昨日内容回顾
jQuery 宗旨:write less do more
就是js的库,它是javascript的基础上封装的一个框架
在前端中,一个js文件就是一个模块
一、用法:
1.引入包
2.入口函数 $(fn(){});
3.事件处理 处理dom(文档中的所有的元素)
二、筛选选择器(重点)
三、动画
$('div').show(3000)/hide()/toggle()
slideDown/slideUp/slideToggle()
fadeOut()隐藏/fadeIn()/fadeTo(3000,0.5,fn)/fadeToggle
自定义动画
animate({},3000,fn)
用的非常多
stop(false,false);默认是false,false
第一个参数 后续动画继续执行
第二个参数 立即停止当前动画
jquery都是方法
$()
链式编程 因为jquery的,每个方法 返回的都是jquery对象
$('div').click(function(){
this指的jsDOM对象
<!--
JSdom==>jquery $(jsDom)
jquery===>jsDom $('div')[index]; $('div').get(index);
-->
}).css()............
一、jQuery的属性操作
jquery的属性操作模块分为四个部分:html属性操作,dom属性操作,类样式操作和值操作
html属性操作:是对html文档中的属性进行读取,设置和移除操作。比如attr()、removeAttr()DOM属性操作:对DOM元素的属性进行读取,设置和移除操作。比如prop()、removeProp()类样式操作:是指对DOM属性className进行添加,移除操作。比如addClass()、removeClass()、toggleClass()值操作:是对DOM属性value进行读取和设置操作。比如html()、text()、val()
attr()
设置属性值或者 返回被选元素的属性值
//获取值:attr()设置一个属性值的时候 只是获取值
var id = $('div').attr('id')
console.log(id)
var cla = $('div').attr('class')
console.log(cla)
//设置值
//1.设置一个值 设置div的class为box
$('div').attr('class','box')
//2.设置多个值,参数为对象,键值对存储
$('div').attr({name:'hahaha',class:'happy'})
举例:

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> .app{ width: 100px; height: 100px; background-color: red; } </style> </head> <body> <div id="box" class="app" title="123"> </div> <script type="text/javascript" src="js/jquery-3.3.1.min.js"></script> <script type="text/javascript"> $(function () { //获取属性值 var idValue = $('div').attr('id'); console.log(idValue); //设置值 $('div').attr('title','890'); }) </script> </body> </html>
查看网页的代码,发现已经更改过来了

removeAttr()
移除属性
//删除单个属性
$('#box').removeAttr('name');
$('#box').removeAttr('class');
//删除多个属性
$('#box').removeAttr('name class');
举例:点击按钮时,隐藏div。
隐藏div,通过移除class来实现

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> .app{ width: 100px; height: 100px; background-color: red; } </style> </head> <body> <button>隐藏</button> <div id="box" title="123"> </div> <script type="text/javascript" src="js/jquery-3.3.1.min.js"></script> <script type="text/javascript"> $(function () { //获取属性值 var idValue = $('div').attr('id'); console.log(idValue); //设置多个值 $('div').attr({'title':'890','class':'app'}); //点击时,移除属性 $('button').click(function () { //移除一个 // $('div').removeAttr('class'); //移除多个 $('div').removeAttr('class title id'); }) }) </script> </body> </html>
网页效果:

prop()
prop() 方法设置或返回被选元素的属性和值。
当该方法用于返回属性值时,则返回第一个匹配元素的值。
当该方法用于设置属性值时,则为匹配元素集合设置一个或多个属性/值对。
语法:
返回属性的值:
$(selector).prop(property)
举例:

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> .app{ width: 100px; height: 100px; background-color: red; } </style> </head> <body> <div id="box" title="123"> <p class="item1">1</p> <p class="item2">2</p> <p class="item3">3</p> <p>4</p> </div> <script type="text/javascript" src="js/jquery-3.3.1.min.js"></script> <script type="text/javascript"> $(function () { // 返回属性的值 console.log($('p').prop('class')); //item1 }) </script> </body> </html>
网页查看console,返回item1
设置属性和值:
$(selector).prop(property,value)
举例:

