背景颜色的渐变
通过渐变可以设置一些复杂的背景颜色,可以实现从一个颜色向其他颜色过度的效果 渐变是图片,需要通过background-image来设置
linear-gradient() 线性渐变:颜色沿着一条直线发生变化
例如:
linear-gradient(orange,skyblue); orange在头,skyblue在结尾,中间是过渡区域 默认从上往下进行渐变

background-image: linear-gradient(to right, orange,skyblue); 从左到右渐变

-线性渐变的开头,我们可以指定一个渐变方向
to left 向左渐变
to right 向右渐变
to top 向上渐变
to bottom 向下渐变
xxxdeg deg表示度数 向xx度渐变
turn 表示圈 向xx圈渐变
渐变可以同时指定多个颜色,多个颜色默认情况下平均分配
background-image: linear-gradient(to right, orange ,skyblue ,pink);

也可以手动对颜色指定范围进行调整
background-image: linear-gradient(to right, orange 100px,skyblue 150px ); 从左到右进行渐变 0-100px为orange色,150px-200px为skyblue色

实现渐变效果的重复 repeating-linear-gradient
background-image: repeating-linear-gradient(skyblue 50px,pink 100px); 100-50=50px 所以渐变范围为50px 从0-200px逐步平铺展示(0-50 50-100 100-150 150-200)

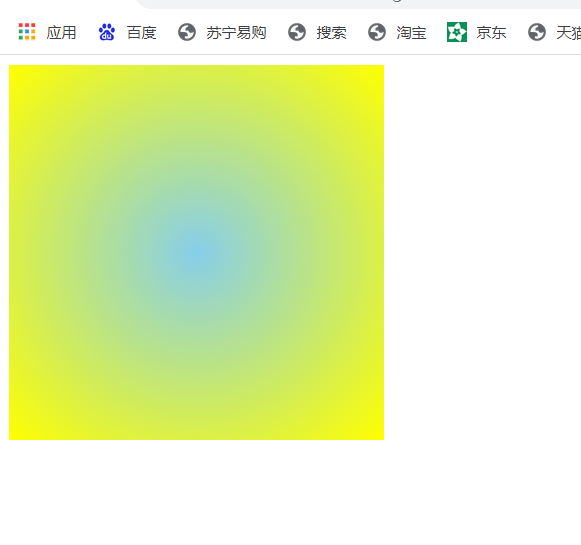
radial-gradient() 径向渐变(太阳的效果)
background-image: radial-gradient(skyblue,yellow);

默认情况下 径向渐变圆心的形状根据元素的形状来计算
元素为正方形对应的是圆形
长方形对应的是椭圆形
我们也可以手动指定径向渐变的大小
border-radius: 50%;
background-image: radial-gradient(100px 100px,skyblue,yellow);

background-image: radial-gradient(100px 100px at 80px 80px, skyblue,yellow);

-语法:
radial-gradient(大小 at 位置, 颜色1 位置1,颜色2 位置2)
大小:circle 圆形
ellipse 椭圆形
closest-side 近边
closest-corner 近角
farthes-side 远边
farthes-corner 远角
位置: top right left bottom center