样式的绑定
style
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 </head> 7 <script src="../js/vue.js"></script> 8 <body> 9 <div id="app"> 10 <!-- 对象就是无序键值对的集合,当内部属性带 “-” 时, 如 font-weight 等,引号不能省略 --> 11 <h1 :style="styleObj">我是一个H1</h1> 12 13 <h2 :style="{ color:'red', 'font-weight':200 }">我是一个h2</h2> 14 15 </div> 16 17 <div id="app1"> 18 <!-- 以数组的形式将 data的样式放入 style中,不能有引号 --> 19 <h3 :style="[ styleObj1, styleObj2]">我是app1的h3</h3> 20 </div> 21 </body> 22 </html> 23 <script> 24 var vm = new Vue({ 25 el:'#app', 26 data:{ 27 styleObj:{ color:'red', 'font-weight':200 } 28 } 29 }) 30 31 var vm1 = new Vue({ 32 el:'#app1', 33 data:{ 34 styleObj1:{ color: 'red', 'font-weight':300}, 35 styleObj2:{ 'font-style':'italic'} 36 } 37 }) 38 </script>
效果图

class
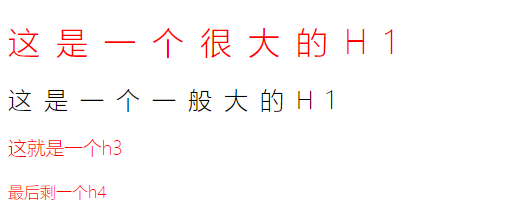
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 </head> 7 <script src="../js/vue.js"></script> 8 <style> 9 .red{ 10 color: red; 11 } 12 13 .thin{ 14 font-weight: 200; 15 } 16 17 .italic{ 18 /* italivc 倾斜的 */ 19 font-style: italic; 20 } 21 22 .active{ 23 /* 字间距(中文有效, word-spacing 只对英文有效) */ 24 letter-spacing: 0.5em; 25 } 26 </style> 27 <body> 28 <div id="app"> 29 <!-- <h1 class="red thin italic active">这是一个很大的H1</h1> --> 30 31 32 <!-- 第一种使用方式: 直接传递一个数组,注意 这里的class 需要使用 v-bind 做数据绑定 --> 33 <!-- <h1 :class="['thin', 'red', 'italic']">这是一个很大的H1</h1> --> 34 35 36 <!-- 第二种使用方式: 使用三元表达式,flag如果为真是 red, 如果为假则无效果 --> 37 <!-- flag没有'',会去data里面找 --> 38 <h1 :class="['thin', 'active', flag?'red':'']">这是一个很大的H1</h1> 39 40 41 <!-- 第三种使用方式: 在数组中使用 对象来代替三元表达式, flag1为 true显示, flag1为 fasle 则不显示 --> 42 <h2 :class="['thin', 'active', {'red':flag1} ]">这是一个一般大的H1</h2> 43 44 45 <!-- 第四种使用方式: 在为 class 使用 v-bind 绑定 对象的时候,对象的属性是类名, true为显示 false为不显示, 46 由于 对象的属性可带引号,也可以 不带引号,所以 这里没有引号; 属性的值 是一个标识符 --> 47 <h3 :class="{ 'red': true, thin: true, italic: false, active: false }">这就是一个h3</h3> 48 49 50 <!-- 第五种使用方式: 与第四种相同, 只不过把class 中的类写在 data里 (在 data中{}里不能有引号) --> 51 <h4 :class="classObj">最后剩一个h4</h3> 52 </div> 53 </body> 54 </html> 55 <script> 56 var vm = new Vue({ 57 el:'#app', 58 data:{ 59 flag: true, 60 flag1: false, 61 classObj: { red: true, thin: true, italic: false, active: false } 62 }, 63 methods:{ 64 65 } 66 }) 67 </script>
效果图

2019-06-10 14:20:43