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> .app{ width: 100px; height: 100px; background-color: red; } </style> </head> <body> <div id="box" title="123"> <p class="item1">1</p> <p class="item2">2</p> <p class="item3">3</p> <p>4</p> </div> <script type="text/javascript" src="js/jquery-3.3.1.min.js"></script> <script type="text/javascript"> $(function () { //设置属性的值,将最后一个p设置class为item4 $('p').eq(3).prop('class','item4'); }) </script> </body> </html>
网页查看html代码,发现p标签多了class

设置多个属性和值:
$(selector).prop({property:value, property:value,...})
举例:

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> .app{ width: 100px; height: 100px; background-color: red; } </style> </head> <body> <div id="box" title="123"> <p class="item1">1</p> <p class="item2">2</p> <p class="item3">3</p> <p>4</p> </div> <script type="text/javascript" src="js/jquery-3.3.1.min.js"></script> <script type="text/javascript"> $(function () { //设置多个属性和值 $('p').eq(3).prop({'class':'item4','id':'it','title':'last'}); }) </script> </body> </html>
网页查看html代码,发现p标签多了一些属性

关于attr()和prop()的区别
先来一个小例子:

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> .app{ width: 100px; height: 100px; background-color: red; } </style> </head> <body> <lable>男</lable><input type="radio" id='test1' name="sex" checked="checked"/> <lable>女</lable><input type="radio" id='test2' name="sex" /> <script type="text/javascript" src="js/jquery-3.3.1.min.js"></script> <script type="text/javascript"> $(function () { //使用attr获取checked的值 console.log($('input').eq(0).attr('checked')); //使用prop获取checked的值 console.log($('input').eq(0).prop('checked')); }) </script> </body> </html>
网页查看console

从结果中,可以看出prop返回的是true,那么就可以进行if判断。
看下面的例子

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> 男<input type="radio" id='test' name="sex" checked/> 女<input type="radio" id='test2' name="sex" /> <button>提交</button> <script type="text/javascript" src="jquery-3.3.1.js"></script> <script type="text/javascript"> $(function(){ //获取第一个input var el = $('input').first(); //undefined 因为attr是获取的这个对象属性节点的值,很显然此时没有这个属性节点,自然输出undefined console.log(el.attr('style')); // 输出CSSStyleDeclaration对象,对于一个DOM对象,是具有原生的style对象属性的,所以输出了style对象 console.log(el.prop('style')); console.log(document.getElementById('test').style); $('button').click(function(){ alert(el.prop("checked") ? "男":"女"); }) }) </script> </body> </html>
网页效果:

什么时候使用attr(),什么时候使用prop()?
1.是有true,false两个属性使用prop();
2.其他则使用attr();
addClass(添加多个类名)
为每个匹配的元素添加指定的类名。
$('div').addClass("box");//追加一个类名到原有的类名
举例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .box{ width: 100px; height: 100px; background-color: red; } </style> </head> <body> <div></div> <script type="text/javascript" src="js/jquery-3.3.1.min.js"></script> <script type="text/javascript"> $(function(){ // 添加指定的类名 $('div').addClass('box'); }) </script> </body> </html>
网页效果:
还可以为匹配的元素添加多个类名
$('div').addClass("box box2");//追加多个类名
举例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .box{ width: 200px; height: 200px; background-color: red; line-height: 200px; text-align: center; } .box2{ /*display: none;*/ border-radius: 10px; border: 1px solid green; } .box3{ color: green; } .box4{ border-radius: 50%; } </style> </head> <body> <button>圆角</button> <button>变圆</button> <br/><br/> <div>高圆圆 </div> <script type="text/javascript" src="js/jquery-3.3.1.min.js"></script> <script type="text/javascript"> $(function(){ //直接设置类名 $('div').addClass("box"); // 后执行操作 异步 ===>不等待 $('button').first().click(function(){ $('div').addClass("box2 box3"); }) //变圆 $('button').last().click(function(){ $('div').addClass('box3 box4'); }) }) </script> </body> </html>
网页效果:

