环境GIS综合应用系统以二三维GIS平台和基础地理数据为支撑,整合各类环保业务数据建立环境专题图,以直观、形象的方式展示环境和污染源的空间分布规律,实现GIS数据与环境数据的集成管理、查询统计、空间分析、专题分析、辅助决策及综合展示等功能,方便用户及时准确的了解和掌握环境污染变化现状和趋势,为环境管理、环境规划、宏观决策提供技术支持。
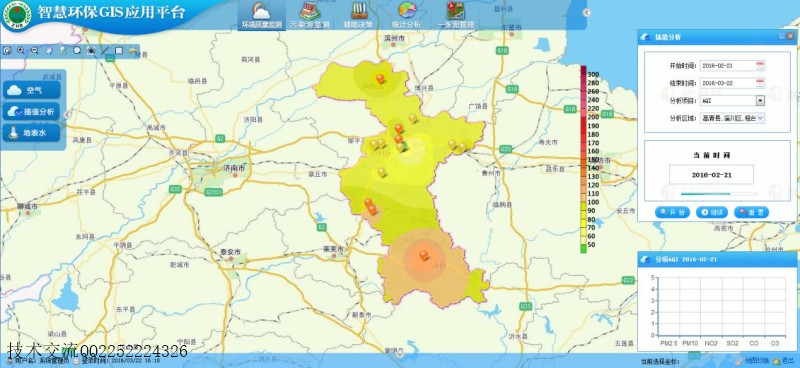
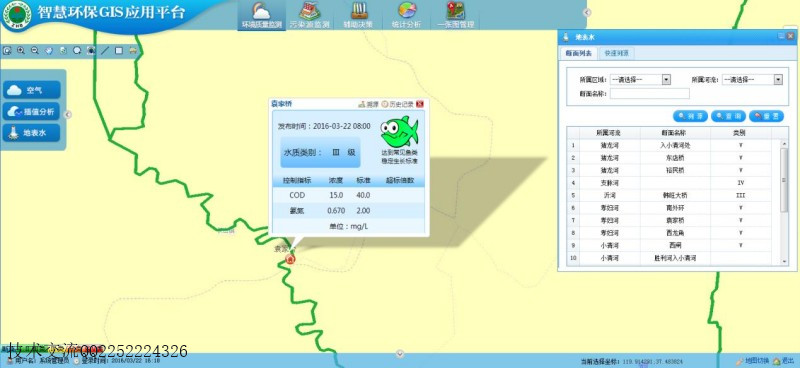
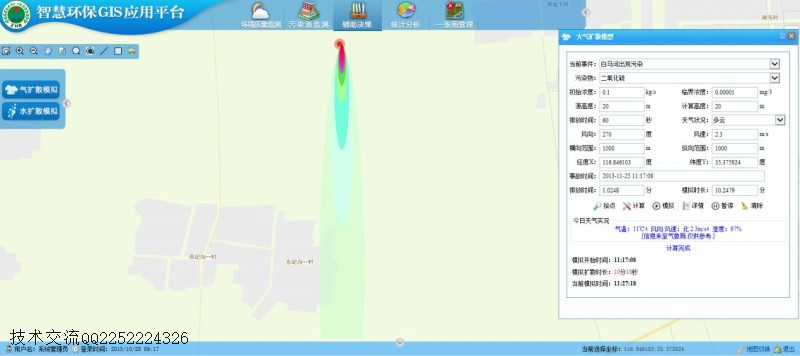
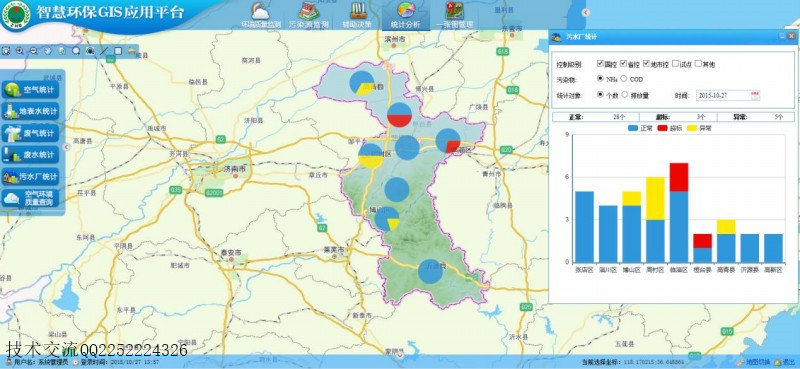
该系统包括环境质量监测、污染源监测、辅助决策、统计分析及一张图管理五大功能模块,通过一张图展示,实现环境水、环境空气及污染源监测监控直观化;通过河流断面快速溯源,实现污染源企业定位精准化;通过水气模拟分析,实现辅助决策智能化;通过时空分析,实现环境与污染源统计分析多维化;通过关联企业一厂一档信息,实现污染源企业全生命周期信息查看与管理。






部分源码,开源如下: