XUtils3 的 环境搭建
环境搭建三部曲
-----------------------
说明 :
author 修雨轩陈
使用andorid Studio 已经创建了一个项目
并且自己需要使用xutils 3.0.x
-----------------------
第一部: 资源下载
在github上下载最新版本.
https://github.com/wyouflf/xUtils3
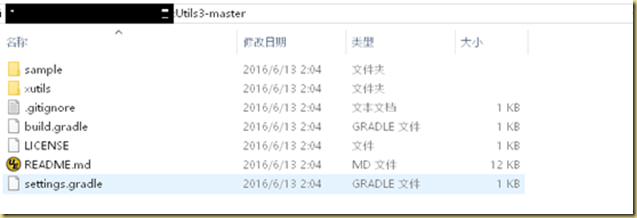
解压到之后
查看解压的内容,如图:
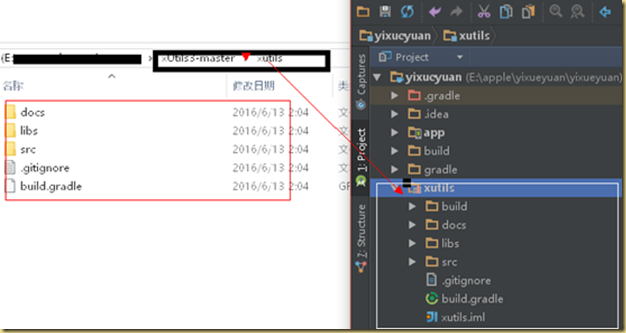
将xutils文件加 添加到项目文件下. (注意文件的目录结构) 将所有的文件添加在项目的根目录下,比如我的项目叫做"yixueyuan"
第二步:
在xutils目录下, 查看build.gradle 文件 ,如下:
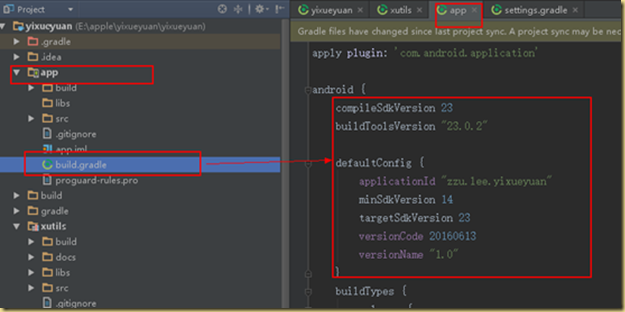
将xutils下的build.gradle下的版本和app目录下的版本要一致.,如下
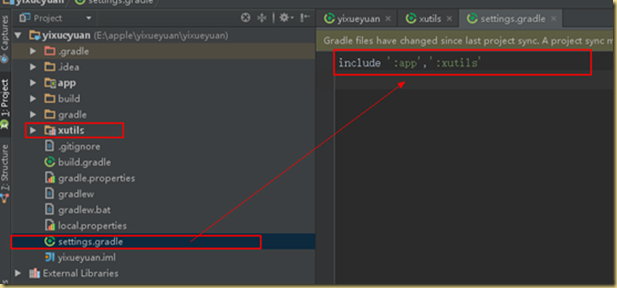
在项目下的 setting.gradle 中添加xutils , 示例如下:
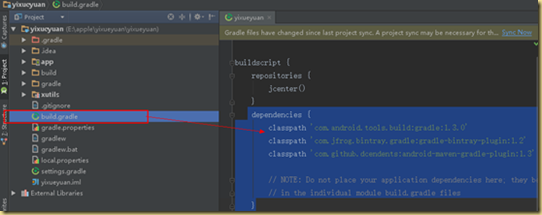
最后 在 build.gradl中添加:
dependencies {
classpath 'com.android.tools.build:gradle:1.3.0'
classpath 'com.jfrog.bintray.gradle:gradle-bintray-plugin:1.2'
classpath 'com.github.dcendents:android-maven-gradle-plugin:1.3'
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
Sync Now 同步
经过漫长的等待之后,应该就可以用了。
第三部:使用xutils
经过前两部的之后 , xutils环境就已经配置好 , 下面就是使用xutils了。
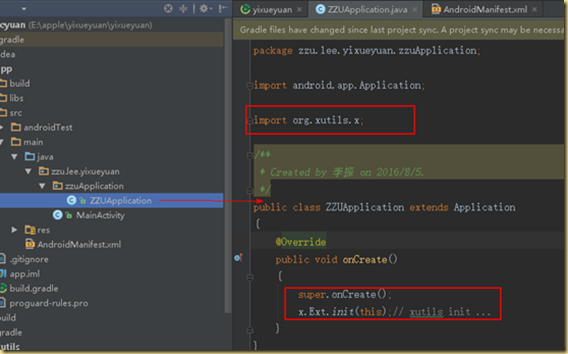
创建自己的Application : 并且覆盖application的OnCreate()方法,
@Override
public void onCreate()
{
super.onCreate();
x.Ext.init(this);// xutils init ...
}
实例如下:
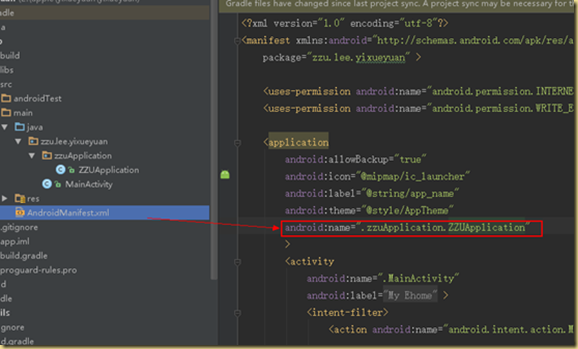
在AndroidManifest.xml 的application标签中使用
android:name= <Application的路径……>
好了 , okey 啦~~~
环境搭建好了~~~~~~
总结:
其实其他的类库也是可以使用这种方式添加的 , 不在一一举例
买一赠一: 下一节介绍一下xutil3的简单使用方法.
===============================
本来想写下一节介绍了,发现github下的介绍很详细.自己没有必要再介绍了:
https://github.com/wyouflf/xUtils3
另外附上安装过程中的两个注意事项:
1 在按照上述单间环境以后, 可能会编译不通过,请检查自己的mvn 并按照错误提示修改mvn版本即可; 如果实在感觉环境搭建麻烦, 在grandle里面构建依赖即可
compile 'org.xutils:xutils:3.5.0'
2 使用的时候记得在初始化xtuils , 初始化部分在
Application中写,并在Manifest.xml中注册:
<application
android:allowBackup="true"
android:name=".ZzuApplication" // 自己写的application
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
ZzuApplication 的内容:
import android.app.Application;
import org.xutils.x;
public class ZzuApplication extends Application
{
@Override
public void onCreate() {
super.onCreate();
x.Ext.init(this);
x.Ext.setDebug(true);// 发布的时候 设置为false
}
}