如题、之前也没有打算写一篇关于这方面的文章,但是这次发现出现这种问题,还是不是那么好解决的。所以决心写一篇关于intellij idea搭建maven多模块项目的例子,当然这里只有两模块。
本文适合于有一定基础的朋友,因为不打算讲关于SSM框架的搭建。所以只是粗略带过,而前台则只是用jsp搭建起来的页面(这里既然用到jsp,那肯定需要jar包的)。
如下是前台页面的pom文件代码:
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.wbkit.www</groupId>
<artifactId>ocr-web</artifactId>
<version>1.0-SNAPSHOT</version>
<packaging>war</packaging>
<name>ocr-web</name>
<url>http://maven.apache.org</url>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
</properties>
<dependencies>
<dependency>
<groupId>com.wbkit.www</groupId>
<artifactId>ocr</artifactId>
<version>1.0-SNAPSHOT</version>
<type>war</type>
</dependency>
</dependencies>
</project>如下是后台页面的pom文件代码,由于文件太长,故列出主要部分:<groupId>com.wbkit.www</groupId><artifactId>ocr</artifactId><version>1.0-SNAPSHOT</version>
<packaging>war</packaging>
<name>ocr</name>
<url>http://maven.apache.org</url><build><finalName>demo</finalName>
<resources>
<resource>
<directory>src/main/java</directory>
<includes>
<include>**/*.xml</include>
</includes>
</resource>
</resources>
<plugins>
<plugin>
