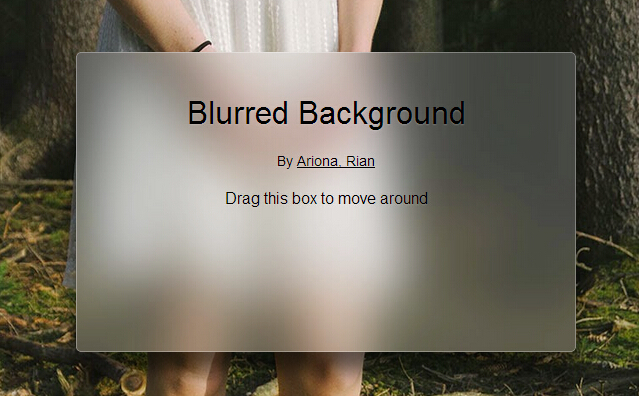
今天要给大家带来一款基于jquery ui漂亮的可拖动div实例。这款实例用了图片当背景,div层采用了幽灵透明效果。div拖动是基于jquery ui的。界面非常漂亮。一起看下效果图:

实现的代码。
html代码:
<div id="box1" class="box blurred-bg tinted"> <h1> Blurred Background</h1> <h2> By <a href="http://www.w2bc.com">Ariona, Rian</a></h2> <p> Drag this box to move around</p> </div>
css代码:
body { background-image: url("normal.jpg"); background-repeat: no-repeat; background-size: cover; background-attachment: fixed; font-family: Raleway, Open Sans, Droid Sans, Roboto,arial, sans-serif; } .blurred-bg { background-image: url("blur.jpg"); background-repeat: no-repeat; -moz-background-size: cover; -o-background-size: cover; -webkit-background-size: cover; background-size: cover; background-attachment: fixed; } .blurred-bg.tinted { background-image: -moz-linear-gradient(90deg, rgba(255, 255, 255, 0.2), rgba(255, 255, 255, 0.2)), url("blur.jpg"); background-image: -webkit-linear-gradient(90deg, rgba(255, 255, 255, 0.2), rgba(255, 255, 255, 0.2)), url("blur.jpg"); background-image: linear-gradient(0deg, rgba(255, 255, 255, 0.2), rgba(255, 255, 255, 0.2)), url("https://lh3.googleusercontent.com/-m8TxQMObg6c/U474EWu7Y9I/AAAAAAAAI2k/xkRGoIEC1iU/s1600/blur.jpg"); } .blurred-bg.shaded { background-image: -moz-linear-gradient(90deg, rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)), url("blur.jpg"); background-image: -webkit-linear-gradient(90deg, rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)), url("blur.jpg"); background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.2), rgba(0, 0, 0, 0.2)), url("blur.jpg"); } .box { width: 500px; height: 300px; left: -webkit-calc( 50% - 250px ); top: 20%; position: absolute; border-radius: 5px; -moz-box-shadow: 0 20px 30px rgba(0, 0, 0, 0.6); -webkit-box-shadow: 0 20px 30px rgba(0, 0, 0, 0.6); box-shadow: 0 20px 30px rgba(0, 0, 0, 0.6); border: 1px solid rgba(255, 255, 255, 0.3); padding: 20px; text-align: center; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; text-shadow: 0 1px 1px rgba(0, 0, 0, 0.4); } .box:active { cursor: move; } h1, h2, a, p { color: white; font-weight: 100; } .tinted h1, .tinted h2, .tinted a, .tinted p { color: black; text-shadow: 0 1px 1px rgba(255, 255, 255, 0.2); } h2 { font-size: 14px; } p { margin: 20px; }
注:本文爱编程原创文章,转载请注明原文地址:http://www.w2bc.com/Article/8713