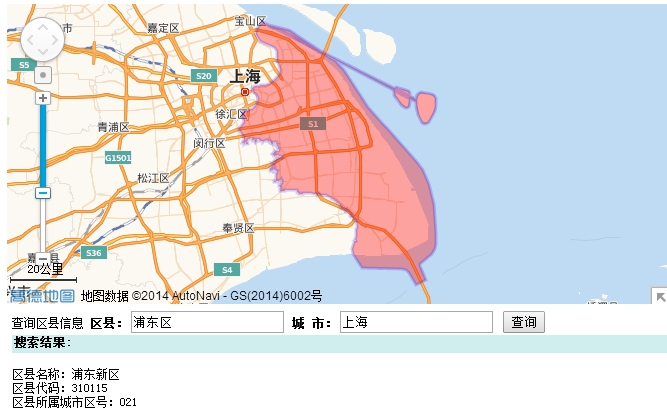
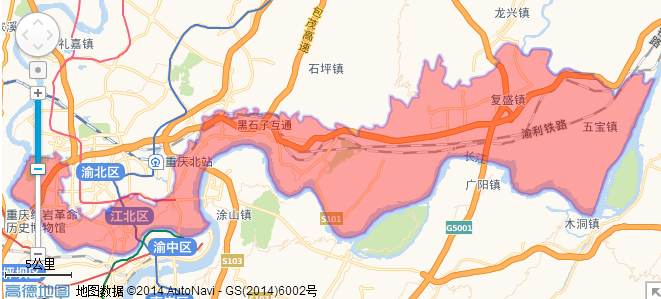
什么是行政规划图?如何获得每个行政区域的边界轮廓图?举例:重庆市 江北区。如图:

官方类参考:http://developer.amap.com/javascript/reference/search#Partition

行政规划代码:
function byDistrict(){ var partition = new AMap.Partition(); //创建一个新的行政规划类 partition.byDistrict(district,city,byDistricty_CallBack); //行政规划查询 }
查询到行政规划图之后,需要把数据展示出来,这时用到回调函数:
function byDistricty_CallBack(data){ showTime();document.getElementById("textUniqId").value = data.uniqid; var resultStr=""; if(data.status =="E0") { var lineNum = data.list.length; //返回总数. resultCount=lineNum; var content=""; for(var i=0;i<lineNum;i++){ content += "<div style="cursor:pointer;" onmouseover=openMarkerTipById1(this) onmouseout=clearbackground(this) onclick="drawpolygon('"+data.list[i].coords+"','"+data.list[i].name+"')"><dl>"; content +="<dt>"+"区县名称:"+data.list[i].name+"<dt>区县代码:"+data.list[i].adcode+"</dt>"+"<dt>区县所属城市区号:"+data.list[i].citycode+"</dt>"; content+="</dl></div>"; } resultStr+=content; } else if(data.status =="E1") { resultStr = "未查找到任何结果!<br />建议:<br />1.请确保所有字词拼写正确。<br />2.尝试不同的关键字。<br />3.尝试更宽泛的关键字。"; } else { resultStr= "错误信息:"+data.state+"请对照API Server v2.0.0 简明提示码对照表查找错误类型"; } document.getElementById("result").innerHTML = resultStr; }
行政区域图是一个多边形,那么如何把这个多边形显示出来?使用多边形绘画函数:
function drawpolygon(arr,name){ mapObj.clearMap(); var polygonArr = new Array(); var district = arr.split(";"); var lnglat = new Array(); for(var e=0;e<district.length-1;e++){ var lnglat=district[e].split(","); polygonArr.push(new AMap.LngLat(lnglat[0],lnglat[1])); } polygon=new AMap.Polygon({ path:polygonArr,//设置多边形边界路径 strokeColor:"#0000ff", //线颜色 strokeOpacity:0.2, //线透明度 strokeWeight:3, //线宽 fillColor: "#f5deb3", //填充色 fillOpacity: 0.35//填充透明度 }); polygon.setMap(mapObj); mapObj.setFitView(); }
示例链接:http://zhaoziang.com/amap/partition.html
示意图: