1、学习jquery


a、什么是框架库

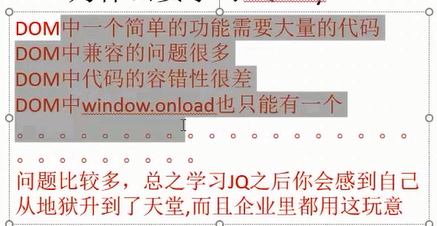
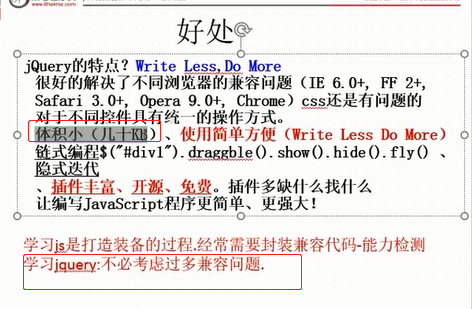
b、为什么要学习jquery


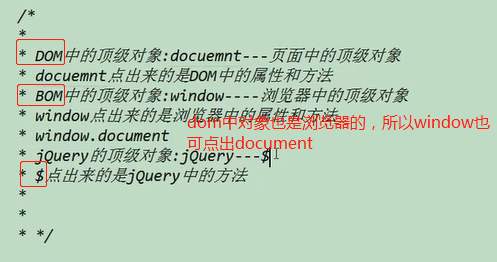
c、jquery中的顶级对象

d、页面的加载事件
DOM中的加载事件(只有window、body、img可以绑定onload事件)
jquery中的加载事件


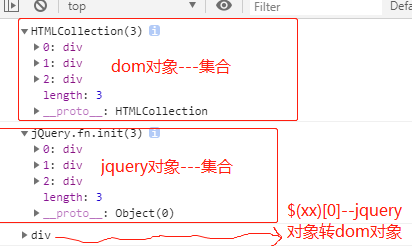
e、jquery对象和dom对象为什么要互转?

2者如何互转如下
dom事件和jquery事件中的this默认都是dom对象


 $(xx)[0] --取出了集合中的第一个div,是dom对象
$(xx)[0] --取出了集合中的第一个div,是dom对象
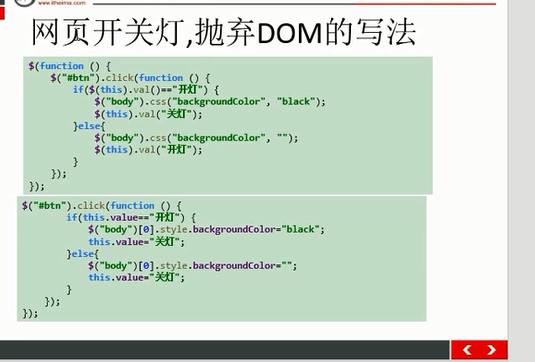
f、案例


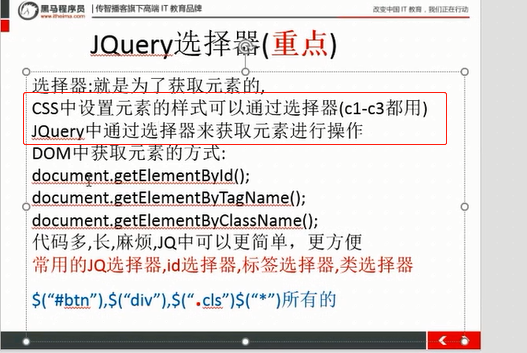
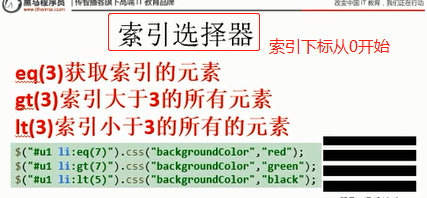
2、jquery选择器---会css选择器选取元素设置样式,就会用jquery选择器选取元素。

