安装 Ubuntu
dotnet core 跨平台已不再是梦,它带来的意义非凡,比如api接口可以在linux上编写及部署,也可以在windows上编写好,打包发布,然后copy到linux上部署。从官网下载最新版本, 然后装到虚拟机VMware中。如果是centeros,系统开启后,默认进入命令行模式,估计一部分同学,看到类似dos界面,有点恐慌,不急,在命令行中输入startx回车,进入到图形界面。无论是哪种系统,虚拟机上装的操作系统,在开机启动后,都有可能窗口不能自适应,也就是说不能全屏,非常小。针对windows,直接运行VMware Tools即可。针对linux系统,我们直接双击是安装不了的。这是Ubuntu漂亮的紫色界面:
然后装到虚拟机VMware中。如果是centeros,系统开启后,默认进入命令行模式,估计一部分同学,看到类似dos界面,有点恐慌,不急,在命令行中输入startx回车,进入到图形界面。无论是哪种系统,虚拟机上装的操作系统,在开机启动后,都有可能窗口不能自适应,也就是说不能全屏,非常小。针对windows,直接运行VMware Tools即可。针对linux系统,我们直接双击是安装不了的。这是Ubuntu漂亮的紫色界面:

输入密码,登录到系统中。定位到VMware Tools安装目录,它还是tar.gz压缩文件,所以首先解压缩,用cd命令转到解压后的目录(直接打开目录,然后鼠标右键打开终端,就不用cd了),输入./vmware-install.pl,一路回车。
安装vscode
从官网下载vscode,上面有注明操作系统。centeros是从redhat发展而来的。ubantu是基于Debian。前者擅长服务器端,后者主要是pc端。
1、下载安装包 .deb package (64-bit)
2、sudo apt install ./<file>.deb
3、Then update the package cache and install the package using:
sudo apt-get install apt-transport-https
sudo apt-get update
sudo apt-get install code # or code-insiders
linux上安装vscode的确能麻烦一些。安装完了后,不知道装到哪儿去了。于是就搜索vscode,没有找到,搜索全名也没有找到,后来发现名称叫code,终于搜索到了,把code加入到桌面的收藏夹里,就出现在桌面左侧,相当windows的桌面快捷方式。如下图:

部署dotnet core web API
在命令行中,输入 dotnet new webapi,结果不识别dotnet,它不是命令,建议安装.net core sdk,我装了最新的版本2.2。然后再运行命令创建api。
打包发布的命令:dotnet publish --configuration Release
自托管命令: dotnet ElectronInfoApi.dll
默认监听的地址:https://localhost:5001
我想要改变端口,在网上找了一种方法:
var host = new WebHostBuilder()
.UseKestrel()
.UseContentRoot(Directory.GetCurrentDirectory())
.UseIISIntegration()
.UseStartup<Startup>()
.UseUrls("https://localhost:5001/")
.Build();
host.Run();
更改url或者端口都可以,这就是传说中的硬编码。因为上面的代码是在 Main(string[] args)方法里,所以可以从命令行传参,经过实践,这种方式是可以的。传参:dotnet ElectronInfoApi.dll server.urls=https://192.168.19.1:9000,代码中接受参数:var url=args.Length>0?args[0]:" ";
还有另外一种方法,就是什么都不用修改,这是命令行创建api的时候,自动生成的代码:
public class Program {
public static void Main(string[] args) {
CreateWebHostBuilder(args).Build().Run();
}
public static IWebHostBuilder CreateWebHostBuilder(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.UseStartup <Startup> ();
}
发布后运行结果:

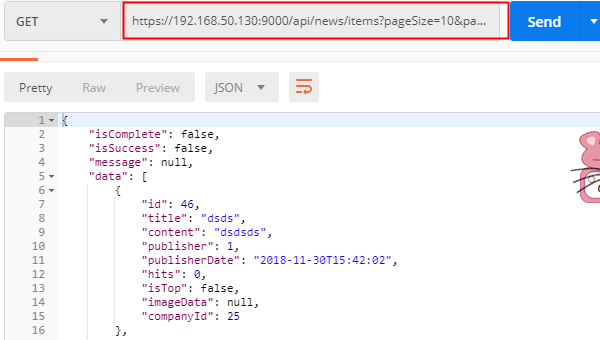
IIS或者其它服务器上部署,端口配置,都有图形化界面操作,不是什么问题。我在linux上发布了接口,然后window上的vue程序就可以请求了。先在postman中测试:

好了,这样linux上的接口部署完毕,测试成功。
dotnet core api 传参
1、get请求传参
[HttpGet]
[Route("Items")]
public JsonResult GetAll(int pageSize, int pageIndex)
{
AjaxResult result = new AjaxResult();
var list = DbHelper.Select<Achievement>();
var companys = DbHelper.Select<Company>();
var users = DbHelper.Select<User>();
//转换为ViewModel
List<AchievementViewModel> models = new List<AchievementViewModel>();
foreach (var item in list)
{
var vm = ModelConvertion.Convert<AchievementViewModel, Achievement>(item);
var company = companys.SingleOrDefault(c => c.Id == item.CompanyId);
vm.CompanyName = company == null ? "" : company.CompanyName;
var user = users.SingleOrDefault(u => u.Id == item.Completer);
vm.CompleterName = user == null ? "" : user.UserName;
models.Add(vm);
}
result.Data = models.OrderByDescending(f => f.PublishDate).Skip((pageIndex - 1) * pageSize).Take(pageSize).ToList();
result.ItemCount = models.Count;
return Json(result);
}
[HttpGet("{id}")]
public ActionResult<Achievement> GetById(int id)
{
return DbHelper.SingleById<Achievement>(id);
}
两种方法,一个把参数放到路由里,一个不放,都可以,根据情况决定。不建议在接收的时候,使用对象接收,因为可能接收不到参数,对象前加上[FromUrl],不知道能不能收到,有兴趣的同学可以尝试。
2、post方法
[HttpPost]
[Authorize]
public JsonResult item([FromBody] Achievement item)
{
AjaxResult result = new AjaxResult();
try
{
if (DbHelper.Exist<Achievement>(b => b.Id == item.Id))
{
result.IsSuccess = DbHelper.Update<Achievement>(item) > 0;
}
else
{
result.IsSuccess = DbHelper.Insert<Achievement>(item, true) > 0;
}
}
catch (Exception ex)
{
result.IsSuccess = false;
result.Message = "保存出错";
this.Log().Error("保存出错", ex);
}
return Json(result);
}
[HttpPost]
[Route("[action]/{id}")]
[Authorize]
public ActionResult Delete(int id)
{
AjaxResult result = new AjaxResult();
if (DbHelper.Delete<Achievement>(c => c.Id == id) > 0)
{
result.IsSuccess = true;
UserManager.DeleteUserRef(id,2);
}
else
{
result.IsSuccess = false;
}
return Json(result);
}
post时,数据也可以从路由来,也可以直接传,接收时,如果以对象接收,前面加上[FromBody]。否则部署后,很有可能接收不到参数。