏览器会把这样的操作积攒一批,然后做一次 Reflow ,这又叫异步 reflow 或增量异步 Reflow 。但是有些情况浏览器是不会这么做的,比如:Resize 窗口,改变了页面默认的字体,等。对于这些操作,浏览器会马上进行 Reflow 。----浏览器的渲染原理简介
3. 如何优化浏览器渲染过程
最佳实践
1、创建有效的 HTML 和 CSS ,不要忘记指定文档编码,比如<meta charset="utf-8">。
2、CSS 样式应该包含在 <head>中, Javascript 脚本出现在 <body>末尾。
3、减少 CSS 嵌套层级和选择适当的选择器,可参考 如何提升 CSS 选择器性能。
4、不要通过 JS 逐条修改 DOM 的样式,提前定义好 CSS 的 Class 进行操作。

5、尽量减少将 DOM 节点属性值放在循环当中,会导致大量读写此属性值。
6、尽可能的为产生动画的 HTML 元素使用 fixed 或 absolute 的 position ,那么修改他们的 CSS 是不会 Reflow 的。
原文链接:http://www.jianshu.com/p/e305ace24ddf