前言
再上一篇文章 spark shuffle的写操作之准备工作 中,主要介绍了 spark shuffle的准备工作,本篇文章主要介绍spark shuffle使用BypassMergeSortShuffleWriter写数据详细细节。
在本篇文章中如果有不了解的术语,也可以参照 spark shuffle的写操作之准备工作 做进一步了解。
这种shuffle写数据的方式是最简单的,spark计划在以后会移除这种shuffle机制。
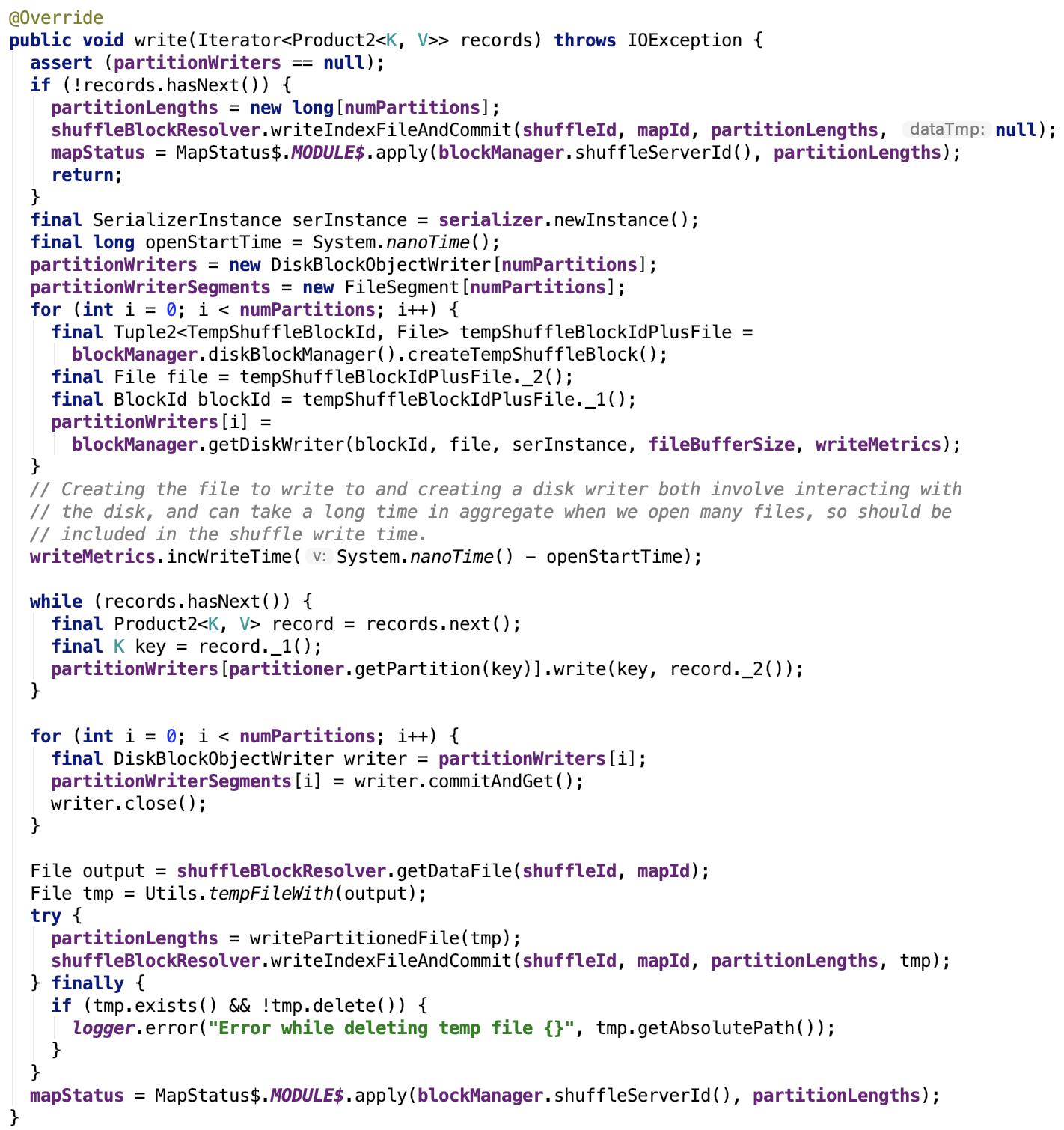
先上源码,后解释:

流程如下:
map数据根据分区函数写入分区文件
如果没有数据要写,那么数据文件为空,索引文件中各个segment的大小为0,返回初始化的MapStatus。
如果有数据要写到各个reducer的文件中,首先初始化序列化工具实例,遍历初始化各个partition的partitionWriter数组中的DiskBlockObjectWriter对象,初始化各个partition的FileSegment数组。
