在本篇博客开头呢,先说一下写本篇的博客的原因吧。目前在做一个小项目,要用到在本应用程序内发验证码给其他用户,怎么在应用内发送短信的具体细节想不大起来了,于是就百度了一下,发现也有关于这方面的博客,点进去看了看,个人感到有点小失望,写的太不详细,只是简单的代码罗列,而且代码也没注释,大概是因为太简单了吧。今天在做完项目的发短信功能后感觉有必要把这部分内容整理一下,做个纪念也是好的不是吗。废话少说,切入今天的正题。下面的发短信,打电话当然需要真机测试了。
一、调用系统功能
在iOS中打开系统本身的打电话和发短信功能还是比较简单的,之前在SSO中也提了一嘴,iOS中可以由一个应用打开另一个应用,只需要一行代码,打电话,发短信,发email,开网页也是一样的 ,只是用的协议不一样。
1.打电话
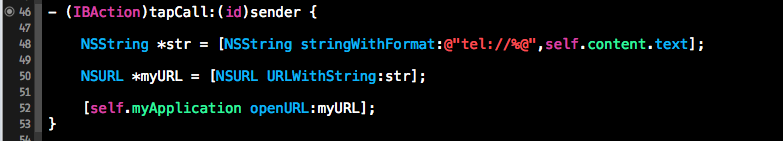
这个还是比较简单的,下面是打电话的代码:%@的内容是手机号self.myApplication是Application的单例。

2.发短信
发送短信只是和打电话用的协议不一样改一下协议就可以打电话了

3、发email
也是换一下协议即可

4.打开网址

二、在本应用中打开
上面的方法都是打开相应的应用程序,然后做相应的事情,那么我们如何在本应用中就可以给我们的用户发送短信呢?下面就让我们来实现这个功能
1.引入我们要用的framework(其实在应用程序内发送短信和ImagePickerViewController的用法极为的相似,没有什么困难的地方),我们需要引入MessageUI.framework,入下图

2.在pch文件导入相应头文件

3.下面是实现发送短信的核心代码
(1)判断设备是否有发送短信的功能代码如下:
1 //发送短信的方法 2 -(void)sendMessage 3 { 4 //用于判断是否有发送短信的功能(模拟器上就没有短信功能) 5 Class messageClass = (NSClassFromString(@"MFMessageComposeViewController")); 6 7 //判断是否有短信功能 8 if (messageClass != nil) { 9 //有发送功能要做的事情 10 } 11 else 12 { 13 14 UIAlertView *alterView = [[UIAlertView alloc] initWithTitle:@"提示" message:@"iOS版本过低(iOS4.0以后)" delegate:nil cancelButtonTitle:@"取消" otherButtonTitles:nil]; 15 16 [alterView show]; 17 } 18 19 20 }
(2).如果有发送短信功能的话,就得判断iOS版本释放支持"MFMessageComposeViewController". iOS4.0之后支持
1 //有短信功能 2 if ([messageClass canSendText]) { 3 //发送短信 4 } 5 else 6 { 7 UIAlertView *alterView = [[UIAlertView alloc] initWithTitle:@"提示" message:@"该设备没有发送短信的功能~" delegate:nil cancelButtonTitle:@"取消" otherButtonTitles:nil]; 8 9 [alterView show]; 10 } 11
(3)、经过各种验证后确定设备可以使用MFMessageComposeViewController,我们就开始用了
1 //实例化MFMessageComposeViewController,并设置委托 2 MFMessageComposeViewController *messageController = [[MFMessageComposeViewController alloc] init]; 3 messageController.delegate = self; 4 5 6 //拼接并设置短信内容 7 NSString *messageContent = [NSString stringWithFormat:@"亲爱的,这个是专属属你我应用的邀请码:%@",self.authCodeLabel.text]; 8 messageController.body = messageContent; 9 10 //设置发送给谁 11 messageController.recipients = @[self.phoneNumberTextField.text]; 12 13 //推到发送试图控制器 14 [self presentViewController:messageController animated:YES completion:^{ 15 16 }];
(4),差点给忘了,实现相应的委托回调协议是少不了的~要实现MFMessageComposeViewControllerDelegate,UINavigationControllerDelegate这两个协议。发送后的回调如下:
1 //发送短信后回调的方法 2 -(void)messageComposeViewController:(MFMessageComposeViewController *)controller didFinishWithResult:(MessageComposeResult)result 3 { 4 NSString *tipContent; 5 switch (result) { 6 case MessageComposeResultCancelled: 7 tipContent = @"发送短信已"; 8 break; 9 10 case MessageComposeResultFailed: 11 tipContent = @"发送短信失败"; 12 break; 13 14 case MessageComposeResultSent: 15 tipContent = @"发送成功"; 16 break; 17 18 default: 19 break; 20 } 21 22 UIAlertView *alterView = [[UIAlertView alloc] initWithTitle:@"提示" message:tipContent delegate:nil cancelButtonTitle:@"取消" otherButtonTitles:nil]; 23 [alterView show]; 24 }
到此就可以发送短信了,本篇博客先就到这儿吧~