jquery里面的隐式迭代(循环)功能很强大,不需要像dom操作那样自己去写循环设置样式或事件



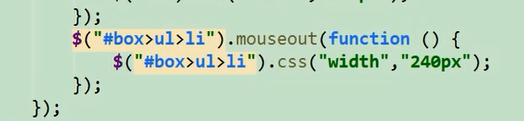
选择器案例练习------用jquery做特效时其实就是在面向过程编程---触发事件、事件的处理、一步步来实现
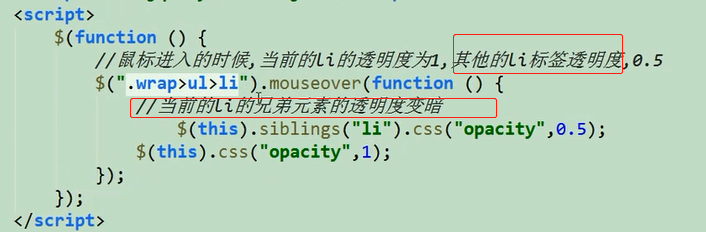
案例一:




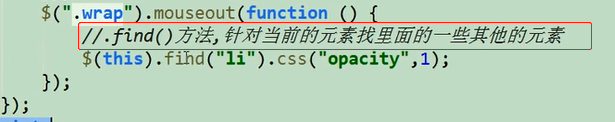
案例二:



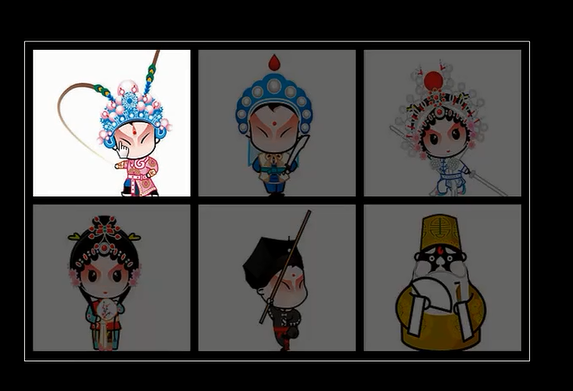
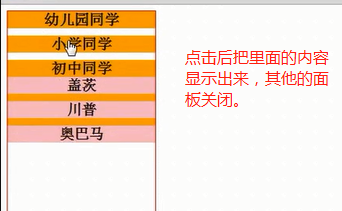
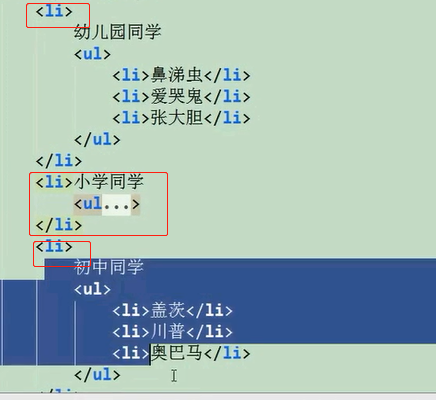
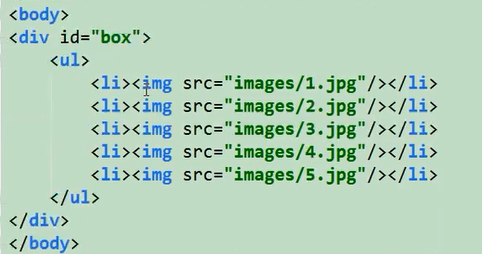
案例三:好友面板

先看网页结构---结构布局好了,写代码更容易


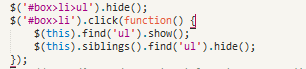
要处理的事件
1、默认ul全部隐藏,给每个li绑定点击事件
2、点击之后当前li里面的ul显示,当前li的兄弟元素下面的ul都隐藏

案例四:手风琴


还是从页面结构来

再去写功能