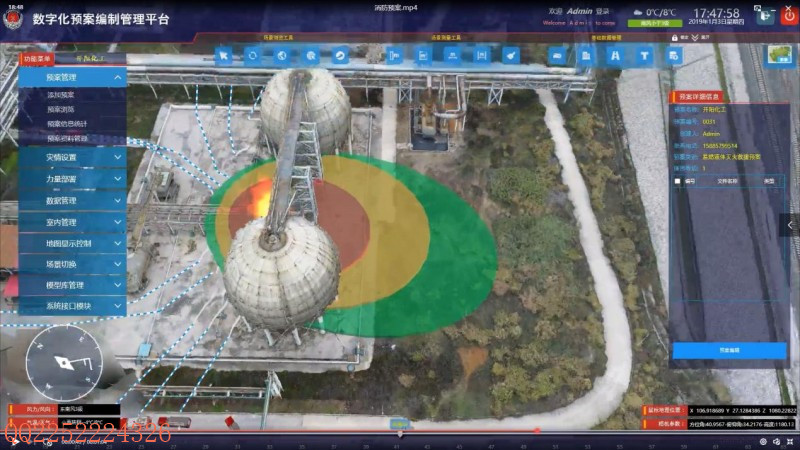
数字化预案编制管理平台是为规范支队灭火救援预案建设工作,夯实支队信息化作战基础而建设的。系统结合支队信息化技术现状,基于三维GIS技术、物联网技术,新软件理念进行研发,满足了支队及下属大队日常演练与作战指挥需求。系统能够全面提升支队火灾智能化防控水平、实现火灾救援指挥更加精准、智能,提高消防数据应用分析能力。下图中,根据颜色级别表示危险度,提醒消防工作者注意自身安全。

下图中,根据颜色级别表示危险度,提醒消防工作者注意自身安全。

室内预案中,可查看室内消防设施的分布情况。

此外,可查看预案中派出的消防员、消防员信息以及派出的消防车信息。

该系统本着实用、操作便捷、智能的原则为消防工作者提供消防灭火辅助工具。后期,系统将接入物联网,系统能够实时传输灾情信息。预案上实现了数据的共享性、决策的智能性、方案的科学性;该系统还可对真实火灾的救援指挥、消防设备部署的合理性进行模拟、研究,支持对救援过程的还原。是消防工作平时演练、战时应急的重要辅助工具。
<script type="text/javascript">
function onload(Cesium) {
//初始化viewer部件
var viewer = new Cesium.Viewer('cesiumContainer');
viewer.imageryLayers.addImageryProvider(new Cesium.BingMapsImageryProvider({
url : 'https://dev.virtualearth.net',
mapStyle : Cesium.BingMapsStyle.AERIAL,
key : URL_CONFIG.BING_MAP_KEY
}));
var scene = viewer.scene;
scene.shadowMap.darkness = 1.275;
scene.skyAtmosphere.brightnessShift=0.4;
scene.debugShowFramesPerSecond = true;
scene.hdrEnabled = false;
scene.sun.show = false;
scene.lightSource.ambientLightColor = new Cesium.Color(0.80, 0.80, 0.795, 1);
var position1 = new Cesium.Cartesian3 (-2322647.280384799,5386029.9142943295,10);
//光源目标点
var targetPosition1 = new Cesium.Cartesian3 (-2322406.966324683,5385931.743190132,30);
var dirLightOptions = {
targetPosition: targetPosition1,
// color: new Cesium.Color(1.0, 1.1, 1.3, 1),
color: new Cesium.Color(1.0, 1.0, 1.0, 1),
intensity: 0.4
};
directionalLight_1 = new Cesium.DirectionalLight(position1, dirLightOptions);
scene.addLightSource(directionalLight_1);
var widget = viewer.cesiumWidget;
$('#loadingbar').remove();
try{
//打开所发布三维服务下的所有图层
var promise = scene.open('http://www.supermapol.com/realspace/services/3D-JuBuShuJu_Model_GuangZhouJuBuMian-BaiMo1/rest/realspace');
Cesium.when.all(promise,function(layers){
//设置图层的阴影模式
scene.camera.setView({
//将经度、纬度、高度的坐标转换为笛卡尔坐标
destination : new Cesium.Cartesian3(-2323607.7945701713,5386182.530303348,2505814.811681112),
orientation : {
heading : 4.844795866469065,
pitch : -0.58125995096984,
roll :1.2504663970958063e-11
}
});
for(var layer of layers) {
layer.lodRangeScale = 1;
layer.style3D.fillStyle = Cesium.FillStyle.Fill_And_WireFrame;
layer.wireFrameMode = Cesium.WireFrameType.Sketch; // 草图模式
}
},
function(e){
if (widget._showRenderLoopErrors) {
var title = '加载SCP失败,请检查网络连接状态或者url地址是否正确?';
widget.showErrorPanel(title, undefined, e);
}
});
}
catch(e){
if (widget._showRenderLoopErrors) {
var title = '渲染时发生错误,已停止渲染。';
widget.showErrorPanel(title, undefined, e);
}
}
}
if (typeof Cesium !== 'undefined') {
window.startupCalled = true;
onload(Cesium);
}
if (typeof Cesium !== 'undefined') {
window.startupCalled = true;
onload(Cesium);
}
</script>