<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <title>Document</title> </head> <body> <div id="container"> <canvas id="canvas1"></canvas> <audio id="audio1" controls ></audio> <input type="file" id="fileupload" accept="audio/*"> </div> <script src="script.js"></script> </body> </html>
script.js
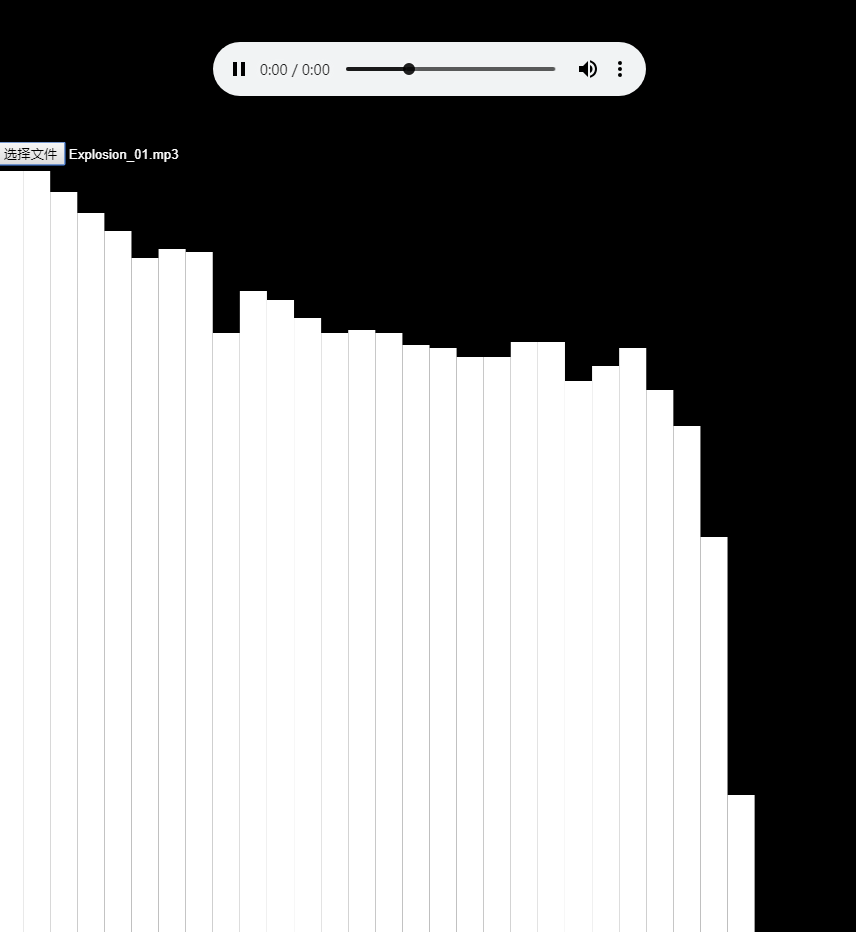
let audio1 = new Audio(); const audioContext = new (window.AudioContext || window.webkitAudioContext)(); const file = document.getElementById('fileupload'); audio1.src = '8-Bit Sound Library/Mp3/Climb_Rope_Loop_00.mp3'; const container = document.getElementById('container'); const canvas = document.getElementById('canvas1') canvas.width = window.innerWidth; canvas.height = window.innerHeight; const ctx = canvas.getContext('2d'); let audioSource; let analyser; file.addEventListener('change', function() { const files = this.files; const audio1 = document.getElementById('audio1'); audio1.src = URL.createObjectURL(files[0]); audio1.load(); audio1.play(); audioSource = audioContext.createMediaElementSource(audio1); analyser = audioContext.createAnalyser(); audioSource.connect(analyser); analyser.connect(audioContext.destination); analyser.fftSize = 64; const bufferLength = analyser.frequencyBinCount; console.log(bufferLength); const dataArray = new Uint8Array(bufferLength); const barWidth = canvas.width / bufferLength; let barHeight; let x; function animate() { x = 0; ctx.clearRect(0, 0, canvas.width, canvas.height); analyser.getByteFrequencyData(dataArray); for (let i = 0; i < bufferLength; i++) { barHeight = dataArray[i]*3; ctx.fillStyle = 'white'; ctx.fillRect(x, canvas.height-barHeight, barWidth, barHeight); x += barWidth; } requestAnimationFrame(animate); } animate(); })
style.css
* { margin: 0; padding: 0; box-sizing: border-box; } #container { position: absolute; top: 0; left: 0; background: black; 100%; height: 100%; } #canvas1 { position: absolute; top: 0; left: 0; 100%; height: 100%; } #audio1 { 50%; margin: 50px auto; display: block; } #fileupload { position: absolute; top: 150px; z-index: 100; color: white; }