removeClass
从所有匹配的元素中删除全部或者指定的类。
移除指定的类(一个或多个)
$('div').removeClass('box');
移除全部的类
$('div').removeClass();
可以通过添加删除类名,来实现元素的显示隐藏
代码如下:
var tag = false;
$('span').click(function(){
if(tag){
$('span').removeClass('active')
tag=false;
}else{
$('span').addClass('active')
tag=true;
}
})
案例:
代码如下:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .active{ color: red; } </style> </head> <body> <ul> <li class="item">张三</li> <li class="item">李四</li> <li class="item">王五</li> </ul> <script type="text/javascript" src="js/jquery-3.3.1.min.js"></script> <script type="text/javascript"> $(function(){ $('ul li').click(function(){ // this指的是当前点击的DOM对象 ,使用$(this)转化jquery对象 $(this).addClass('active').siblings('li').removeClass('active'); }) }) </script> </body> </html>
网页效果:

toggleClass
如果存在(不存在)就删除(添加)一个类。
语法:toggleClass('box')
$('span').click(function(){
//动态的切换class类名为active
$(this).toggleClass('active')
})
操作样式3种方式
第一种:通过修改style

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .active{ color: red; } </style> </head> <body> <ul> <li>舒畅</li> <li>唐嫣</li> <li>戚薇</li> <li>韩雪</li> </ul> <script type="text/javascript" src="js/jquery-3.3.1.min.js"></script> <script type="text/javascript"> $(function(){ $('ul li').click(function(){ //通过修改style样式 $(this).css('color','red').siblings('li').css('color','black'); }) }) </script> </body> </html>
网页效果:

第一种:修改类名

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .active{ color: red; } </style> </head> <body> <ul> <li>舒畅</li> <li>唐嫣</li> <li>戚薇</li> <li>韩雪</li> </ul> <script type="text/javascript" src="js/jquery-3.3.1.min.js"></script> <script type="text/javascript"> $(function(){ $('ul li').click(function(){ //修改类名 $(this).addClass('active').siblings('li').removeClass('active'); }) }) </script> </body> </html>
效果同上
第三种:使用toggleClass修改

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .active{ color: red; } </style> </head> <body> <ul> <li>舒畅</li> <li>唐嫣</li> <li>戚薇</li> <li>韩雪</li> </ul> <script type="text/javascript" src="js/jquery-3.3.1.min.js"></script> <script type="text/javascript"> $(function(){ $('ul li').click(function(){ //使用toggleClass $(this).toggleClass('active').siblings('li').removeClass('active'); }) }) </script> </body> </html>
效果同上
html
获取值:
语法;
html() 是获取选中标签元素中所有的内容
$('#box').html();
设置值:设置该元素的所有内容 会替换掉 标签中原来的内容
$('#box').html('<a href="https://www.baidu.com">百度一下</a>');
举例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> /*.box{*/ /*color: red;*/ /*}*/ </style> </head> <body> <div class="box"> 1111 </div> <script type="text/javascript" src="js/jquery-3.3.1.min.js"></script> <script type="text/javascript"> $(function(){ //设置值 var name = '张韶涵'; // 模板字符串 tab键上面的反引号 插入变量使用${变量名} $('.box').html(`<p style="color: red;">${name}</p>`); //使用加号比较麻烦 // $('.box').html('<p style="color: red;">'+name+'</p>'); //获取值 console.log($('.box').html()); }) </script> </body> </html>
查看网页:

查看console

text
获取值:
text() 获取匹配元素包含的文本内容
语法:
$('#box').text();
举例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> /*.box{*/ /*color: red;*/ /*}*/ </style> </head> <body> <div class="box"> 田馥甄 </div> <script type="text/javascript" src="js/jquery-3.3.1.min.js"></script> <script type="text/javascript"> $(function(){ //获取text console.log($('.box').text()); console.log($('.box').text().trim()); //去除左右空格 }) </script> </body> </html>
网页效果:

上面是默认的,下面是去除空格的,使用trim()
设置值:
设置该所有的文本内容
$('#box').text('<a href="https://www.baidu.com">百度一下</a>');
注意:值为标签的时候 不会被渲染为标签元素 只会被当做值渲染到浏览器中
举例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> </style> </head> <body> <div id="box"> 田馥甄 </div> <script type="text/javascript" src="js/jquery-3.3.1.min.js"></script> <script type="text/javascript"> $(function(){ //设置值 $('#box').text('<a href="https://stackoverflow.com/">stackoverflow</a>'); }) </script> </body> </html>
网页访问:

val
获取值:
val()用于表单控件中获取值,比如input textarea select等等
设置值:
$('input').val('设置了表单控件中的值');
举例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> </style> </head> <body> <input type="text" name="username" value=""> <script type="text/javascript" src="js/jquery-3.3.1.min.js"></script> <script type="text/javascript"> $(function(){ //设置值 $('input').val('叶炫清'); }) </script> </body> </html>
网页查看

