近日,做了一个wap端企业展示官网,遇到一个问题,该需求如下:
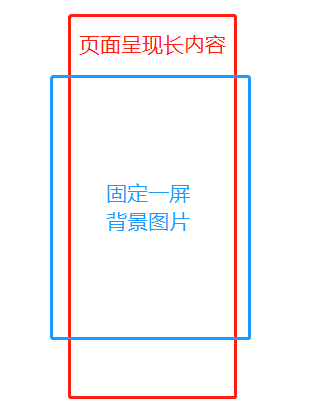
需求:在首页所有内容只有一个背景,所有内容都呈现在该背景上,如图所示:

页面结构如下:
<body> <div class="container"> <!--菜单栏--> <!--主体内容区域--> </div> </body>
如下问题:
1、在浏览器中拖拽到底部后会出现留白,目测留白大小与浏览器自带搜索框高度,当搜索框显示在浏览器上时页面显示正常,当页面滑动到底部,搜索框消失后,页面底部会多出搜索框大小的留白面积。
2、在不同的手机上显示背景高度不同,有的手机屏幕较长,一屏背景无法完全满屏,底部会留出空白部分。
解决办法:
利用js解决,当页面全部加载完成后再去判断windows的高度,背景图片放在 body::before 中。
<script> $(windows).load(function(){ var wH = $(window).height(); $("head").append("<style>.body{height:"+wH+"px} .body::before{height:"+wH+"px}</style>"); }) </script>