<artifactId>maven-war-plugin</artifactId>
<configuration>
<attachClasses>true</attachClasses>
</configuration>
</plugin>
</plugins>
</build>注意:前台页面所包含的dependencies依赖就是后台上面的war包坐标。后台所需要的jar包依赖和maven仓库暂不列出。前后台的关系搭建完成以后,ssm框架的搭建这里不讲,有需要的可以留言联系我,页面的编写我也不打算讲,同前。由于我遇到的问题主要之前搭好的可用的ssm框架从新
用新电脑拉下来之后,就不能够进行直接启动(和数据库没有任何关系),所以在此也做一下记录:
主要是项目中project structure中的配置:
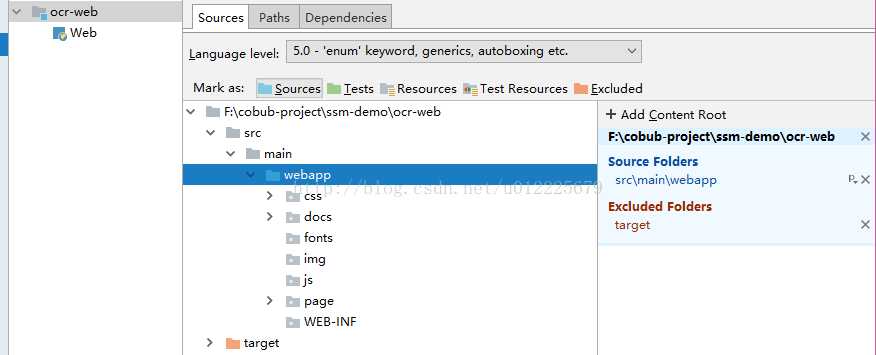
1、选择左上角File-->project structure
需要注意的是modules里面的模块设置,前台需要,Resources(前台资源),输出目录(编译后的目录Excluded Folders):
后台需要设置sourceFolder(源代码),ResourcesFolders(资源配置文件),编译输出目录Excluded Folders等几个。
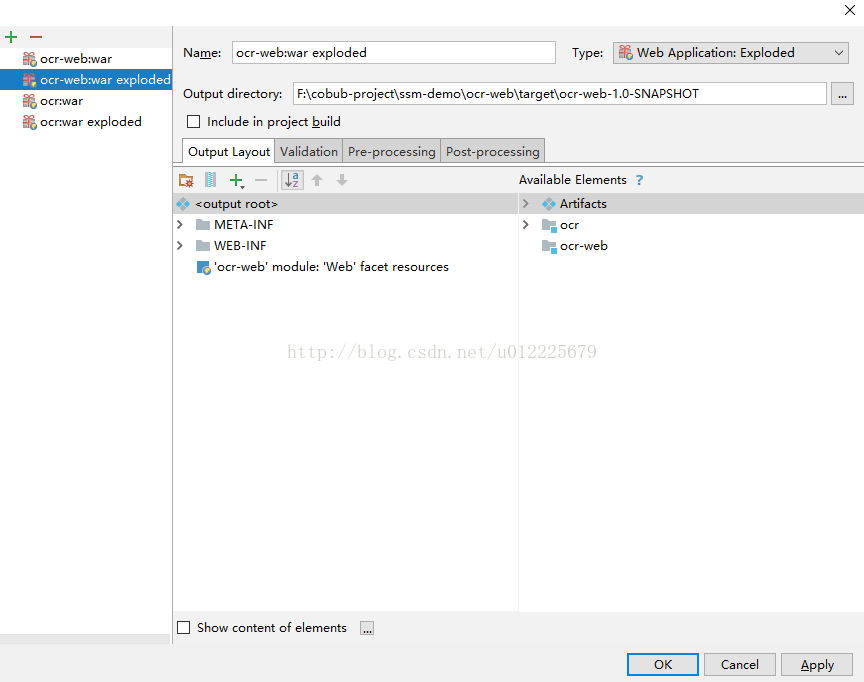
然后找到要最后打成包的Artifacts,找到war和war exploded, 如下图。如果没有,请新建:
需要特别注意的是,由于有前台代码,所以后台代码引入的jar并不能直接进入前台页面进行使用,所以在这里可能要配置一下(选择ocr-web:war exploded,然后找到WEB-INF下,
在右侧找到Available Elements下找ocr下的maven库目录,这个就是要引入的jar包,如下图,如果没有,请查看ocr:war exploded下是否存在lib):
最后选在maven库的上层目录,右键点击,put into output root ,点击Apply即可。
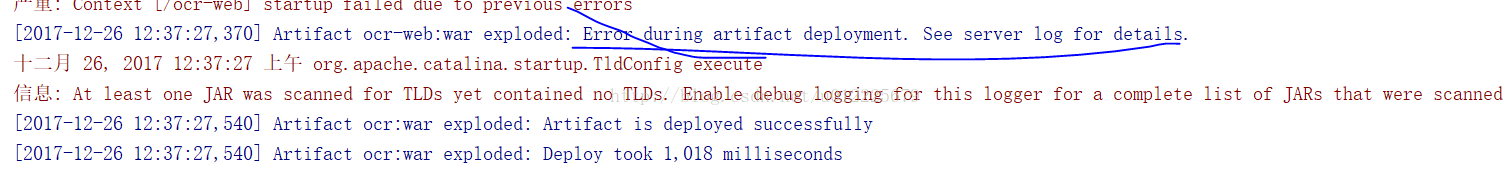
如果报下面的错误,说明还没有完全配好:请按上面步骤配好即可。
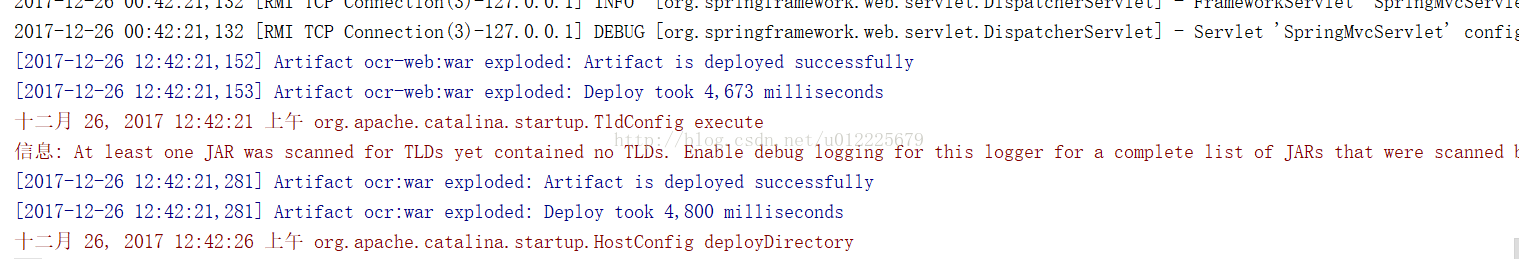
如果最后出现这个日志,并且出现前台页面,则说明配置成功。
如下图是登录界面: