最近由于工作需要,要做个wap网站,上网找了些资料,总结了一下:
IIS配置
在IIS WAP服务器的MIME类型配置
IIS--默认网站属性-->http 头-->MIME映射 -->文档类型 -->新类型
.wml text/vnd.wap.wml
.wmlc application/vnd.wap.wmlc
.wmls text/vnd.wap.wmlscript
.wmlsc application/vnd.wap.wmlscriptc
.wbmp image/vnd.wap.wbmp
支持java下载:在iis中需要添加
.jad text/vnd.sun.j2me.app-descriptor
.jar application/java-archive
支持sis文档下载:在iis中需要添加
.sis application/vnd.symbian.install
在IIS上搭建WAP网站
1.创建一个站点文件夹首先你要创建一个独立于你的主站点的新的站点文件夹(若站点是建立在同一个服务器上面的话),这样你下面要做的改动才不会影响别的站点。
2.在IIS平台创建一个新的MIME类型 先选择WAP站点的属性,再加入MIME类型,然后选择HTTP Headers标签。
在MIME Map部分,点击File Type并且输入以下信息:
|
Associated Extension |
MIME Type |
|
wml |
text/vnd.wap.wml |
|
wmlc |
application/vnd.wap.wmlc |
|
wbmp |
image/vnd.wap.wbmp |
|
wmlsc |
application/vnd.wap.wmlscriptc |
|
wmls |
text/vnd.wap.wmlscript |
|
wsc |
application/vnd.wap/wmlscriptc |
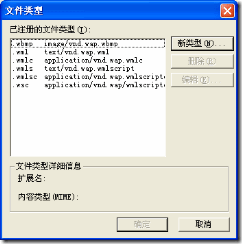
完成以后,将会显示以下几种类型:
3.现在,你就可以把你的网站内容加到站点文件夹里面了。
4. 将IIS中Web扩展服务全部设置为允许
VS2005 模拟器环境配置
先下载那个Virtual Machine Network Driver for Microsoft Device Emulator
下载安装包后,我们就可以安装,然后在本地连接的属性中可以看到如下一个信息:
注意到,第二个应该打上钩,以让本地网卡成为模拟器的虚拟网卡。
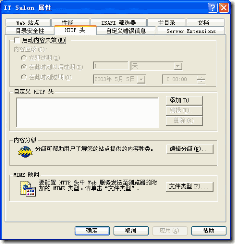
然后,打开VS2008,选择“工具”——“选项”——“设备工具”——“设备”,我在这里选择WM5 ppc模拟器,点击“属性”,如下图:
然后在接下来的窗口中,“传输”下拉列表选择“TCP”,如下图:
接下来,再同一个窗口,我们点击“仿真器选项...”,进入到新的窗口,选择“网络”选项卡,然后进行下图配置:
记住,这里选择的网卡应该是本地连接的网卡!你可能会有无线网卡其他网卡,在这里是必须注意的。
点击确定,配置初步完成。
然后,打开“设备仿真管理器”,启动WM5 ppc模拟器,然后,点击“开始”——“设置”——“连接”选项卡——“网卡”。
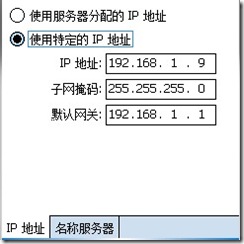
下拉菜单选中“默认单位设置”,在下方点击“NE2000。。。”那个选项,进入后,手动设置模拟器IP地址信息,会出现如下图:
然后点击Ok,一直Ok到连接选项卡,这时,在点击“连接”按钮,进入新窗口,选择“高级”选项卡,点“选择网络”,然后设置如下图:
然后也是一直Ok到连接。
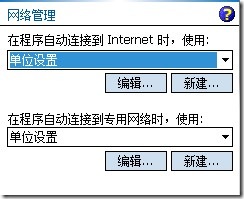
选择模拟器窗体的“菜单”按钮,选择“配置”,然后“网络”选项卡配置如下:
确定后,软启模拟器,之后。在模拟器界面上,应该可以看到连接的样子如下图:
要测试连通性则在PC中打开命令行窗口,然后ping我们模拟器的IP,能ping通,则Ok!
WAP模拟器同步设置
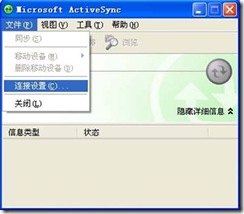
1、先上网上下载一个Microsoft ActiveSync,系统需要先安装微软的ActiveSync,这是用来连接计算机与移动设备的软件。现在的版本是4.5,安装后,运行该程序,打开“文件”菜单下的“连接设置”
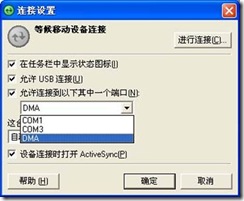
2、设定为DMA连接
3、打开VS2005,它已经集成了Pocket PC 2003 仿真器,打开“工具”菜单下的设备仿真器管理器
4、在Pocket PC 2003 仿真程序点击右键菜单,选择“连接”
5、连接成功后,在单击右键菜单,选中“插入底座”
6、如果你已经运行了ActiveSync,则托盘中的图标开始变化(有灰,变为动态的绿)
7、此时已连接成功,单击浏览,即可在PC上查看仿真器的内容。
WAP开发
首先新创建个项目,打开VS2005,新建个网站项目,添加vs2005中的“移动Web窗体”项。
接着我们就可以进行界面的搭建与代码的编写,与普通的Asp.net Web 页面没什么区别。
如果有乱码问题,可以在WEB.CONFIG中设置:
![]() <globalization requestEncoding="UTF-8" responseEncoding="UTF-8" /
<globalization requestEncoding="UTF-8" responseEncoding="UTF-8" /
代码完成后,就可以通过模拟设备进行调试了。从vs2005的“工具”-“设备仿真管理器”中选择一款模拟器,右键选择“连接”,等模拟器运行后,再右键选择“插入底座”,就会与ActiveSync连接,如果一切正常,就可以在模拟器里看到编写的页面了。