然后遍历每一个要写入的记录值,并且取出记录的key值,根据Partitioner的getPartition函数确定其reduce到的目标分区索引,然后根据计算出的索引确定负责写数据的DiskBlockObjectWriter对象,然后根据该对象将键值对写入到临时分区文件。
当每一个要写入的记录值遍历操作完毕,遍历每一个分区,将该分区对应的partitionWriter执行commitAndGet操作,返回该分区的FileSegment对象。
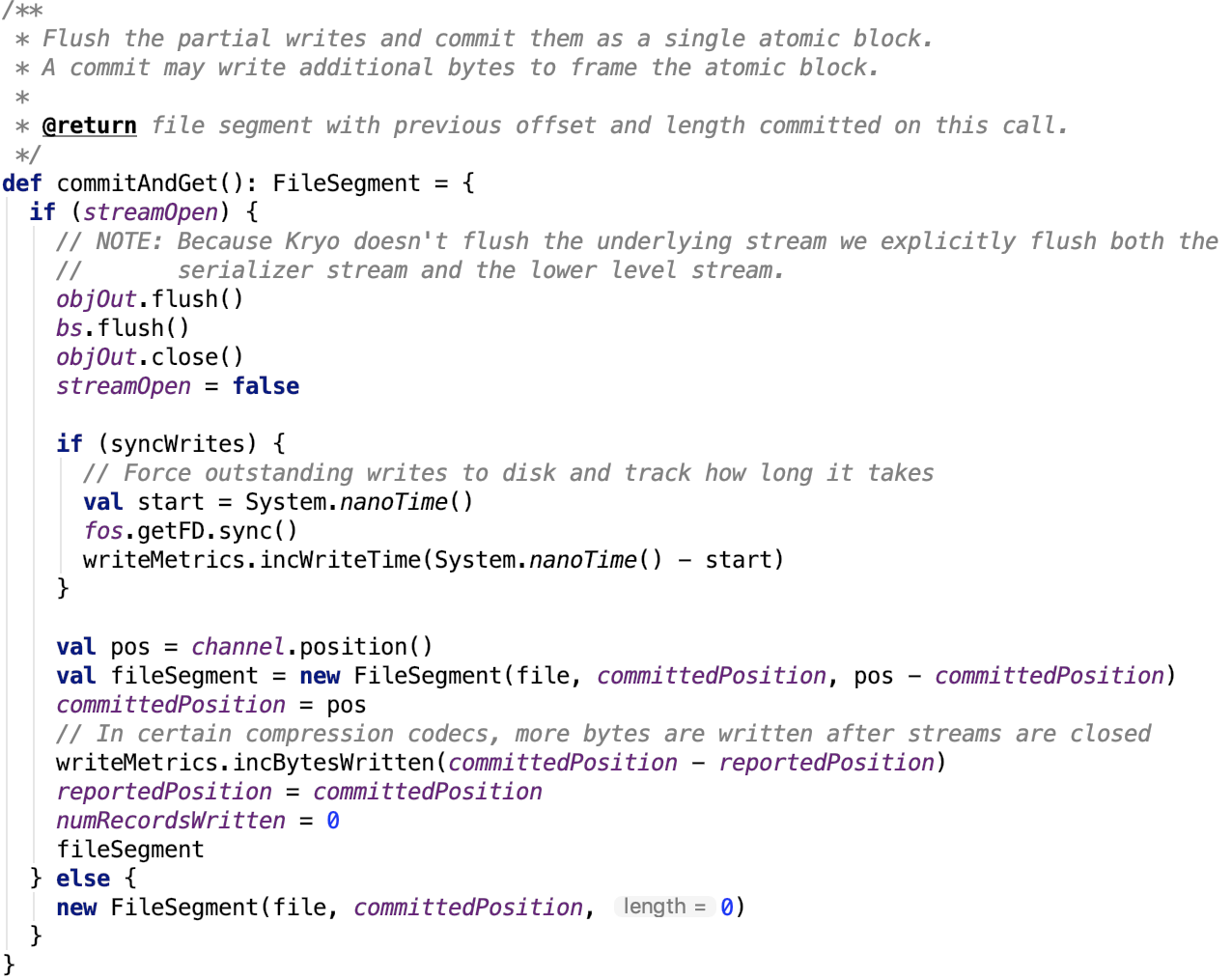
其依赖方法commitAndGet源码如下:

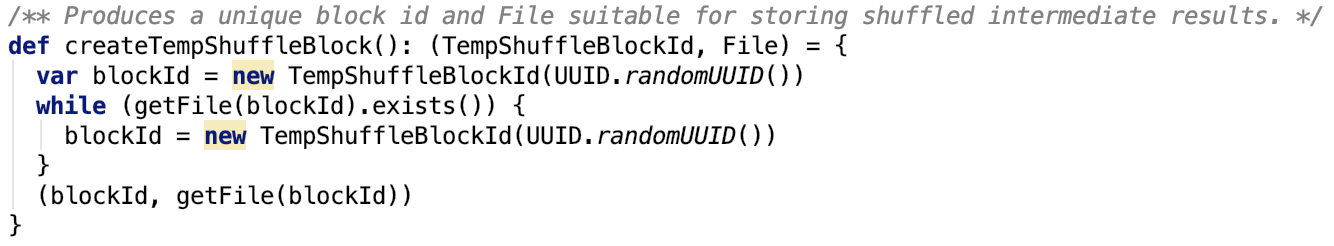
至此,大多数情况下,reduce的每一个partition的数据有被写入到一个单独的文件。明明是FileSegment,为什么是单独的文件呢?