二、使用jQuery操作input的value值
表单控件是我们的重中之重,因为一旦牵扯到数据交互,离不开form表单的使用,比如用户的注册登录功能等
那么通过上节知识点我们了解到,我们在使用jquery方法操作表单控件的方法:
$(selector).val()//设置值和获取值
看如下HTML结构:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <form action=""> <input type="radio" name="sex" value="112" />男 <!-- 设置cheked属性表示选中当前选项 --> <input type="radio" name="sex" value="11" checked="" />女 <input type="radio" name="sex" value="11" />gay <input type="checkbox" value="a" checked=""/>吃饭 <input type="checkbox" value="b" />睡觉 <input type="checkbox" value="c" checked=""/>打豆豆 <!-- 下拉列表 option标签内设置selected属性 表示选中当前 --> <select name="timespan" id="timespan" class="Wdate" > <option value="1">8:00-8:30</option> <option value="2" selected="">8:30-9:00</option> <option value="3">9:00-9:30</option> </select> <input type="text" name="" id="" value="111" /> </form> </body> </html>
页面展示效果:

操作表单控件代码如下:

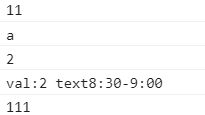
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script> <script type="text/javascript"> $(function(){ // 一、获取值 //1.获取单选框被选中的value值 console.log($('input[type=radio]:checked').val()); //11 //2.复选框被选中的value,获取的是第一个被选中的值 console.log($('input[type=checkbox]:checked').val()) //a //3.下拉列表被选中的值 var obj = $("#timespan option:selected"); // 获取被选中的值 var time = obj.val(); console.log(time); //2 // 获取文本 var time_text = obj.text(); console.log("val:"+time+" text"+ time_text ); //val:2 text8:30-9:00 //4.获取文本框的value值,不是输入框中的文字 console.log($("input[type=text]").val()) //111 // 二.设置值 //1.设置单选按钮和多选按钮被选中项 $('input[type=radio]').val(['112']); $('input[type=checkbox]').val(['a','b']); //2.设置下拉列表框的选中值,必须使用select /*因为option只能设置单个值,当给select标签设置multiple。 那么我们设置多个值,就没有办法了,但是使用select设置单个值和多个值都可以 */ $('select').val(['3','2']) //3.设置文本框的value值 $('input[type=text]').val('试试就试试') }) </script>
网页访问:

查看console

三、jQuery的文档操作
之前js中咱们学习了js的DOM操作,也就是所谓的增删改查DOM操作。通过js的DOM的操作,大家也能发现,大量的繁琐代码实现我们想要的效果。那么jQuery的文档操作的API提供了便利的方法供我们操作我们的文档。
看一个之前我们js操作DOM的例子:
var oUl = document.getElementsByTagName('ul')[0];
var oLi = document.createElement('li');
oLi.innerHTML = '赵云';
oUl.appendChild(oLi);
一.插入操作
知识点1:
语法:
父元素.append(子元素)
解释:追加某元素,在父元素中添加新的子元素。子元素可以为:stirng | element(js对象) | jquery元素
代码如下:
var oli = document.createElement('li');
oli.innerHTML = '哈哈哈';
$('ul').append('<li>1233</li>');
$('ul').append(oli);
$('ul').append($('#app'));
PS:如果追加的是jquery对象那么这些元素将从原位置上消失。简言之,就是一个移动操作。
追加操作:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <ul></ul> <script type="text/javascript" src="js/jquery-3.3.1.min.js"></script> <script type="text/javascript"> $(function(){ //追加某元素 $('ul').append('<li class="item1">苏东坡</li>'); }) </script> </body> </html>
访问网页:

