准备工作:webpack需要安装很多东西,为了节省时间,可以将之前做好的复制到新文件夹中。除了node_modules,因为它包含的文件特别多,复制粘贴到另一个项目文件夹下时间比较长,我们可以在终端重新安装。(终端命令:npm i)

由于我们是用vue写代码,所以我们需要安装vue包并导入。
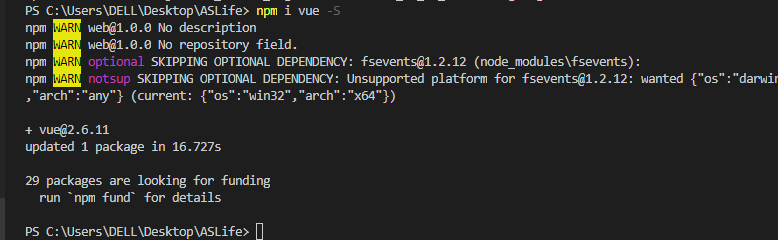
安装vue包命令:npm i vue -S

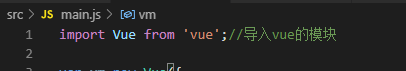
安装完成之后,在main.js中导入

注意:当我们使用这个方式导入vue的时候,我们使用的跟通过script标签导入vue.js包时的模式不同。这个模式是Vue专门为webpack提供的一种叫做runtime-only的模式。
为什么通过import导入vue,就成了runtime-only模式?
因为我们通过import导入的vue是一个叫做vue.runtime.common.js
vue.runtime.common.js是精简版的vue
import导入包的步骤:
1.在node_modules下,找到包名对应的路径
2.找这个模块的package.json文件
3.找package.json的‘main’配置节
4.去dist目录下,找到main对应的那个文件,然后导入进来
如果想要导入vue包,有两种方法:
一是找到vue包

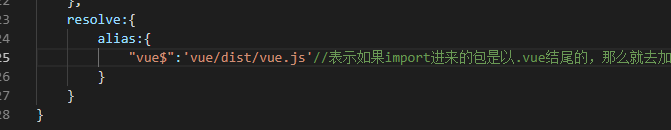
二是在resolve中配置加载包时的加载的是哪个文件

表示如果import进来的包是以.vue结尾的,那么就去加载冒号后面的这个字符串所指向的那个文件