原因就在于DiskBlockManager返回的临时ShuffleBlockId是不重复的,org.apache.spark.storage.DiskBlockManager#createTempShuffleBlock源码如下:

又因为创建临时文件,只是创建临时文件的句柄,此时对应的物理文件,并不存在,所以,这个方法不能保证创建的临时文件不重复。所以多个partition数据写入到一个临时文件的概率还是有的,只不过是小概率事件。
最后小的分区文件会被合并为一个文件。
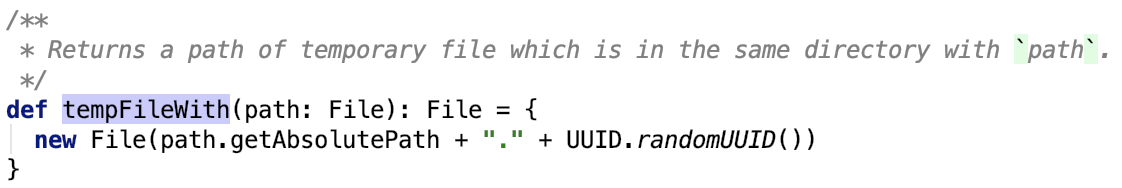
首先调用ShuffleBlockResolver(它是IndexShuffleBlockResolver实例)的getDataFile方法获取数据文件的句柄File对象,org.apache.spark.util.Utils的tempFileWith获取临时文件,org.apache.spark.util.Utils#tempFileWith源码如下,即获得一个带uuid后缀的文件:

