写在前面
在最近的项目中,有用到js对数组的操作,之前自己几乎没有用到这种方法,这里就记录一下,算是对学到的东西的一种总结吧。
数组对象splice方法
splice() 方法向/从数组中添加/删除项目,然后返回被删除的项目。该方法会改变原始数组。
基本语法
arrayObject.splice(index,howmany,item1,.....,itemX)
参数说明
index:必需。整数,规定添加/删除项目的位置,使用负数可从数组结尾处规定位置。
howmany:必需。要删除的项目数量。如果设置为 0,则不会删除项目。
item1:可选。向数组添加的新项目.
返回值
Array:删除元素后的新数组。
说明
splice() 方法可删除从 index 处开始的零个或多个元素,并且用参数列表中声明的一个或多个值来替换那些被删除的元素。
如果从 arrayObject 中删除了元素,则返回的是含有被删除的元素的数组。
Array splice方法第一个参数为开始的位置,第二个参数为要删除的个数。
<script>
var arr = [1, 2, 'a', 'b'];
console.log('原数组');
console.log(arr.join(','));
arr.splice(2, 1);
console.log('删除元素后的数组');
console.log(arr.join(','));
</script>
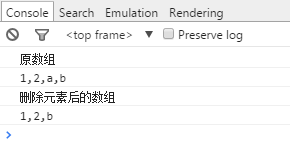
结果

arr.splice(2,1):删除以index=2开始的元素,1:删除元素的个数为1个。如果要删除2以后的元素可以这样写:arr.splice(2,2);
<script>
var arr = [1, 2, 'a', 'b'];
console.log('原数组');
console.log(arr.join(','));
arr.splice(2, 1,'wolfy');
console.log('删除元素后的数组');
console.log(arr.join(','));
</script>
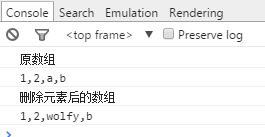
在这个例子中,我们删除index为2的元素,并用添加了新的元素'wolfy'。有点类似于替换。

总结
在项目中删除数组指定元素,还是比较常用的,善于用array的一些原生方法。