对项目有了充分的认识之后,测试工作才能更顺利的开展
认识基础环境
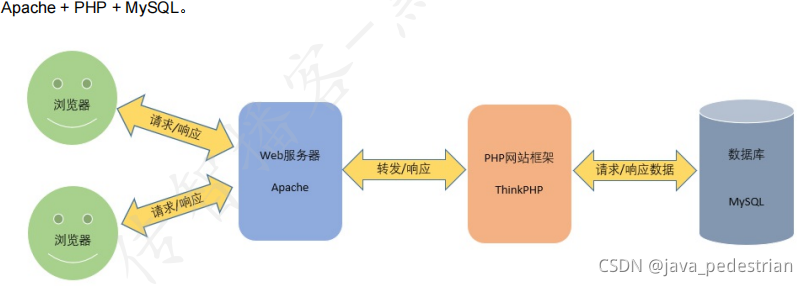
如果是Linux+Nginx+MySQL+PHP开发的项目,我们一般称之为LNMP。如果是windows + apache + mysql + php开发的项目,我们称之为WAMP。
熟悉项目的步骤
熟悉项目的步骤,我们可以从下面几个方面来熟悉:
- 了解项目的业务特性:项目是用来做什么的,一般情况下是使用一句话来概括。
- 了解项目的角色与用户:项目是给谁用的
- 了解项目的组织架构图:项目包括哪些功能模块
- 了解项目的技术栈:项目是使用哪些技术实现的
- 了解项目的数据库:熟悉项目中几个重要数据表的内容,信息来源:数据表设计文档丶DDL
熟悉项目的信息来源
- 项目中已经存在的文档:需求说明书,用户使用手册,测试用例等
- 使用项目的现有环境:开发环境,测试环境,线上环境等
- 询问项目中的其他成员:测试组员/组长,开发人员,产品经理等
下面我们使用TPshop项目来学习下如何熟悉项目
项目的业务特性
- TPshop是一个开源的电商系统。通过互联网来实现商品的销售与业务流程的电子化。