学习前端性能优化时候,有看到说用svg矢量图代替图片也是一个优化点。
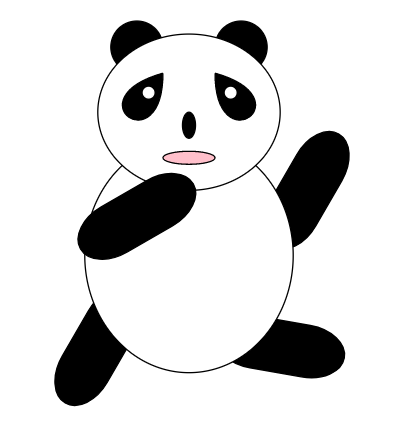
所以就顺带学了下svg,脑洞大开,画只萌萌哒熊猫。

svg的语法类似css的行内写法,看了好多svg写的效果,感觉难点不在语法,而是在创造力。
这里贴一个链接,里面有很棒的demo,喜欢的同学可以去研究下https://www.html5tricks.com/tag/svg/。
另外附上我panda的DNA
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div class="container">
<svg width=600 height=400 transform="translate(100,0)">
<!-- 右边胳膊 -->
<rect x=360 y=100 width=40 height=100 stroke="#000" rx=40 ry=30 transform="rotate(30,380 150)"></rect>
<!-- 右边退 -->
<rect x=340 y=220 width=40 height=100 stroke="#000" rx=40 ry=30 transform="rotate(-80,360 270)"></rect>
<!-- 左边退 -->
<rect x=200 y=220 width=40 height=100 stroke="#000" rx=40 ry=30 transform="rotate(30,220 270)"></rect>
<!-- 肚子 -->
<ellipse cx=290 cy=200 rx=80 ry=90 stroke="#000" fill="white"></ellipse>
<!-- 左耳朵 -->
<circle cx=250 cy=40 r=20 stroke="#000" fill="#000"></circle>
<!-- 右耳朵 -->
<circle cx=330 cy=40 r=20 stroke="#000" fill="#000"></circle>
<!-- 大脑袋 -->
<ellipse cx=290 cy=90 rx=70 ry=60 stroke="#000" fill="white"></ellipse>
<!-- 右眼 -->
<path d="M310 60 C380 80, 310 130, 310 60" stroke="#000" fill="#000"></path>
<circle cx=322 cy=75 r=4 stroke="#fff" fill="#fff"></circle>
<!-- 左眼 -->
<path d="M270 60 C200 80, 270 130, 270 60" stroke="#000" fill="#000"></path>
<circle cx=259 cy=75 r=4 stroke="#fff" fill="#fff"></circle>
<!-- 鼻子 -->
<ellipse cx=290 cy=100 rx=5 ry=10 stroke="#000" fill="#000"></ellipse>
<!-- 嘴巴 -->
<ellipse cx=290 cy=125 rx=20 ry=5 stroke="#000" fill="pink"></ellipse>
<!-- 左胳膊 -->
<rect x=230 y=120 width=40 height=100 stroke="#000" rx=40 ry=30 transform="rotate(-120,250 170)"></rect>
</svg>
</div>
</body>
</html>