只使用css实现 有两种方式,
一种是通过相对定位,再绝对定位获取父亲元素的高度,
一种是通过margin-bottom:-999em;padding-bottom: 999em; 父亲元素超出隐藏
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 </head> 7 <body> 8 9 <style> 10 *{margin: 0; padding: 0} 11 .wrap{ 12 position: relative; 13 width:50px; 14 } 15 .wrap .left { 16 position: absolute; 17 height: 100%; 18 top: 0; 19 left: 50px; 20 background: lightblue; 21 } 22 .wrap .main { 23 background: lightgray; 24 } 25 </style> 26 实现一,通过 定位获取父亲元素的高度实现 27 <div class="wrap"> 28 <div class="left"> 29 侧栏 30 </div> 31 <div class="main"> 32 可以改变 高度 侧栏自动识别高度 33 </div> 34 </div> 35 36 <style> 37 .wrap2{ 38 overflow: hidden; 39 } 40 .wrap2 .left { 41 float: left; 42 width:20px; 43 margin-bottom: -999em; 44 padding-bottom: 999em; 45 background: lightgray; 46 } 47 .wrap2 .main { 48 float: left; 49 width:50px; 50 background: lightblue; 51 } 52 </style> 53 实现二,使用margin 和padding 配合使用 54 <div class="wrap2"> 55 <div class="left"> 56 侧栏 57 </div> 58 <div class="main"> 59 可以改变 高度 侧栏自动识别高度 60 </div> 61 </div> 62 63 </body> 64 </html>

弊端:
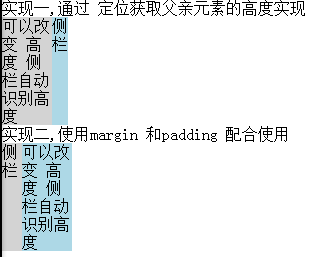
方案 2 针对是背景, 使用边框会 无下边框 需要注意,因为超出隐藏了,部分效果也有影响,