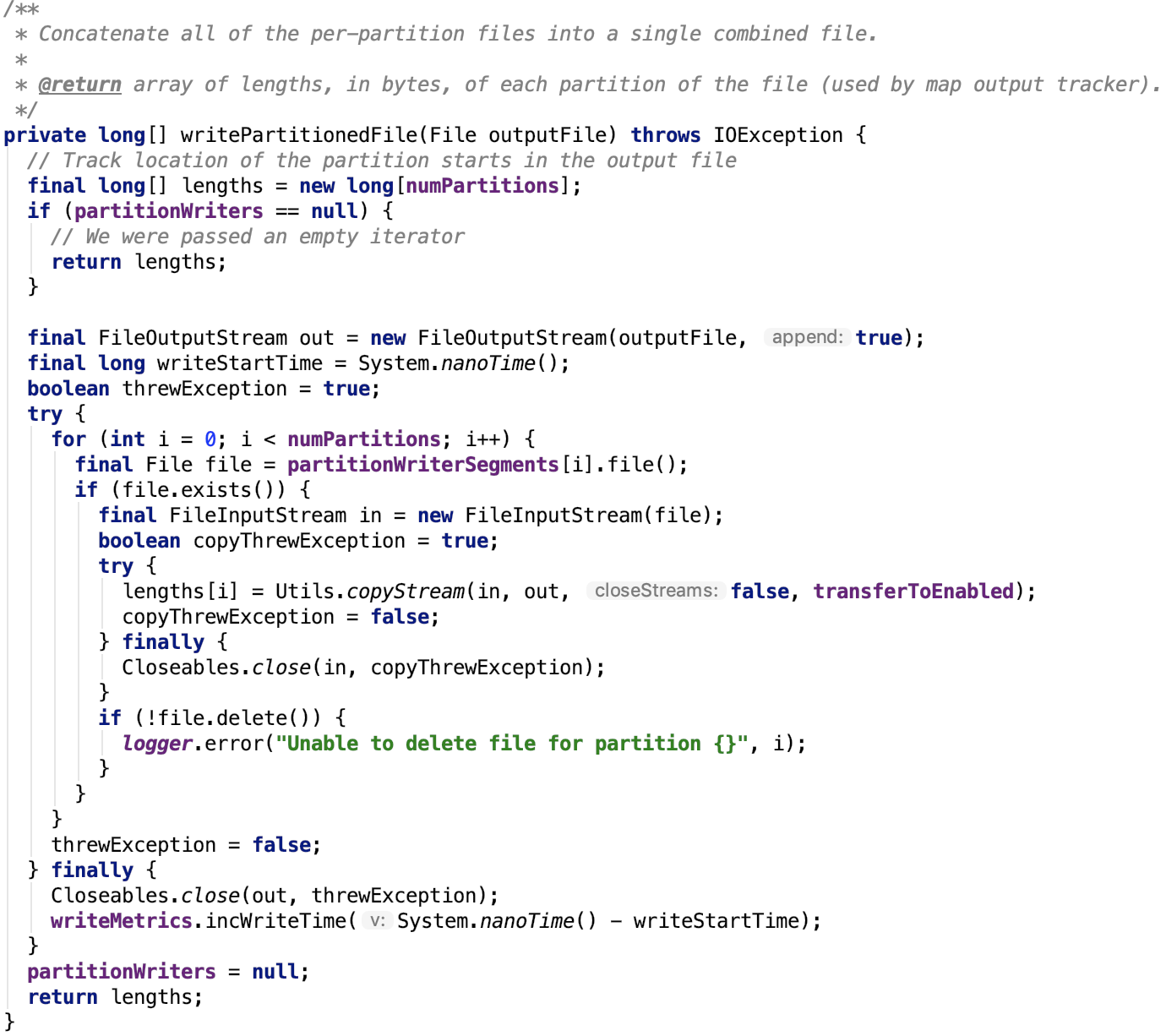
合并分区文件
最后调用org.apache.spark.shuffle.sort.BypassMergeSortShuffleWriter的writePartitionedFile方法将多个小文件合并为一个大文件并返回包含每一个partition
对应的文件段的大小的数组,源码如下:

更新索引文件
最后更新索引文件,给数据文件重命名后整个写过程就彻底结束了,源码不再做过多解释,在 spark shuffle的写操作之准备工作 中 IndexShuffleBlockResolver类中有说明。
总结
BypassMergeSortShuffleWriter是基于文件做的分区,没有sort操作,最后分区数据被写入一个完整文件,并且有一个索引文件记录文件中每一个分区对应的FileSegment的大小。这种设计是比较朴素的,也很简单,易实现。