移动操作:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <ul></ul> <ol> <li class="li1">张碧晨</li> <li></li> </ol> <script type="text/javascript" src="js/jquery-3.3.1.min.js"></script> <script type="text/javascript"> $(function(){ //将.li1元素移动到ul里面 $('ul').append($('.li1')); }) </script> </body> </html>
网页查看html代码:

知识点2:
语法:
子元素.appendTo(父元素)
解释:追加到某元素 子元素添加到父元素
$('<li>天王盖地虎</li>').appendTo($('ul')).addClass('active')
PS:要添加的元素同样既可以是stirng 、element(js对象) 、 jquery元素
举例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <ul></ul> <ol> <li class="li1">张碧晨</li> <li></li> </ol> <script type="text/javascript" src="js/jquery-3.3.1.min.js"></script> <script type="text/javascript"> $(function(){ //追加某元素,将<li>王菲</li>添加到ul父元素,增加class和css样式 $('<li>王菲</li>').appendTo($('ul')).addClass('itme2').css('color','red'); }) </script> </body> </html>
网页访问:

使用for循环添加元素

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <ul></ul> <ol> <li class="li1">张碧晨</li> <li></li> </ol> <script type="text/javascript" src="js/jquery-3.3.1.min.js"></script> <script type="text/javascript"> $(function(){ //追加某元素,将<li>王菲</li>添加到ul父元素,增加class和css样式 for (var i = 1;i < 5;i++){ $(`<li>王菲${i}</li>`).appendTo($('ul')).addClass('itme2').css('color','red'); } }) </script> </body> </html>
网页访问:

知识点3:
语法:
父元素.prepend(子元素);
解释:前置添加, 添加到父元素的第一个位置
$('ul').prepend('<li>我是第一个</li>')
举例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <ul></ul> <ol> <li class="li1">张碧晨</li> <li></li> </ol> <script type="text/javascript" src="js/jquery-3.3.1.min.js"></script> <script type="text/javascript"> $(function(){ //前置添加,添加到父元素的第一个位置 $('ul').prepend('<li>我是第一个</li>'); }) </script> </body> </html>
访问网页:

知识点4:
语法:
子元素.prependTo(父元素);
解释:前置添加, 添加到父元素的第一个位置
$('<a href="#">路飞学诚</a>').prependTo('ul');
举例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <ul></ul> <ol> <li class="li1">张碧晨</li> <li></li> </ol> <script type="text/javascript" src="js/jquery-3.3.1.min.js"></script> <script type="text/javascript"> $(function(){ //前置添加,添加到父元素的第一个位置 $('<li>我是第一个</li>').prependTo('ul'); }) </script> </body> </html>
访问网页:

和知识点3效果是一样的,代码顺序不一样而已。
知识点5:
语法:
父元素.after(子元素); 子元素.inserAfter(父元素);
解释:在匹配的元素之后插入内容
$('ul').after('<h4>我是一个h3标题</h4>');
$('<h5>我是一个h2标题</h5>').insertAfter('ul');
举例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <ul></ul> <script type="text/javascript" src="js/jquery-3.3.1.min.js"></script> <script type="text/javascript"> $(function(){ //在匹配的元素之后插入内容 $('ul').after('<h4>我是陈欧,我为自己代言</h4>'); // $('<h4>我是陈欧,我为自己代言</h4>').insertAfter('ul'); //效果同上 }) </script> </body> </html>
访问网页:

知识点6:
语法:
父元素.before(子元素); 子元素.inserBefore(父元素);
解释:在匹配的元素之前插入内容
$('ul').before('<h3>我是一个h3标题</h3>');
$('<h2>我是一个h2标题</h2>').insertBefore('ul');
举例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <ul></ul> <script type="text/javascript" src="js/jquery-3.3.1.min.js"></script> <script type="text/javascript"> $(function(){ //在匹配的元素之后插入内容 $('ul').before('<h4>一直被模仿,从未被超越</h4>'); // $('<h4>一直被模仿,从未被超越</h4>').insertBefore('ul'); //效果同上 }) </script> </body> </html>
访问网页:

二、克隆操作
语法:
$(选择器).clone();
解释:克隆匹配的DOM元素
$('button').click(function() {
// 1.clone():克隆匹配的DOM元素
// 2.clone(true):元素以及其所有的事件处理并且选中这些克隆的副本(简言之,副本具有与真身一样的事件处理能力)
$(this).clone(true).insertAfter(this);
})
举例1:克隆自己,不克隆事件

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <button>操作</button> <script type="text/javascript" src="js/jquery-3.3.1.min.js"></script> <script type="text/javascript"> $(function(){ $('button').click(function () { //克隆匹配的DOM元素 $(this).clone().insertAfter(this); //这里是克隆自己,不克隆事件 }) }) </script> </body> </html>
网页效果:

举例2:克隆自己,同时克隆事件

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <button>操作</button> <script type="text/javascript" src="js/jquery-3.3.1.min.js"></script> <script type="text/javascript"> $(function(){ $('button').click(function () { //克隆匹配的DOM元素 $(this).clone(true).insertAfter(this); //true表示克隆自己,副本具有与真身一样的事件处理能力 }) }) </script> </body> </html>
网页效果:

在西游记里面,六耳猕猴拥有孙悟空所有的能力。这也是一样的!
三、修改操作
知识点1:
语法:
$(selector).replaceWith(content);
将所有匹配的元素替换成指定的string、js对象、jquery对象。
//将所有的h5标题替换为a标签
$('h5').replaceWith('<a href="#">hello world</a>')
//将所有h5标题标签替换成id为app的dom元素
$('h5').replaceWith($('#app'));
举例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <h5>11</h5> <script type="text/javascript" src="js/jquery-3.3.1.min.js"></script> <script type="text/javascript"> $(function(){ //将所有的h5标题替换为a标签 $('h5').replaceWith('<a href="#">hello world</a>'); }) </script> </body> </html>
网页效果:

知识点2:
语法:
$('<p>哈哈哈</p>').replaceAll('h2');
解释:替换所有。将所有的h2标签替换成p标签。
$('<br/><hr/><button>按钮</button>').replaceAll('h4')
举例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <h2>11</h2> <script type="text/javascript" src="js/jquery-3.3.1.min.js"></script> <script type="text/javascript"> $(function(){ //将所有的h2标签替换成p标签。 $('<button>按钮</button>').replaceAll('h2') }) </script> </body> </html>
访问网页:

4、删除操作
知识点1:
语法:
$(selector).remove();
解释:删除节点后,事件也会删除(简言之,删除了整个标签)
$('ul').remove();
举例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <button>操作</button> <script type="text/javascript" src="js/jquery-3.3.1.min.js"></script> <script type="text/javascript"> $(function(){ $('button').click(function () { var btn = $('button').eq(0).remove(); //删除节点后,事件也会删除 $('body').append(btn); //将删除的标签添加到body中 //克隆匹配的DOM元素 $(this).clone(true).insertAfter(this); //true表示克隆自己,副本具有与真身一样的事件处理能力 }) }) </script> </body> </html>
网页效果:

发现事件没有了
知识点2:
语法:
$(selector).detach();
解释:删除节点后,事件会保留
var $btn = $('button').detach();
//此时按钮能追加到ul中
$('ul').append($btn);
举例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <button>操作</button> <script type="text/javascript" src="js/jquery-3.3.1.min.js"></script> <script type="text/javascript"> $(function(){ $('button').click(function () { var btn = $('button').eq(0).detach(); //删除节点后,事件会保留 $('body').append(btn); //将删除的标签添加到body中 //克隆匹配的DOM元素 $(this).clone(true).insertAfter(this); //true表示克隆自己,副本具有与真身一样的事件处理能力 }) }) </script> </body> </html>
网页效果:

发现事件还存在
知识点3:
语法:
$(selector).empty();
解释:清空选中元素中的所有后代节点
//清空掉ul中的子元素,保留ul
$('ul').empty();
举例:清除body所有元素

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <ul> <li>舒畅</li> <li>唐嫣</li> <li>戚薇</li> <li>韩雪</li> </ul> <button>操作</button> <button>清屏</button> <script type="text/javascript" src="js/jquery-3.3.1.min.js"></script> <script type="text/javascript"> $(function(){ $('button').eq(1).click(function () { $('body').empty(); //清理body所有元素 }) }) </script> </body> </html>
网页效果:

周末作业:
继续做小米官网
